Pada artikel ini kita akan belajar mendesain web PSDesain dengan photoshop, desain website ini saya namakan PSDesain sesuai nama website yang kamu baca ini. Tutorial ini terdiri dari 2 tipe, yaitu berupa ebook dan video dimana keduanya bisa kamu download di https://produk.psddesain.com/ atau link download diakhir artikel ini.
Desain website ini sangat sederhana dan elegant, didominasi oleh warna putih keabu-abuan serta warna hitam yang membuat mata pengunjung lebih nyaman dan mudah untuk meresapi setiap isi dari website. sebelumnya juga saya pernah membuat website dan menjadikannya artikel tutorial pada Mendesain website dengan photoshop kamu bisa mendownload ebooknya juga disana.

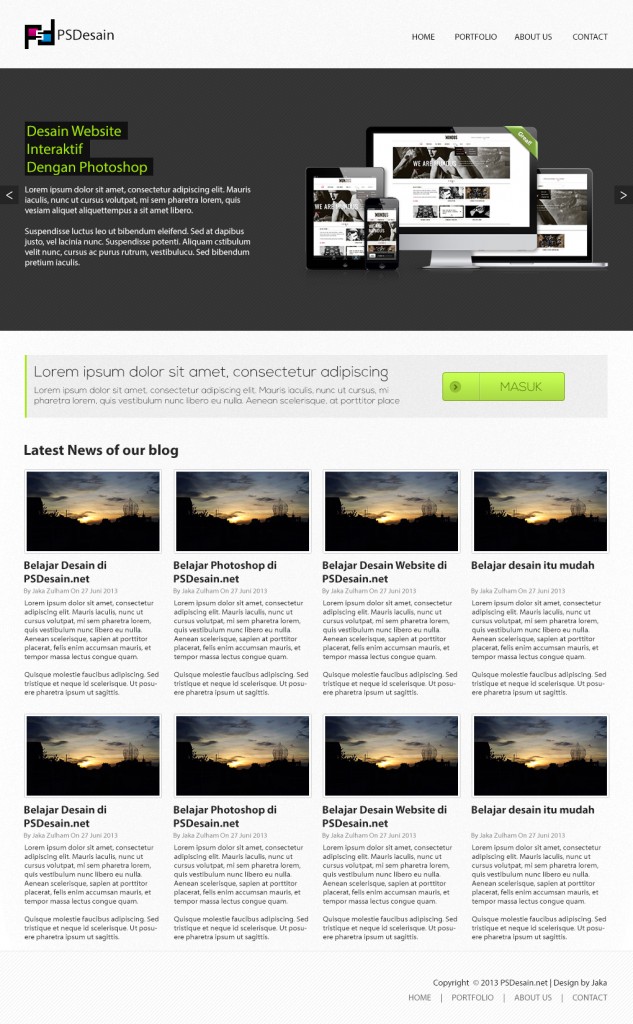
Desain website ini bertipe blog dengan beberapa menu navigasi sederhana dibagian atas serta logo dibagian atas kiri. Diiringi slideshow dibawah bagian menu membuat website lebih elegant dan memudahkan admin untuk menempatkan artikel terbaik dan terfavorit dibagian tersebut.
Selanjutnya diiringin bagian note atau news dibawah slideshow untuk menarik perhatian pengunjung untuk melakukan registrasi serta berita terbaru dari blog dengan gambar yang tersusun rapi sehingga sangat user friendly.
PREVIEW DESAIN
Inilah website yang akan kita desain sesuai pada ebook atau video tutorial yang akan kamu download.
Detail tutorial
- Tingkat kesulitan : Pemula/Menengah
- Software yang digunakan : Adobe Photoshop CS6
- Materi yang dipelajari : Mendesain website
- Lama pembuatan : 60 Menit
Tutorial
Disini saya hanya akan menampilkan beberapa langkah yang ada pada ebook mendesain web dengan photoshop.
Tutorial kita awali dengan membuat lembar kerja baru sesuai kaedah 960

Dengan grid 960 kita akan menyusun website secara rapi dan tersusun bagus, lalu saya membuat bagian menu serta bagian slideshow. Pada saat membuat website ini pastikan objek-objek yang penting untuk dimasukkan tepat pada grid-grid 960.



Lalu kita juga membuat bagian blockquote yang bisa menarik pengunjung untuk mendaftar atau masuk ke dalam situs.

Serta membuat artikel blog yang bagus dan tersusun rapi.

Serta membuat bagian footer yang keren dengan font yang pas.

Dan berikut ini hasil yang akan kita buat pada ebook dan video tutorial ini.
Download Tutorial
Untuk mendownload ebook kamu bisa mendownloadnya gratis pada Tutorial Web Desain #1
Untuk mendownload video tutorial bisa kamu akses link ini [VIDEO] Tutorial Web Desain #1(Member Premium).