Berikut ini, kita akan belajar membuat sebuah tombol dengan photoshop. Tombol ini diharapkan bisa ditambah juga ke website atau blog anda.
Postingan membuat tombol ini merupakan tutorial ketiga setelah sebelumnya saya memposting membuat tombol download dengan photoshop dan membuat tombol online dengan photoshop.
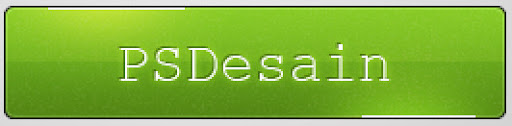
Preview desain
Berikut ini hasil desain yang akan kita pelajari pada tutorial berikut ini
Detail Tutorial
- Tingkat Kesulitan : Pemula
- Program yang dipakai : Adobe Photoshop (Disini menggunakan Photoshop CS)
- Materi yang dipelajari : Pencahayaan dan noise
- Lama Pembuatan : 10 Menit
Tutorial
Langkah 1 : Membuat dan memberi efek cahaya pada lembar kerja baru
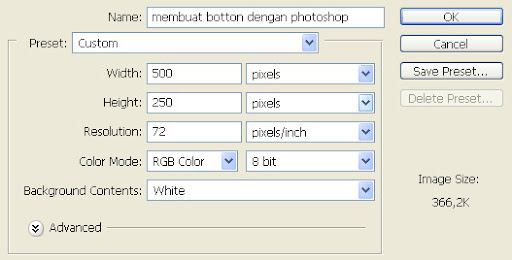
Buat lembar kerja baru, disini saya membuat dengan ukuran 500 x 250 pixels.
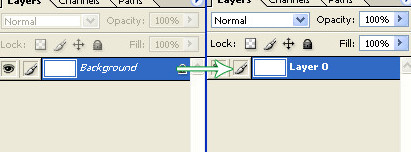
Setelah membuat sebuah canvas kerja, selanjutnya unlock layer Background dengan cara double klik pada layer background tersebut.
Selanjutnya, beri layer style pada layer tersebut
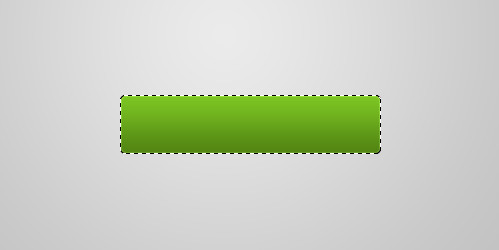
langkah 2 : membuat tombol dengan photoshop
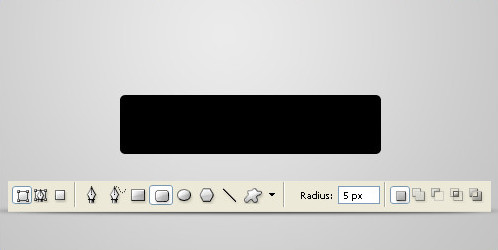
Buat sebuah tombol/botton dengan Rounded rectangle tool, buat dengan radius 5 px.
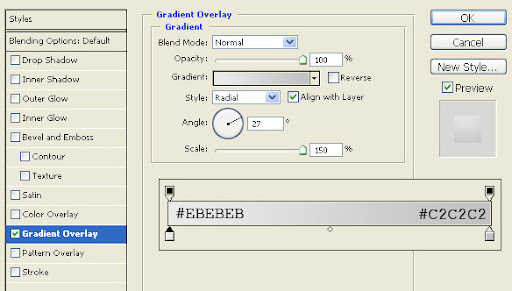
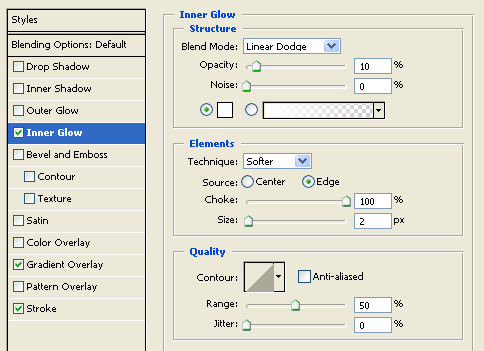
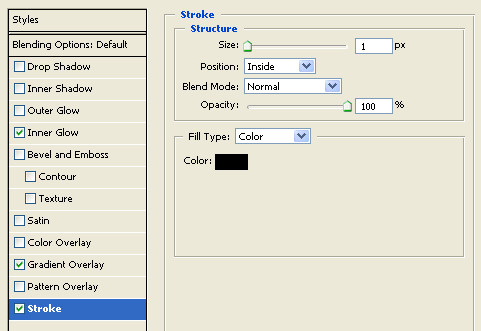
Beri efek layer style pada tombol yang kita desain seperti gambar dibawah ini.
inner glow
gradient overlay
stroke
Langkah 3 : membuat seleksi pada tombol
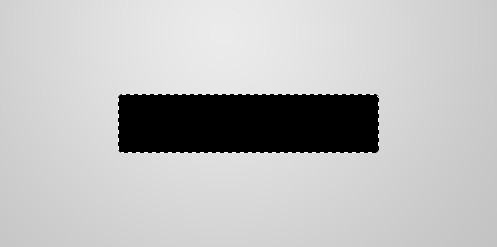
Selanjutnya beralih ke pallete layer, sambil menekan Ctrl pada keyboard klik pada tombol yang kita buat pada langkah 2. Akan nampak sebuah seleksi mengelilingi tombol tersebut.
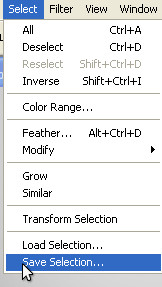
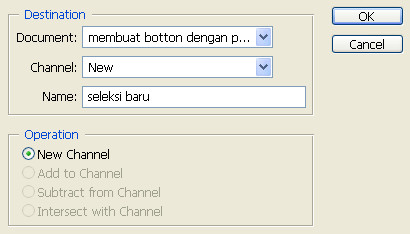
Save selection tersebut dengan beralih kemenu select > save selection.
Beri nama pada seleksi yang akan kita save dan klik ok.
Seleksi ini berguna jika suatu saat kita membutuhkan seleksi baru yang sama persis saat kita save
Langkah 4 : memberi efek noise pada tombol
Buat layer baru (ctrl + shift + alt + N) masih dalam keadaan terseleksi warnai seleksi dengan warna hitam (fiil dengan warna hitam).
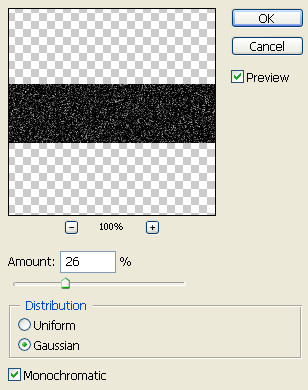
Hilangkan seleksi dengan klik menu Select > Deselect, beri efek noise pada layer yang diberi warna hitam tersebut di menu filter > noise > add noise.

ubah layer mode layer tersebut menjadi Screen dengan opacity 10%

Langkah 5 : membuat cahaya tombol
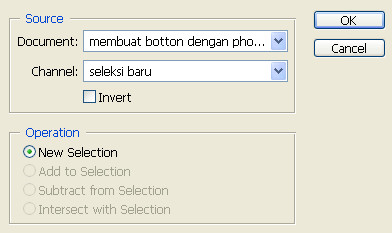
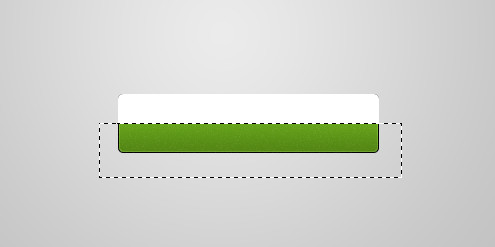
Buat layer baru (seperti langkah 4) load selection dengan klik menu select > load selection, pada pilihan Channel pilih nama seleksi yang anda buat tadi.

fiil dengan warna putih (isikan dengan warna putih), hilangkan seleksinya lagi dengan klik select > deselect. Pilih Rectangular marquee tool dan seleksi sebagian bagian putih yang kita fiil tadi. Tekan Delete pada keyboard untuk menghapus bagian tersebut.

Ubah layer mode menjadi Overlay dan opacity 10%

langkah 6 : menambah teks pada tombol
Seperti tombol-tombol lainnya, kita perlu menambah sebuah teks pada tombol tersebut. Pilih type tool dan tambahkan sepenggal teks

Beri layer style teks tersebut.
Drop shadow

Outer Glow

Langkah 7 : menambah cahaya
Buat lagi layer baru dan load selection pada menu select > load selection, dan pilih brush tool. Setting brush dengan hardness 0% dan brush dengan warna putih.

Ubah layer mode menjadi overlay dengan opacity sebesar 66%.
Langkah 8 : menambah efek cahaya
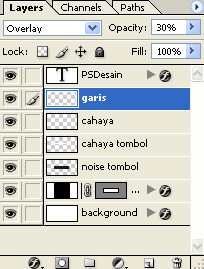
Buat lagi layer baru disini saya menamakannya menjadi garis.

Pilih Pencil Tool dan buat garis putih kecil berukuran 1 px.

Pilih erase tool Dengan Hardness 0% erase dengan lembut pada pinggiran garis 1 px yang kita buat tadi.

Ubah layer untuk pencil tersebut menjadi overlay dan opacity sebesar 30%.

Hasil akhir
Download file PSD : Membuat tombol website dengan photosho UPDATE! Link download sedang bermasalah.
Demikianlah pembelajaran photoshop kali ini, semoga dengan tutorial ini bisa mengobati kerinduan anda karena setelah 2 minggu tanpa tutorial di website PSD desain ini :)