Kali ini kita akan membuat header sederhana sebuah blog menggunakan photoshop, tutorial ini saya lakukan untuk mengubah header blog baru saya Ini apa yang simple dan elegant.
ini-apa.net merupakan blog baru saya setelah sebelumnya saya dapat hadiah sebuah domain dari mbak safira dari ini-apa.com, header yang pada blog tersebut dapat anda lihat di tutorial berikut ini.
Twentyeleven merupakan themes default pada wordrpess versi 3 keatas, hal yang menyenangkan dari theme ini adalah kita dapat mengubah header sesuka kita dimana kita tinggal mengedit, mengupload dan nikmati hasil desain secara luas melalui website tersebut.
Preview Desain
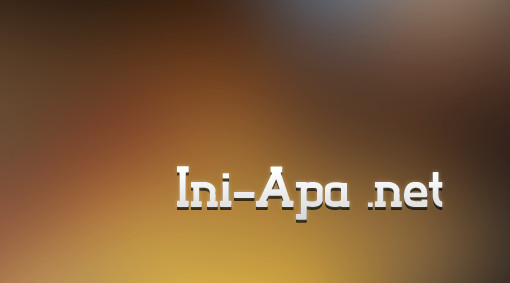
Berikut hasil desain pada tutorial membuat header blog dengan photoshop (klik gambar untuk memperbesar).
Detail Tutorial
Tingkat kesulitan : Pemula
Software yang digunakan : Adobe Photoshop CS5
Materi yang dipelajari : Gaussian blur dan layer style
Lama pembuatan : 15 Menit
Resource
Berikut file-file yang digunakan pada tutorial ini.
Tutorial
Langkah 1 : membuka gambar.
Tentukan gambar yang dimanipulasi, pada tutorial ini kita tidak akan memulainya dari pertama. Kita akan mencoba memodifikasi gambar default dari theme “Twentyeleven” oleh karena itu, buka salah satu file gambar disini saya menggunakan gambar “Chessboard” dari twentyeleven dengan cara membuka situs yang memakai tema dan header twentyeleven dan menyimpan gambar headernya (Save image)

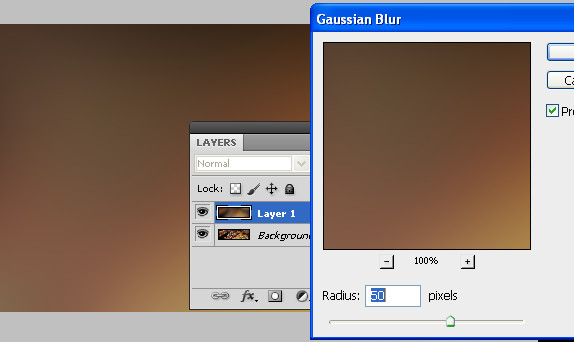
Langkah 2 : Duplicate dan memberi efek blur
Setelah kita punya gambar yang ingin di manipulasi menjadi header, buka foto gambar desain tersebut menggunakan photoshop.
Selanjutnya duplikasi gambar dengan menekan (ctrl + j) pada keyboard windows dan beri efek blur dengan menekan Filter > blur > gaussian blur dan beri efek blur dengan 50 radius sehingga gambar akan menjadi lebih buram.

Langkah 3 : Menajamkan gambar.
Tajamkan gambar dengan memberi efek levels di Image > adjustments > Level (ctrl + L) edit masing-masing bagian seperti lingkaran pada gambar berikut.

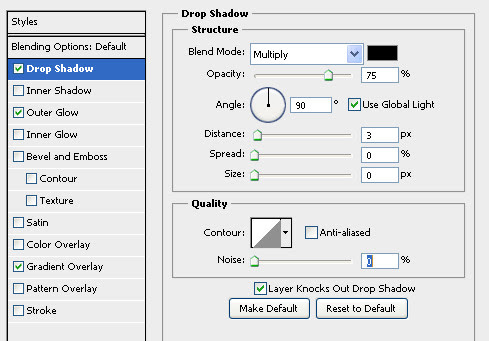
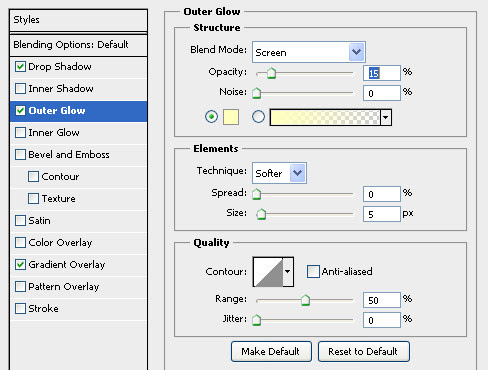
Langkah 4 : Menambahkan teks dan effek teks
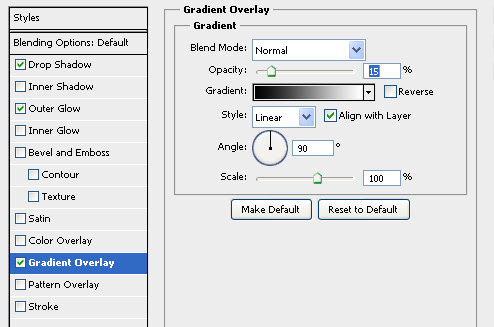
Tambahkan teks dengan type tool pada toolbox photoshop, selanjutnya beri efek layer style seperti berikut.



Berikut ini desain sementara yang kita hasilkan.

Untuk mempercantik tampilan, jangan lupa untuk menambahkan juga teks penjelas dibawahnya.
Langkah 4 : Menambah efek untuk mempercantik header.
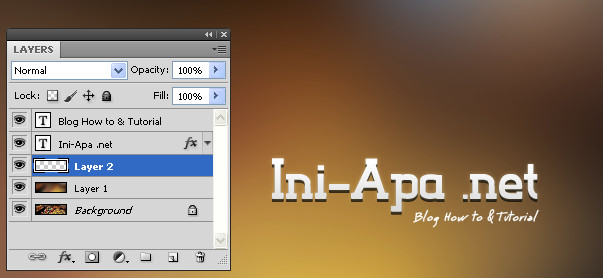
Tambahkan layer di atas layer hasil duplicate langkah 2 sehingga layer tampak seperti berikut

Tambahkan brush Brush multi function pada layer tersebut dan ubah layer mode menjadi Overlay dengan opacity 25%.

Langkah terakhir : Penyimpanan yang bagus untuk dipublikasi di internet.
Karena kita akan mempublikasikannya di Internet, kita dapat menyimpan file gambar header tersebut dengan cara menekan File > Save as for web dan setting seperti gambar berikut.

Perlu anda ketahui, jika kualitas gambar tinggi (maximum) maka ukuran gambar tersebut akan besar dan akan lambat nantinya jika anda melakukan proses upload ke internet akan tetapi hasilnya sangat bagus, dan jika anda menurunkan kualitas gambar maka ukuran image akan kecil dan akan cepat load saat berada di internet nantinya akan tetapi kualitas gambar sedikit menurun. Saran saya untuk perhatikan ukuran gambar dan kualias gambar anda dengan memilih High atau Very high.
Hasil desain
Anda juga dapat melihat langsung hasil desain di situs saya http://ini-apa.net/
Semoga bermanfaat, jika ada hal yang ingin di tanyakan silahkan di isi di kotak komentar dan jangan lupa juga untuk meninggalkan jejak anda disini (komentar akan dihapus 50 hari setelah postingan).