Kali ini kita akan belajar mengenai ilmu dalam memilih dan menata huruf atau biasa disebut dengan tipografi dengan menggunakan Photoshop.
Tutorial ini merupakan pembelajaran tipografi ke dua setelah tutorial oleh Leo Ari Wibowo pada Desain Tipografi burung yang dibuat pada pertengahan bulan 7 lalu.
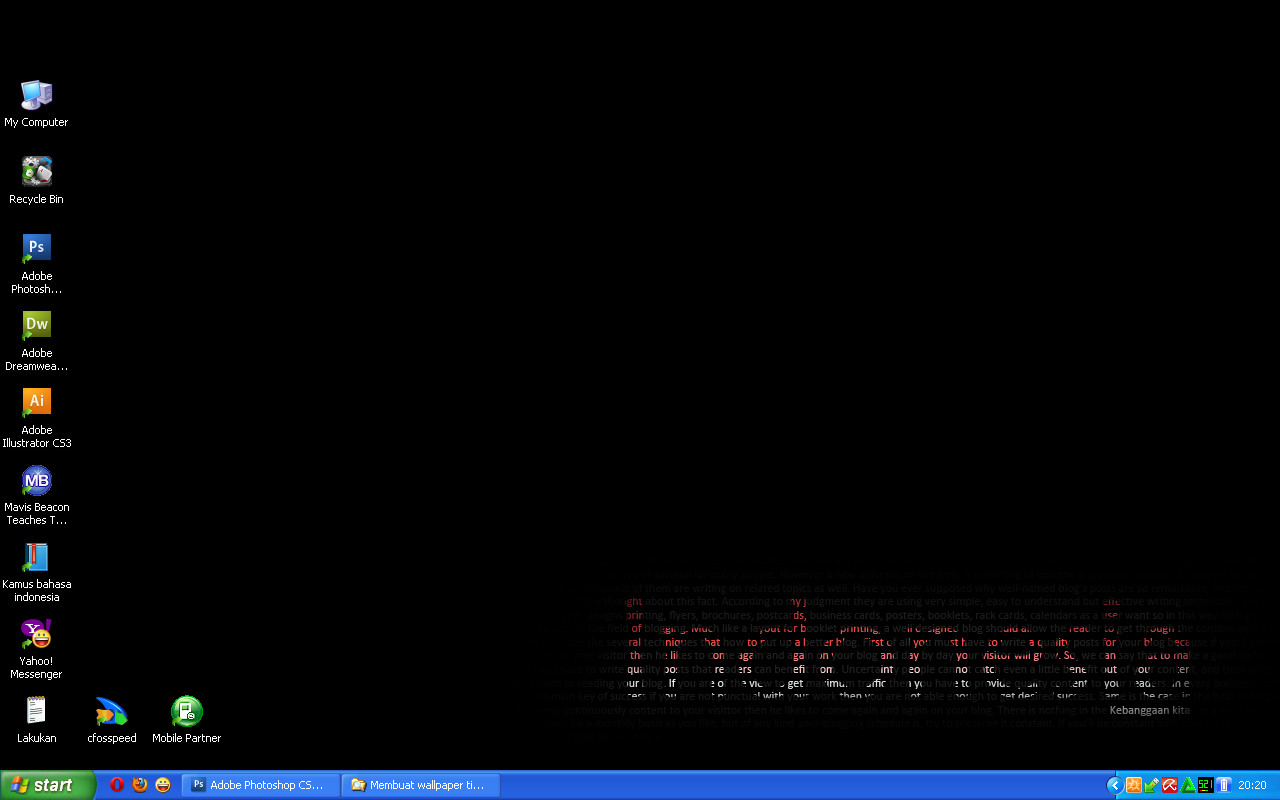
Preview Desain
Berikut gambaran desain yang akan kita hasilkan pada tutorial tipografi dengan photoshop kali ini (klik untuk memperbesar).
Detail tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Penggunaan Clipping mask dan Vektor mask
- Lama pembuatan : 15 Menit
Tutorial
Capture desktop
Tidak semua monitor berukuran sama, oleh karena itu untuk membuat lembar kerja baru anda haruslah membuat sebuah gambar yang sesuai dengan ukuran desktop anda.
Oleh karena itu Capture-lah seluruh tampilan desktop anda dengan menekan tombol Print Screen atau “Prt Sc SysRq” pada keyboard anda. Selanjutnya, pada lembar kerja photoshop buat lembar kerja baru (Ctrl + N) dan OK tanpa mengubah ukurannya lagi. Ukuran project baru akan menyesuaikan gambar Prt Scr yang anda capture tadi.

Menambahkan teks
Selanjutnya, isikan warna lembar kerja dengan warna hitam. Salah satu caranya adalah dengan Menu fill di Edit > Fill. Pada Use isikan Black dengan Blending Normal dan tekan OK.

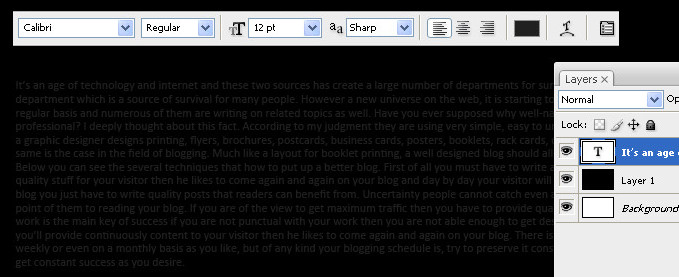
Dengan text tool, buat teks pada lembar kerja dengan warna #202020. Disini saya menggunakan font Calibri dengan ukuran teks sebesar 12 pt.

Tambahkan lagi teks diatas teks selanjutnya dengan ukuran yang lebih besar dan berwarna putih.

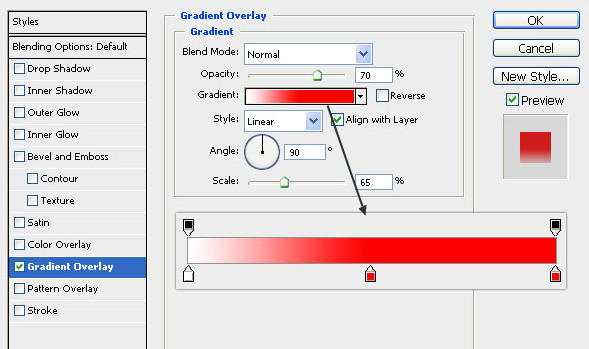
Tambahkan layer style Gradient Overlay merah putih bendera indonesia seperti berikut.

Membuat teks realistis dengan photoshop
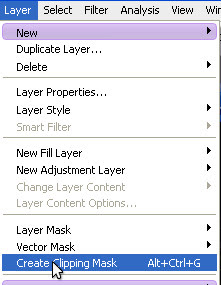
Masih pada layer “Indonesia”, pilih menu Layer > Create Clipping mask untuk membuat Clipping mask.

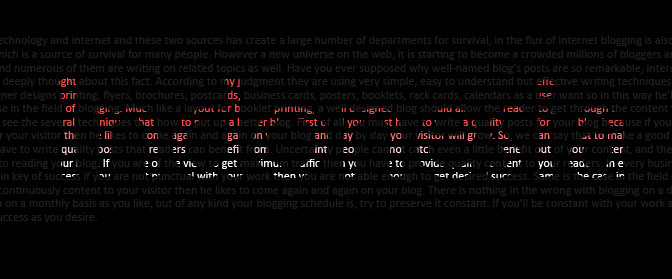
Cara ini akan membuat teks Indonesia bercorak seperti teks-teks kecil dibelakang layer Indonesia.

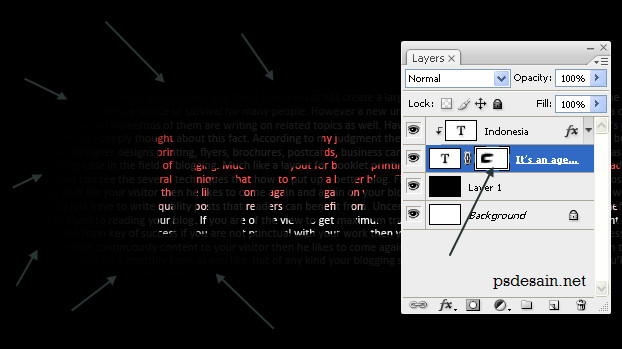
Ke layer teks kecil, klik Add Vektor Mask dibawah layer. Dengan soft brush berwarna hitam, brush secara perlahan sehingga akan menghilangkan sebagian teks-teks banyak tersebut seperti yang ditunjukkan oleh desain dibawah.

Berikut ini hasil sementara tutorial tipografi yang telah kita hasilkan, klik gambar untuk memperbesar.
Penambahan untuk memperbagus desain
Kita akan mencoba membuat teks putih dibawah “Indonesia” tersebut. Selanjutnya select bagian teks kecil dan ketik teks yang anda ingin kan. Jangan lupa pula untuk teks yang anda ubah tersebut anda beri warna putih.

Secara garis besar tutorial ini telah kita selesaikan. Sekarang anda tinggal menggeser teks tersebut sesuai selera anda. Untuk memindahkannya seleksi kedua teks dengan menekan Shift dan klik pada layer.

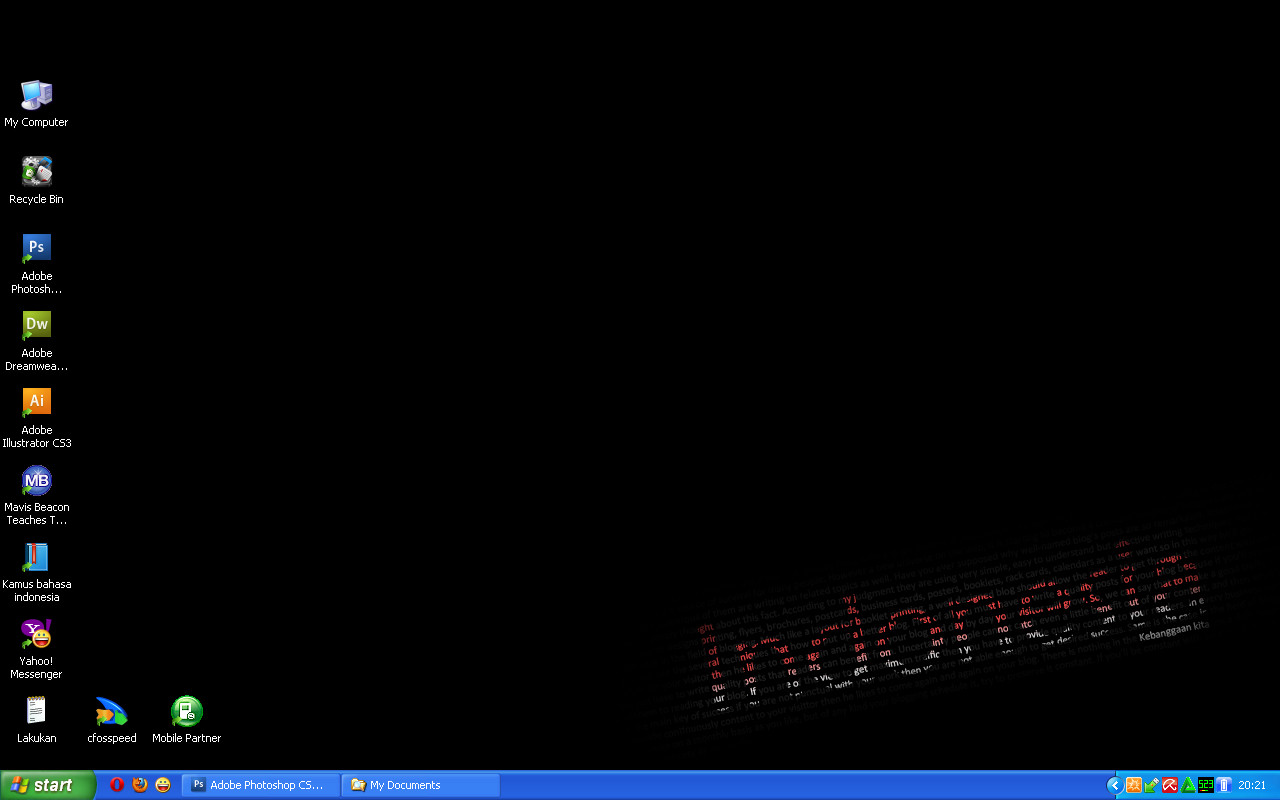
Selanjutnya dapat anda geser seperti penampakan desain wallpaper saya dibawah ini, klik pada gambar untuk memperbesar.
Hasil Akhir
Apakah Anda bangga dengan indonesia?? :D

Download hasil desain berformat .psd pada : Membuat wallpaper tipografi dengan photoshop (ziddu).
Pertanyaan, komentar, masukan, dan sebagainya dapat anda isi pada kotak komentar dibawah dengan mengisi nama dan email valid anda. Setiap balasan komentar anda akan mendapatkan email dari PSD Desain, jadi cek selalu inbox email anda. :)