Foto maupun gambar merupakan bagian penting dari internet, dan seperti yang kita tau besarnya gambar berbanding lurus dengan kecepatan load dimana semakin besarnya gambar disuatu situs, semakin lama pula tampil/load situs tersebut.
Berikut ini beberapa tips mempersiapkan foto sebelum di upload ke internet sehingga foto terlihat bagus dengan ukuran size yang tidak terlalu besar.
Sebelum mempraktikkan artikel Mempersiapkan gambar sebelum di upload ke internet ini, ada baiknya anda mempersiapkan sebuah foto untuk diedit atau anda bisa memakai gambar uang ini sebagai bahan dasar yang belum saya edit dengan photoshop.
Memperbagus warna gambar sebelum dimuat ke internet
Jika anda memakai kamera, terutama kamera handphone yang warnanya sering kali tidak bagus, Anda perlu memperbaiki warnanya terlebih dahulu dengan photoshop.
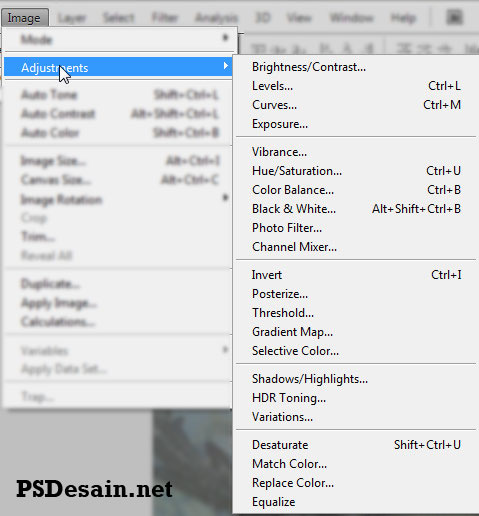
Di photoshop, tepatnya pada menu Image > Adjustments ada banyak pilihan yang bisa anda pilih untuk memperbaiki kualitas foto anda.

Tentu anda harus menduplicate layer asli terlebih dahulu agar foto asli tetap terjaga jika ada kesalahan dalam pengeditan atau dengan meneken Ctrl + Z untuk mengundonya.
Atau pada pallete layer, anda dapat memilih icon Create new fill or adjustment layer yang lebih praktis dan tidak merusak gambar asli karena setiap perubahan warna ditempatkan di sebuah layer baru.
Berikut ini saya masukkan penyesuaian gambar diantaranya Vibrance, Brightness/Contrast, Levels, Exposure, dan Curves
Dan berikut hasil sebelum dan sesudah saya sesuaikan gambarnya.
Tentu foto yang telah anda tangkap dengan kamera butuh sedikit penyesuaian warna dan anda perlu hanya sedikit manipulasi pada photoshop yang tentu tidak harus sama seperti diatas.
Menentukan ukuran gambar
Gambar yang besar tentu menyimpan pixel yang lebih besar sehingga akan memperlamban penampilan website dan tentu memberatkan server. Sesuaikan ukuran gambar anda tanpa menambah code widht dan height saat penyesuaian pada situs/blog.
Jika gambar dan content artikel pada situs anda maksimum hanya sebesar 560 pixel lebar, kenapa harus memakai code untuk menyesuaikannya? Pakai photoshop untuk menyesuaikan ukuran gambar anda.
Sebagai contoh, gambar sebelumnya yang telah anda download diatas mempunyai lebar sebesar 2560 pixel dengan size 1.04 Mb. Tentu anda butuh sedikit code jika anda pasang di artikel anda sehingga gambar tersebut sesuai.
Atur image size di menu Image > Image Size dan atur lebar gambar menjadi 500 pixel sesuai content anda. Setelah saya simpan, ternyata hanya butuh 160KB saja untuk memasukkan gambar tersebut ke internet dan anda tidak perlu repot lagi menambah code widht pada HTML anda.
Jika foto yang ingin anda upload memang membutuhkan ukuran yang besar dan detail seperti yang saya upload ke Deviantart saya anda tidak perlu memperkecilnya lagi. Hanya perlu sesuaikan Image size sesuai kebutuhan dan perhatikan gambar asli anda saat penyimpanan.
Demikian 2 tips yang bisa anda coba sebelum mengupload foto anda ke internet.
Punya tambahan, saran dan pertanyaan? Yuk berdiskusi di kotak komentar. Setiap reply/balasan akan langsung saya email ke inbox email anda. :)
Foto maupun gambar merupakan bagian penting dari internet, dan seperti yang kita tau besarnya gambar berbanding lurus dengan kecepatan load dimana semakin besarnya gambar disuatu situs, semakin lama pula tampil/load situs tersebut.
Sebelum mempraktikkan artikel Mempersiapkan gambar sebelum di upload ke internet ini, ada baiknya anda mempersiapkan sebuah foto untuk diedit atau anda bisa memakai gambar uang ini sebagai bahan dasar yang belum saya edit dengan photoshop.