Pada tutorial photoshop ini kita belajar bagaimana cara mudah untuk membuat efek teks warna-warni menggunakan photoshop dengan menggunakan gradient dan filter blur.
Preview Desain
Dibawah ini gambar hasil tutorial yang akan kita pelajari pada tutorial ini.

Detail tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop CS 6
- Materi yang dipelajari : Motion blur, gradient tool
- Lama pembuatan : 20 Menit
Resource
- Futurama font
Tutorial Photoshop
Langkah 1
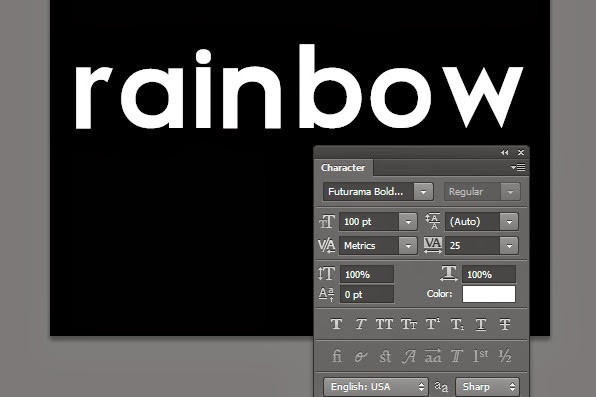
Buat lembar kerja baru dengan membuka Adobe Photoshop terlebih dahulu. Lalu pilih menu file > new dan buat ukuran lembar kerja dengan ukuran 500 pixel x 500 pixel.
Buat teks dengan menggunakan font Futurama yang bisa kamu download dibagian resource. Tulis teks dengan menggunakan huruf kecil dengan ukuran 100 pt serta Tracking value sebesar 25px.

Langkah 2 : Mengubah warna teks
Masih menggunakan type too, klik dan seleksi teks satu persatu karakter rainbow lalu ubah warnanya dengan mengklik bagian color pada pallete Character.
Berikut warna-warna yang saya buat pada teks #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 and #9f0929.

Langkah 3 : Membuat efek teks
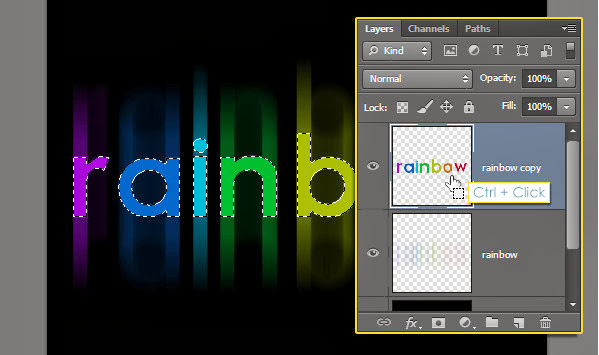
Setelah membagi teks dalam beberapa warna sekarang kita akan membuat efeknya. Klik kanan pada layer teks pada layer pallete dan pilih Rasterize Type. Setelah dirasterize gandakan layer dengan menekan ctrl + j pada keyboard.

Pilih layer asli yang pertama kali kamu rasterize lalu pilih menu Filter > Blur > Motion Blur dan pada window yang muncul setting seperti gambar dibawah.

Langkah 4 : Menambah efek cahaya
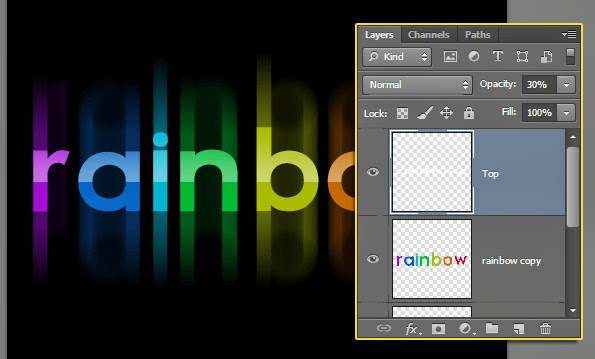
Sekarang kita akan membuat efek cahaya pada teks. Sambil menekan Ctrl klik pada layer hasil duplicate yang sebelumnya telah kita buat sehingga akan terbuat seleksi pada teks.

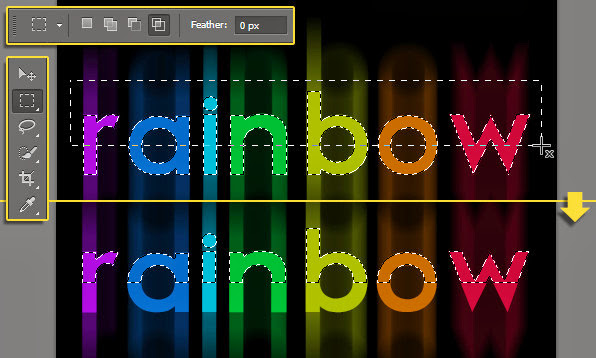
Pilih Rectangular Marquee tool pada toolbox photoshop. Lihat dibagian menubar dibagian atas dan pastikan kamu memilih Intersect with selection. Klik dan drag untuk menghilangkan sebagian seleksi pada teks.

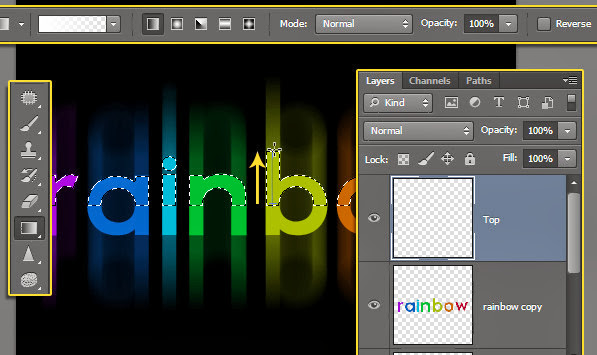
Buat layer baru diatas semua layer yang telah terbuat dan ubah namanya menjadi “Top”. Ubah juga bagian warna foreground menjadi warna dan pilih gradient tool pada toolbox photoshop.
Pada bagian option bar gradient pilih warna Foreground to Transparent dan Linear Gradient icon.
Sambil menekan Shift pada keyboard klik dan drag secara vertikal dari bawah keatas sehingga terbuat gradient putih seperti gambar berikut.

Berikut hasil setelah memberi efek gradient putih
Turunkan opacity untuk layer Top menjadi 30%. Sehingga gradient putih tidak aneh dan mebentuk warna putih seperti cahaya pada bagian teks.

Langkah 5 : Menambah teks tambahan
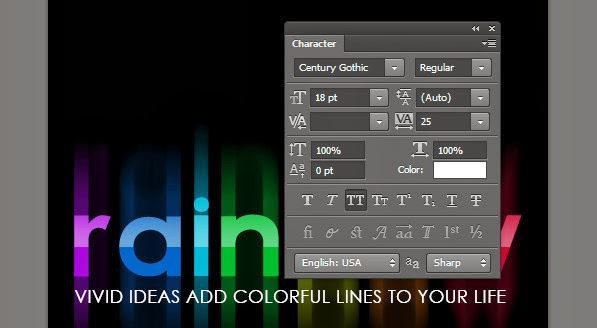
Kembali pilih type tool dan buat teks dengan font Century Gothic berukuran 18 pt seperti berikut.

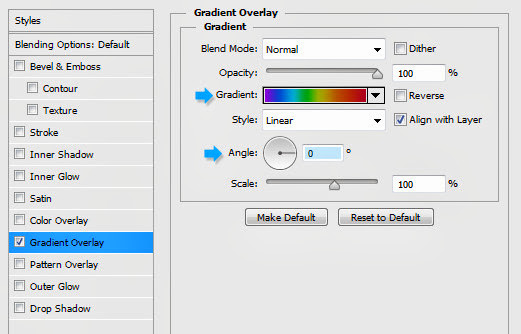
Klik 2 kali pada layer teks tersebut untuk menambah layer style. Pilih Gradient overlay dan setting seperti berikut.

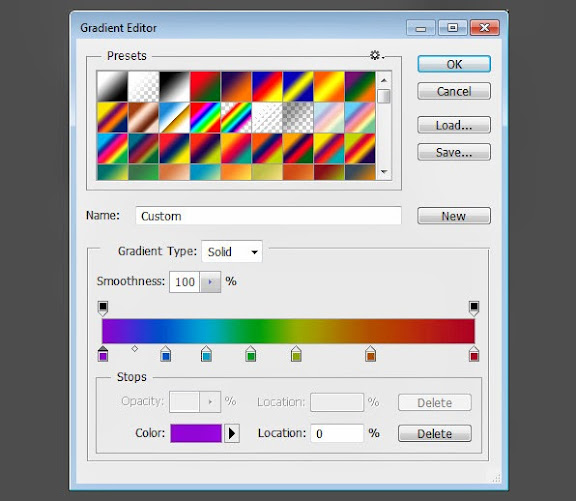
Pilih warna gradient dan ubah warna-warna untuk membuat warna gradient dan pastikan Anglenya diset 0 derajat terlebih dahulu. Saat window gradient editor tampil kamu cukup klik dibawah warna gradient untuk mengubah color stop. Klik 2 kali pada penunjuk warna untuk mengubah warna dan isikan warna warna berikut : #800bb6, #025abc, #0596b7, #00992b, #8c9f09, #a55405, #9f0920.

Dan Berikut hasil desain yang kita hasilkan.






