Dalam tutorial ini kita akan belajar membuat iklan berukuran 125px x 125px dimana iklan ini akan disertai animasi teks dengan menggunakan Adobe Photoshop CS6. Animasinya sederhana, kita membuat teks muncul secara motion ke arah kiri, lalu menghilang dengan bergerak kearah kiri dan terganti dengan animasi teks yang sama dengan teks yang berbeda.
Contohnya bisa kamu lihat dibagian Preview Desain dibawah.
Apakah hanya bisa di Adobe Photoshop CS6?
Sewawasan saya tutorial ini dapat kamu ikuti jika kamu memakai Adobe Photoshop CS5, untuk versi sebelumnya saya kurang tau apakah sudah diaplikasikan video timeline atau belum. Silahkan komentar dibawah jika kamu tau jawabannya! :)
Preview Desain
Berikut hasil desain yang akan kita hasilkan setelah mengikuti tutorial ini. Iklan ini sangat simpel namun dapat dengan mudah dimengerti oleh user karena teks animasinya.

Detail tutorial
- Tingkat kesulitan : Pemula/Menengah
- Software yang digunakan : Adobe Photoshop CS 6
- Materi yang dipelajari : Video timeline pada Photoshop
- Lama pembuatan : 30 Menit
Resource
Kamu bisa mendownload icon psdesain berukuran 32px untuk dimasukkan pada saat menjalankan tutorial ini nantinya serta font yang saya gunakan pada tutorial ini.
- PSDesain 32px
- Font Crete Round
Tutorial Photoshop
Langkah 1 : Membuat lembar kerja baru
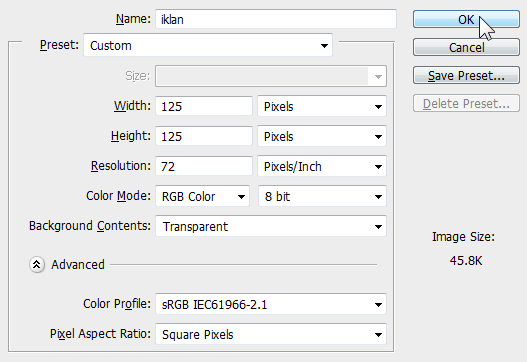
Buat lembar kerja baru dengan memilih menu File > New, isi name dengan Iklan dengan ukuran 125 pixel untuk lebar dan tingginya serta Background contents dengan Transparent.

Dibagian toolbox, ganti warna foreground menjadi #f4f4f4 dan background menjadi #d4d4d4. Selanjutnya pilih gradient tool pada toolbox untuk membuat background gradasi pada iklan kita.
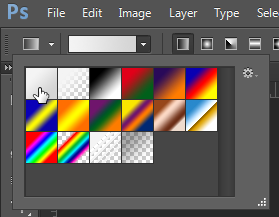
Pada option bar, pilih warna gradasi putih abu-abu seperti pada gambar dibawah.

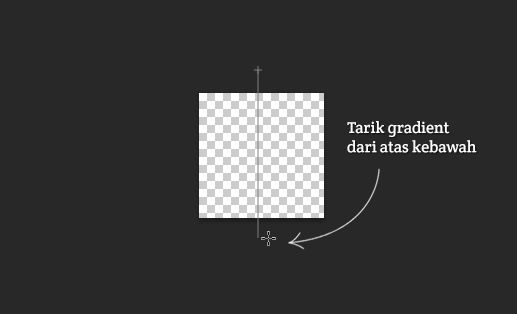
Masih dengan gradient tool, tarik gradasi dari atas kebawah untuk membuat gradasi warna agak putih ke abu-abu.

Langkah 2 : Memasang logo pada iklan
Logo sudah saya sediakan dibagian resource, kamu dapat mendownloadnya disana atau kamu dapat menggunakan logo sendiri jika punya.
Tarik logo yang telah kamu download kedalam lembar kerja utama yang sedang kita kerjakan. Tempatkan disudut kiri atas. Selanjutnya tambahkan teks yang juga dapat kamu download dibagian resource agar desain iklan tampak lebih menarik.

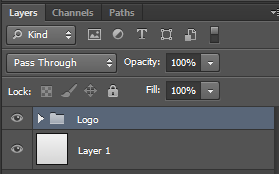
Pada pallete layer, seleksi kedua layer dengan bantuan keyboard Ctrl atau Shift. Tekan Ctrl + G untuk memasukkan kedua layer tersebut kedalam sebuah group. Ubah nama menjadi Logo agar mudah dikenali nanti.

Langkah 3 : Menambahkan teks pada desain iklan
Selanjutnya kita akan menambahkan teks yang nantinya akan kita beri efek animasi. Buat sebuah folder baru di pallete layer, saya memberi nama dengan Teks.

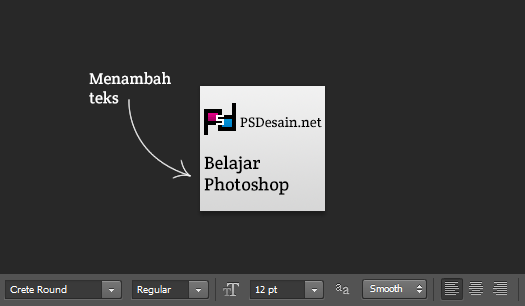
Tambahkan teks “Belajar Photoshop” dengan font yang telah saya sediakan pada bagian resource diatas, atau teks lainnya jika kamu ingin mengubahnya.

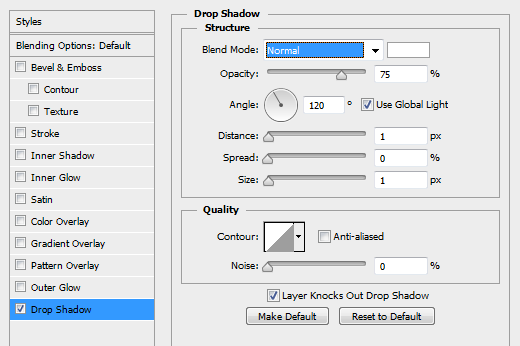
Berikan sedikit efek dengan memilih Layer > Layer Style > Drop Shadow. Beri efek Drop shadow seperti gambar berikut.

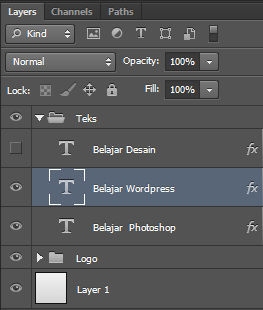
Duplicate layer teks “Belajar Photoshop” dengan cara menekan Ctrl + J pada Keyboard. Sembunyikan layer asli dengan cara menghilangkan tanda mata seperti lingkaran merah pada gambar dibawah, lalu klik 2 kali pada icon T untuk mengedit teks Belajar Photoshop yang telah kita duplicate.

Ganti teksnya dengan yang lain, Sebagai contoh saya menggantinya dengan “Belajar WordPress”. Dengan cara yang sama, yaitu duplicate, sembunyikan layer asli, buat lagi sebuah teks dengan tulisan “Belajar Desain” sehingga kita telah menghasilkan 3 teks. Jika kamu ingin lebih, kamu bisa menambahkannya dengan cara yang sama.
Sembunyikan layer “Belajar WordPress” dan “Belajar Desain” dan tampilkan kembali layer “Belajar Photoshop”.

Langkah 4 : Menambahkan animasi pada teks
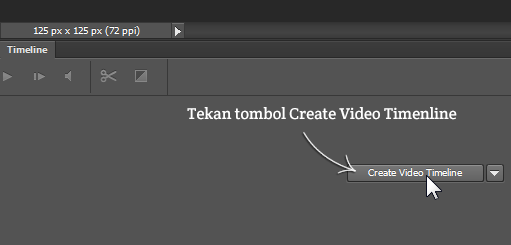
Pilih menu Window > Timeline untuk menampilkan pallete Timeline. Setelah tampil klik tombol Create Video Timeline untuk memulai proses membuat animasi.

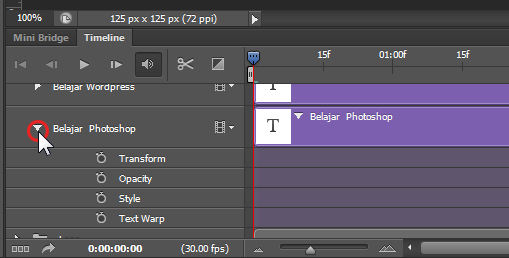
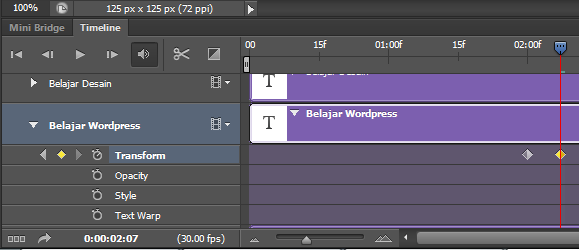
Selanjutnya akan muncul timeline seperti sebuah software video editing. Kita akan mengedit animasi sederhana untuk desain iklan kita disini. Cari Layer “Belajar Photoshop” dan klik segitiga kecil sehingga akan tampil 4 buah jenis animasi seperti yang dapat kamu lihat seperti gambar dibawah.

Langkah 5 : Memulai proses membuat animasi
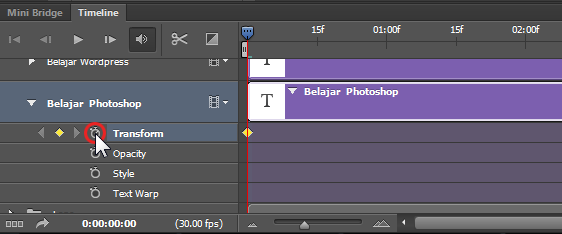
Klik icon yang seperti jam dibagian Transform, jika tidak ada Transform berarti Position. Akan ada tanda kuning awal timeline kita.

Pilih move tool pada toolbox photoshop, geser tulisan kekanan. Agar lebih rapi kamu bisa menekan tombol samping kanan pada keyboard.

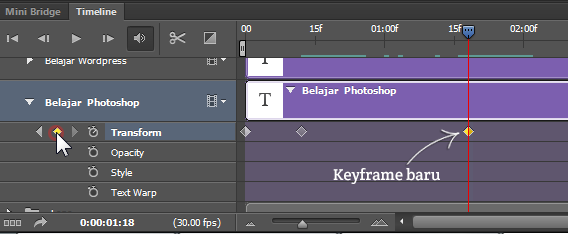
Majukan sedikit garis timeline dan klik keyframe untuk menambah titik keyframe pada timeline. Jangan geser dulu garis timeline, kita akan mengedit efek animasi disini.

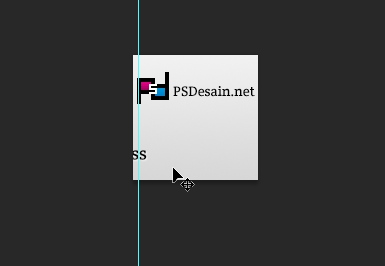
Kembalikan Teks kekiri dengan memilih move tool terlebih dahulu pada toolbox, lalu dengan bantuan keyboar, pindahkan posisinya ketempat semula.

Tampilkan rule dengan Menekan Ctrl + R pada keyboard. Masih memilih move too, klik di tengah-tengah rule dan tarik ke kanan untuk membuat guides atau garis bantu agar teks tepat posisinya saat kita membuat animasi. Garis ini tidak akan muncul pada hasil desain, ini hanya garis bantu saja.

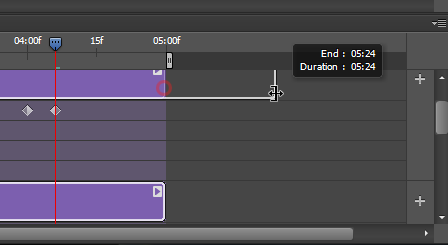
Geser lagi garis timeline kekanan dan klik add keyframe seperti tampak pada gambar berikut.

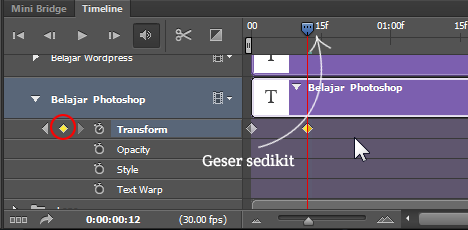
Geser sedikit lagi dan tambah keyframe.

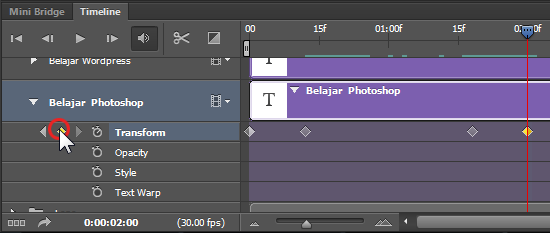
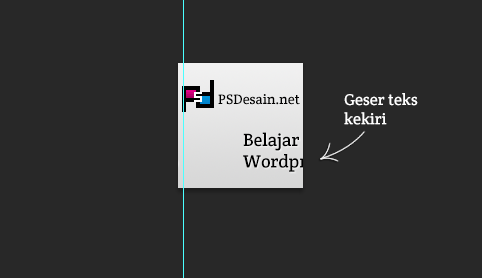
Pada keyframe ini, geser tulisan ke kiri agar nanti tulisan akan bergeser kekiri.

Tips, kamu bisa menarik dan mendekatkan titik-titik keyframe untuk mempercepat kecepatan atau gerakan animasi. Untuk melihat hasilnya, kamu bisa menempatkan garis timeline dibagian awal, dan klik Space pada keyboard.
Langkah 6 : Membuat animasi iklan untuk layer selanjutnya
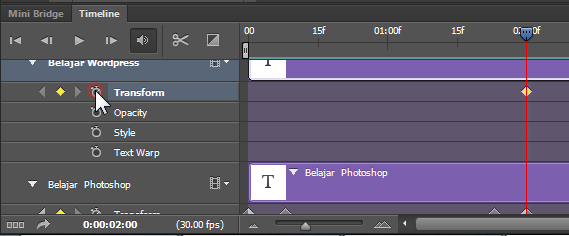
Pastikan garis timeline masih pada keyframe layer “Belajar Photoshop” paling akhir, scrool Timeline keatas untuk menemukan layer “Belajar WordPress”. Klik segitiga kecil dan add keyframe seperti gambar dibawah ini.

Munculkan layer Belajar WordPress dari layer pallete dengan menampilkan icon mata disamping layer.

Geser tulisan kekiri.

Tambah keyframe didekatnya untuk membuat animasi.

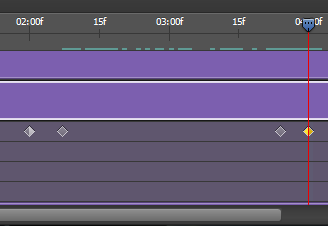
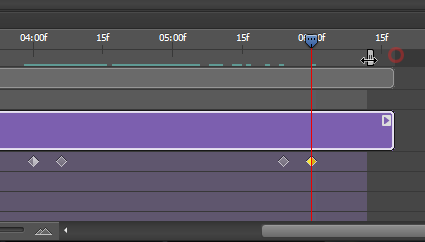
Geser kembali teks ke lembar kerja hingga sejajar dengan grid yang telah kita buat. Lalu tambahkan 2 keyframe seperti berikut.

Posisikan garis timeline pada akhir keyframe, geser tulisan kekiri.

Lakukan hal yang sama untuk layer “Belajar Desain”! Jika durasinya kurang, kamu bisa menarik hingga durasinya cocok untuk animasi kamu. Durasi disini adalah waktu main animasi pada gambar iklan yang akan kita desain.

Jika sudah, posisikan “end of work area” atau garis seperti pada gambar dibawah ini ke akhir timeline tempat pemberhentian animasi.

Langkah 7 : Menyimpan gambar iklan
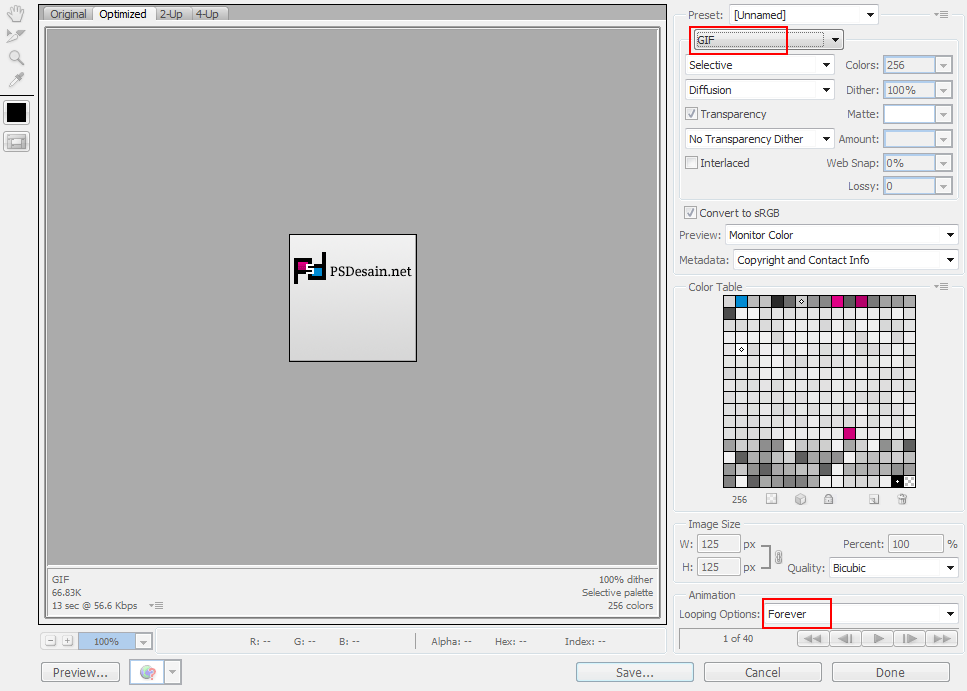
Untuk menyimpan gambar animasi iklan ini, kita tidak bisa menggunakan cara biasa dengan mengklik menu file > save atau save as. Untuk menyimpan file agar menjadi iklan beranimasi, kamu bisa menekan menu File > Save for Web. Setting seperti tanda merah yang saya buat berikut. (klik gambar untuk memperbesar).
Forever dibagian animation berarti saat berada di web nantinya, iklan ini akan terus bergerak dan tidak akan berhenti seperti yang telah kamu lihat dibagian review desain diatas. Pilih save dibagian bawah untuk menyimpan desain iklan ini.
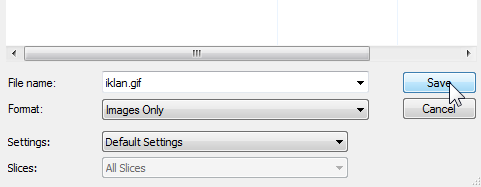
Cari folder dimana iklan akan disimpan, lalu dibagian File name : kamu bisa mengisi nama desain iklan. Akhiri dengan ekstensi .gif. Jika sudah klik Save dibagian kanan.

Dan iklan kamu telah siap digunakan!
Lihat juga tutorialnya dalam video dibawah ini.
[ilenvideolock]https://www.youtube.com/watch?v=1YdAXue08U0[/ilenvideolock]
Download file .psd
Download hasil tutorial diatas pada tombol download dibawah ini.