Buku merupakan jembatan ilmu yang menghubungkan pembaca dengan dunia luar, walau sekarang sudah tergantikan dengan internet buku tetap menjadi bahan favorit sebagian orang untuk mencari ilmu. Pada tutorial photoshop ini kita akan belajar bagaimana membuat sebuah template berbentuk buku dari proses foto secara manual hingga proses trace dengan pen tool hingga berbentuk sebuah template buku dalam bentuk file psd.
Pada dasarnya, artikel ini terinspirasi dari postingan mas jeprie distudi kasusnya. Namun secara lebih lengkap dan mendetail, diartikel ini kita akan belajar membuatnya kembali dari dasar hingga menjadi sebuah file template PSD dengan berbagai teknik yang ada.
PREVIEW DESAIN
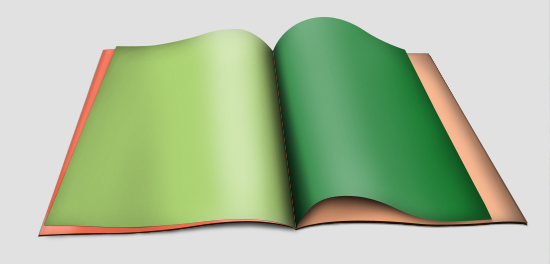
Sebelum kita melangkah kedalam tutorial, berikut ini gambar sebelum menjadi template buku dan sesudah kita desain menjadi sebuah buku dalam bentuk psd.

Majalah diatas merupakan majalah buatan saya yang saya buat beberapa waktu yang lalu untuk sebuah perusahaan bernama PIM (Pupuk Iskanda Muda) yang ada di Aceh. Berikut ini adalah hasil yang akan kita buat.


Detail tutorial
- Tingkat kesulitan : Menengah
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Vector tool dalam Adobe photoshop
- Lama pembuatan : 90 Menit
Resource
Tutorial
Langkah 1 : Memfoto objek buku
Jika anda benar-benar ingin memulai sebuah file baru hasil buatan anda sendiri, persiapkan sebuah buku/majalah, cutter untuk membantu membuat lengkungan buku atau dengan benda lain dan kamera untuk mengambil objek buku.
Disini saya hanya menggunakan kamera handphone genggam untuk mengambil objek buku, kita tidak harus menyewa seorang fotografer untuk memfoto sebuah objek buku. :mrgreen:

Jika tidak berhasil anda dapat mendownload foto yang saya ambil dibagian resource diatas.

Langkah 2 : Persiapan awal men-trace template buku
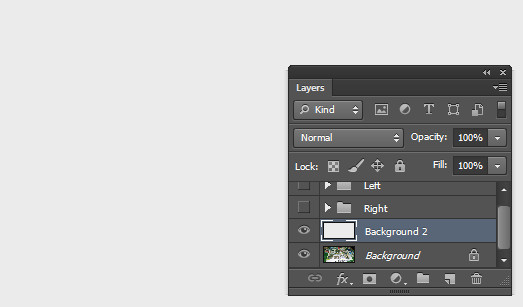
Setelah gambar buku selesai kita ambil, buka gambar dengan photoshop. Proses awal kita membuat dua buah group yakni left untuk bagian kiri majalah dan right untuk bagian lembaran majalah sebelah kanan.

Untuk memudahkan saat trace nantinya, buat sebuah layer baru diatas layer background dan berinama background 2 lalu isikan dengan warna abu-abu (#ebebeb)

Untuk sementara hilangkah background 2 dengan menekan icon mata disebelah kiri pada layer background 2.
Langkah 3 : Mentrace buku dengan pen tool
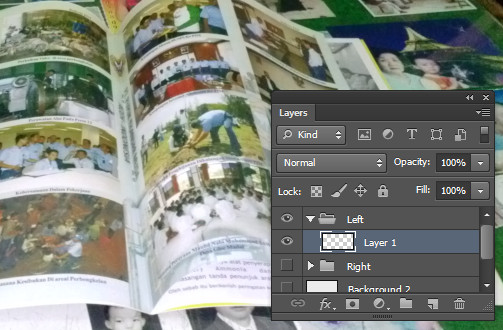
Kita awali dengan membuat template sebelah kiri terlebih dahulu, pilih group left dan buat layer baru.

Pilih pen tool pada toolbox photoshop lalu tarik mengikuti lembaran buku untuk mantrace perlembar halaman buku. Dengan cara klik pada satu titik, lalu lanjut ke titik selanjutnya mengikuti lembaran buku.
Untuk lembaran majalah yang melengkung anda dapat menarik garis dengan cara klik dan drag.

Lakukan secara perlahan, untuk mempermudah anda bisa melakukan zooming dengan Zoom Tool atau dengan menekan Ctrl + + untuk memperbesar dan Ctrl+- untuk memperkecil.

Untuk mempermudah pencahayaan nantinya saya membuat lembar pertama kedalam sebuah group (lagi), yaitu group “1” cara buatnya bisa dengan menekan ctrl + g pada keyboard. Ganti warnanya dengan warna mencolok untuk mempermudah saat mentrace halaman lain.

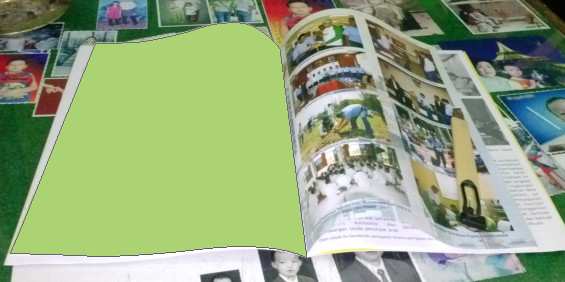
Langkah 4 : Membuat halaman 2
Untuk halaman 2 (dibawah halaman pada langkah 3) buat group baru dan tempatkan dibawah group “1” yang sebelumnya kita buat. Seperti pada langkah 3, trace kembali dengan pen tool bagian-bagian halaman buku untuk membuat lembaran selanjutnya. Dengan menempatkan group dibawah group 1, proses trace dengan pen tool berarti objek berada dibawah group 1.

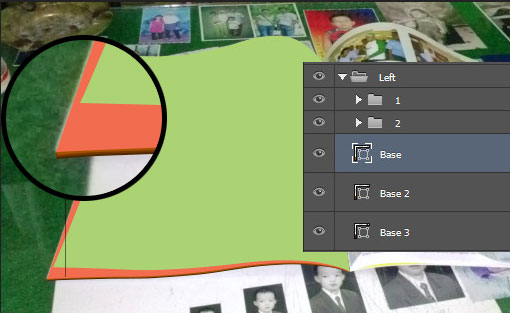
Buku tentu tidak terdiri dari 2 halaman saja. Untuk terlihat agar lebih real, kita perlu menambah halaman tipis pada bagian bawah objek buku utama. Disini saya menggunakan nama “Base” pada layer. Masih dengan pen tool, buat 3 tingkat base seperti gambar berikut.


Berikut ini halaman yang telah kita trace dengan pen tool pada group “left”.

Langkah 5 : Mendesain bagian Right
Ulangi langkah 3 untuk dan 4 untuk membuat halaman sebelah kanan pada group “Right”.

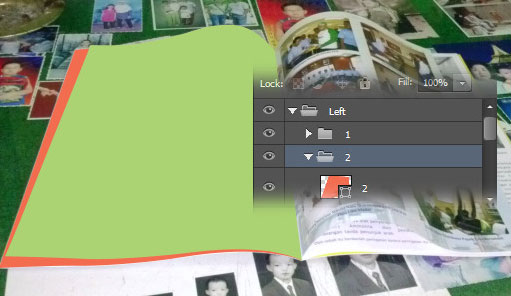
Langkah 6 : Membuat bayangan
Proses trace menggunakan photoshop telah selesai kita lakukan, sekarang adalah membuat bayangan serta light agar template buku ini lebih realistis. Kembali kedalam group “2” pada bagian Left. Buat layer baru dan tempatkan pada bagian bawah layer yang telah kita trace dengan pentool tadi.
Untuk mempermudah dalam proses pembuatan bayangan, tampilkan kembali layer background 2 yang kita buat pada langkah 2 tadi.
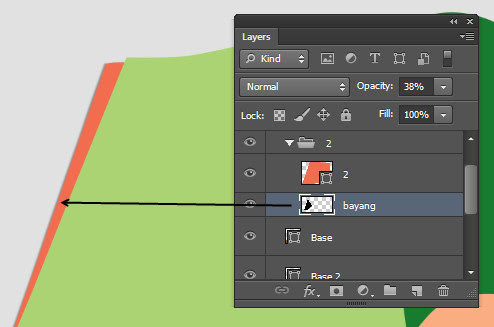
Pastikan warna foreground berwarna hitam, lalu pilih pen tool dan trace dengan pen tool dibagian paling kiri secara tipis menonjol keluar. Lalu buramkan dengan cara klik filter > blur > gaussian blur. Ubah nama layer menjadi bayang, Berikut hasilnya.

Buat lagi layer baru dibawah layer “bayang” lalu buat kembali bayangnya secara manual dengan brush tool. Bentuk brush anda dengan selembut mungkin dengan mengurangi hardness. Turunkan juga opacity agar brush yang dihasilkan tidak terlalu hitam.
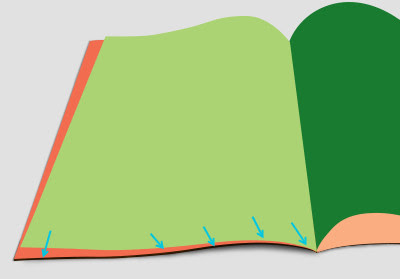
Lakukan secara perlahan dilayer layer yang baru dibawah shape kertas. Perhatikan bayang tipis yang saya buat pada tanda-tanda panah berikut.

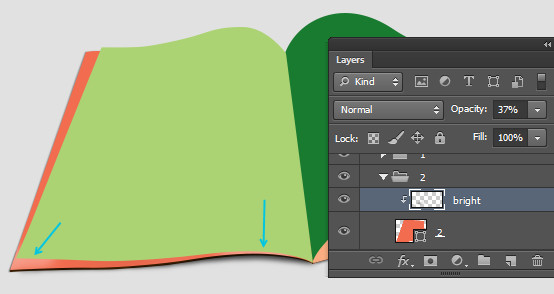
Buat layer baru diatas shape kertas di group 2 bagian left, dan masukkan menu Layer > Create clipping mask sehingga layer akan menjorok ke kanan.
Dengan brush lembut berwarna putih, brush bagian yang kira-kira merupakan pantulan cahaya sehingga lebih terang dibagian lain. Disini saya membrushnya dibagian kiri bawah dan baian menonjol dibagian kanan.

Lakukan hal yang sama untuk bagian gelap terang dengan menambah layer baru dan Create clipping mask agar setiap efek tidak keluar dari batas lembar buku.

Langkah 7 : Bayangan untuk lembar buku paling atas
Pertama kita akan membuat shadow dibalik kertas, buat layer baru dibawah shape kertas utama dan beri nama menjadi bayang.
Brush lembut dibagian bawah kertas, anda bisa menggunakan pen tool dengan warna hitam lalu memberi gaussian blur dimenu filter, atau dengan membrush secara lembut secara manual dengan brush tool.

Buat juga bayangan hitam untuk bagian samping kanan.

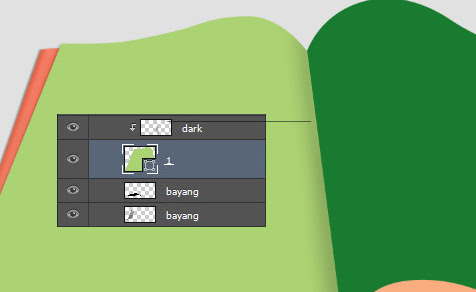
Buat layer baru diatas shape kertas, lalu create clipping mask kembali dimenu layer dan rename layer dengan nama dark. Lalu brush lembut bagian pemisah buku.

Mainkan imajinasi anda dengan menggunakan warna hitam dan warna putih untuk membuat cahaya yang diterima buku dan bagian gelap untuk bayangan buku.

Buat juga hal serupa bagian light dan dark untuk bayangan pada bagian kanan majalah.

Langkah 8 : Memasukkan gambar kemajalah
Pada dasarnya kita telah selesai membuat template majalah dengan photoshop. Selanjutnya kita akan mencoba memasukkan gambar kemajalah tersebut.
Sebelumnya pilih layer shape 1 pada group left. Lalu pilih file > place dan pilih gambar yang ingin anda masukkan.

Tarik titik-titik dibagian sudut gambar hingga sesuai dengan ukuran template sebelah kiri.

Klik kanan dan pilih Distort dan klik dan drag ujung-ujung gambar ke dalam majalah, akhiri dengan menekan tombol centang atau dengan menekan ENTER pada keyboard.

Agar menyatu dengan lembar template pilih Layer > Create clipping mask. Transform warp dengan cara edit > transform > Warp dan tarik garis-garis transform mengikuti bentuk majalah.

Berikut hasil lembar pertama yang kita desain.

Lakukan hal serupa untuk group “2” pada pada bagian left.


Juga dengan hal serupa masukkan juga gambar untuk bagian kanan majalah dan desain sehingga tampil dengan gambar berikut.

Template buku akan tampil lebih realistis dan alami jika anda desain dengan hati-hati dan memperhatikan dengan seksama aspek-aspek seperti pada bagian light dan shadow.
Proses pembuatan light yang terkena cahaya ataupun bayangan dengan proses manual akan lebih bagus tentu dengan talenta seberapa sering anda menggunakan photoshop. Oleh karena itu, pelajari terus photoshop dan subscribe pula blog psdesain untuk berlanggangan artikel dimana artikel baru akan langsung masuk ke inbox email anda.





