Ada banyak cara yang bisa anda lakukan untuk menghemat hosting. Salah satunya yaitu memperkecil ukuran gambar dengan cara mengkompress sehingga gambar cepat diload, beban hosting berkurang dan website anda bisa diakses lebih cepat.
Update 2021! Kami telah mengupdate dan membuat artikel ini lebih baik, karena artikel ini aslinya adalah punya tahun 2011!
Memiliki website dengan gambar yang banyak tentu akan membuat tampilan website anda menarik.
Namun dilain sisi website anda juga akan menampung beban yang banyak.
Baik beban user yang harus meload banyak gambar dengan ukuran maksimal atau beban server yang semakin lama semakin besar karena banyak gambar.
Oleh karena itu salah satu cara yang bisa kita lakukan yaitu dengan cara melakukan Kompress Gambar sehingga lebih optimal baik dari sisi user atau server.
Program online yang akan kita coba kali ini adalah Photoshop dan smush.it, namun website tersebut sudah tidak bisa lagi diakses sekarang ini pada tahun 2021 karena sudah down dan artikel kami update ke beberapa tool atau web yang bisa anda gunakan untuk mengkompress gambar anda.
Cara Mengkompress Gambar di Photoshop
Cara pertama yang bisa anda lakukan untuk membuat gambar lebih optimal yaitu dengan mengkompress langsung di Photoshop.
Mungkin gambar yang anda edit menggunakan photoshop, disana kamu bisa langsung simpan gambar dengan ukuran yang optimal tentunya.
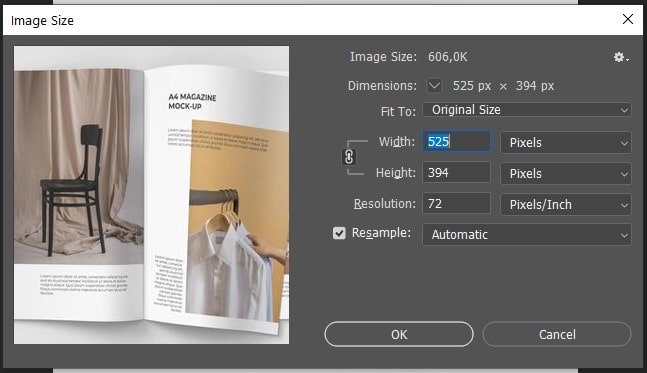
Caranya yaitu dengan menekan Image > Image Size dan mengubah ukuran gambar sesuai kebutuhan. Jika width dan high terlalu besar, kecilkan sesuai ukuran yang pas saja dan jangan kebesaran, ubah Resolution menjadi 72. Tekan OK. Tampilan mungkin akan membuat gambar anda semakin kecil, tapi ini sudah cukup untuk diupload ke web saja.
Rekomendasi saya untuk ukuran gambar seperti untuk blog yang biasa lakukan yaitu antara 400 hingga 650 pixel.
Selanjutnya saat proses save as (File > Save As) pilih format jpg dengan Quality 5 hingga 10 saja, perhatikan gambar dimana semakin kecil angkanya, quality akan semakin berkurang tapi file image akan lebih kecil juga, demikian juga sebaliknya.
Pilih dengan ukuran gambar yang kecil dan detail yang optimal.
Tekan OK dan tampak bahwa gambar dengan ukuran 525 x 394 pixel bisa saya simpan dengan ukuran 38Kb saja.
Mengkompress Gambar Secara Online
Ada banyak website yang menyediakan kompress online foto kita. Ini adalah cara yang paling sering saya gunakan jika ingin mengkompress gambar.
Dengan cara ini, walaupun photo yang kita gunakan memiliki ukuran yang besar, mengkompress secara online dengan web ini bisa mengecilkan gambar anda tanpa kehilangan banyak detail.
Untuk melakukannya silahkan ikuti langkah-langkah dibawah ini:
- Buka website compressjpg.com
- Tekan Unggah File dan pilih foto yang akan diupload dan dikecilin ukurannya
- Tekan Unduh dan gambar berhasil tersimpan lagi ke folder download komputer anda
tampak ukuran gambar bisa berkurang hingga 25% filesizenya. Ini cukup banyak bahkan saya sering mengkompress gambar hingga 70% lebih kecil.
Sekarang anda bisa bebas mengupload foto anda ke internet dengan lebih cepat, lebih hemat ukuran hosting tentu user akan lebih mudah load gambar anda karena filesize yang lebih kecil.
Mengkompress Gambar Dengan Plugin WordPress
Jika anda menggunakan wordpress, ada plugin antiribett yang bisa anda gunakan.
Aplikasi ini berguna untuk mengcompress gambar yang anda upload sebelum dimasukkan ke hosting / server.
Ini tentu sangat mudah sekali dan sangat membantu tanpa repot-repot seperti kedua cara diatas.
Sayangnya ini berlaku untuk website anda menggunakan wordpress ya. Yuk langsung saja!
Satu kekurangan dari plugin ini, karena secara otomatis me-resize gambar ketika di upload, maka untuk gambar-gambar yang sudah anda upload sebelumnya untuk me-resizenya anda harus lakukan secara manual satu per satu.
Cara meresize gambar yang sudah di upload sebagai berikut :
- Masuk ke dashboard.
- Pilih Media pada menu di sebelah kiri
- Kemudian klik Library.
- Anda akan di bawa kehalaman dimana anda bisa melihat gambar-gambar apa saja yang sudah anda upload. Lihat kolom paling kiri dengan tulisan Smush.it.
- Gambar di atas adalah contoh gambar yang sudah di resize oleh smush-it, dan tulisannya Re-smush yang artinya di resize ulang. Tapi apabila sudah di resize anda tidak perlu klik Re-Smush. Apabila gambar tersebut belum di resize, tulisan yang muncul adalah Smush.it Now!, yang artinya Smush.it sekarang atau resize gambarnya sekarang .
Wp Smush-it ini cocok untuk anda yang menggunakan web hosting dengan kuota terbatas dan bagus juga untuk mempercepat proses loading blog anda.
Untuk kedepannya saya akan bahas beberapa plugin yang bisa anda coba untuk menambah kekuatan wordpress anda, karena tidak hanya photoshop dan desain, disini juga akan kita bahas sedikit tentang wordpress.