Menyambung tutorial dalam bentuk ebook sebelumnya pada Desain website dengan photoshop kali ini kembali saya akan membuat tutorial membuat menu atau navigasi pada website yang elegant yang bisa anda masukkan ke dalam desain website atau desain sebelumnya.
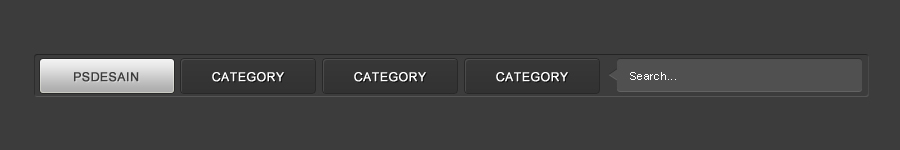
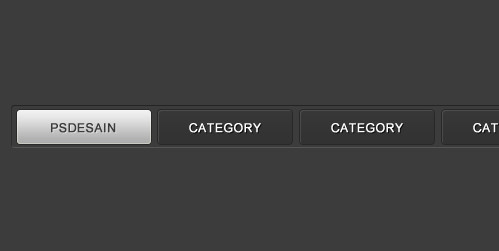
Preview Desain

Detail Tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Penggabungan layer dan filter
- Lama pembuatan : 15 Menit
Tutorial
Langkah 1 : Membuat lembar kerja dan background tombol
Buat lembar kerja baru (File > New) buat dengan ukuran 900 x 150 pixels dengan Resolution 72 dan RBG COlor mode. Beri warna #3c3c3c pada lembar kerja tersebut, disini kita akan membuat menu navigasi dengan tema gelap. Selanjutnya dengan Rounded Rectangle tool buat sebuah bagian navigasi seperti tampak pada gambar berikut dengan warna #383838. Klik pada gambar untuk memperbesar.
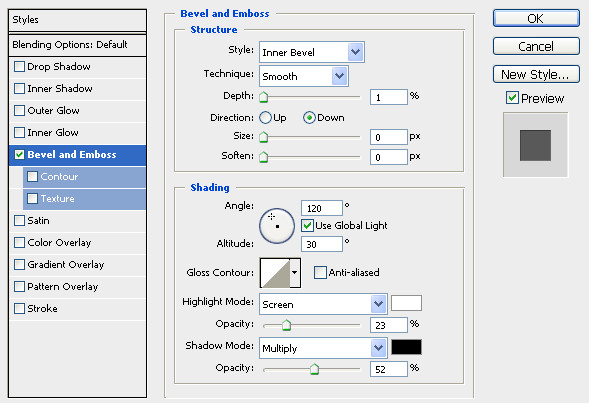
Beri layer style pada lembar tersebut.

Langkah 2 : Membuat tombol
Kembali dengan Rounded rectangle tool, buat sebuah objek kecil yang mewakili setiap menu dengan warna putih.

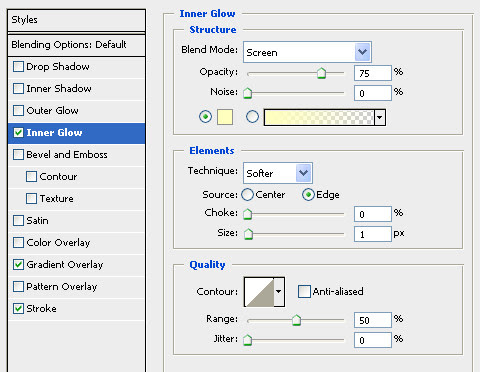
Kembali beri layer style pada tombol tersebut seperti berikut.
Inner glow

Gradient overlay

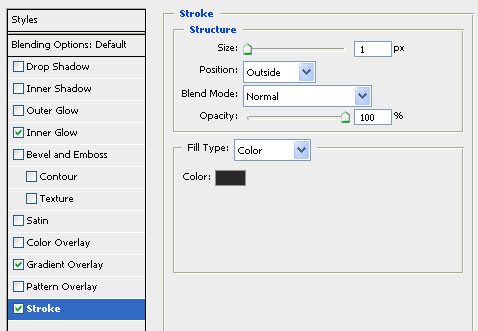
Stroke

Langkah 3 : menambah teks pada desain
Tambahkan teks pada tombol dengan font Arial dengan ukuran 12 pt.

Beri layer style drop shadow pada teks tersebut.

Langkah 4 : Membuat tombol
Tambahkan sebuah object dengan Rounded rectangle tool di samping tombol yang baru saja kita buat.

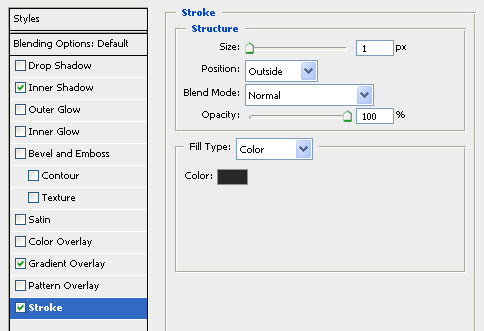
Kembali beri layer style pada objek yang baru saja dibuat dengan photoshop.
Inner shadow

gradient overlay

Stroke

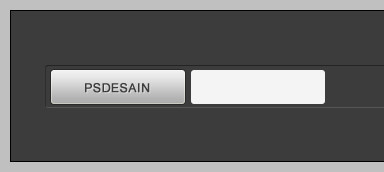
Seperti sebelumnya, tambahkan sebuah teks pada Navigasi website yang kita desain tersebut.

Beri juga layer style drop shadow pada desain teks tersebut.

Tombol ini dimaksudkan bahwa teks belum aktif atau belum ditekan, berbeda dengan tombol sebelumnya yang berwarna putih, tombol tersebut menginfokan bahwa kita sedang berada di tombol/navigasi/halaman “Psdesain”.
Langkah 5 : Membuat lagi tombol desain
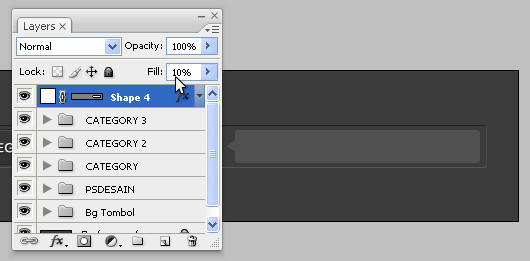
Saran saya, untuk memudahkan desain pastikan anda mengkategorikan layer sesuai kriteria masing-masing dengan membuat group. Seperti contoh, untuk background saya memasukkan desain saya ke group “Background” demikian juga untuk tombol “PSDesain” dan “Category”.

Buat kembali tombol seperti langkah 4 dengan warna yang sama sebanyak 2 tombol lagi, buat hingga seperti gambar berikut.

Langkah 6 : Mendesain kolom search
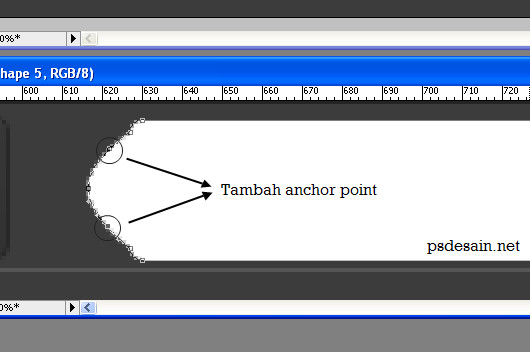
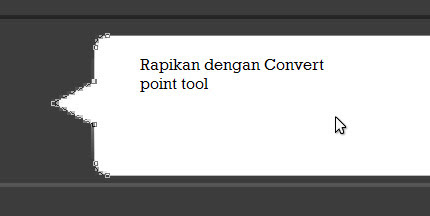
Selanjutnya kita akan membuat kolom pencarian atau search disamping navigasi yang baru saja kita desain, dengan Rounded rectangle tool buat sebuah object dan edit ujung-ujung seperti desain berikut.
Menambah anchor point




Turunkan fill menjadi 10%

Tambahkan layer style pada kolom search.
Drop shadow

Inner shadow

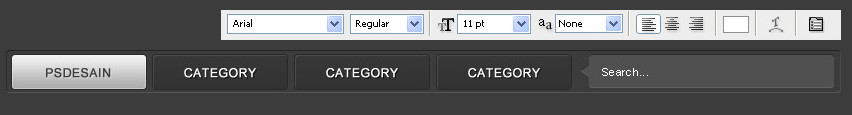
Dan terakhir tambahkan teks pada kolom search tersebut dengan font arial ukuran 11 pt, klik pada website untuk memperbesar.

Download file psd ; Desain menu Navigasi website dengan photoshop
Demikian tutorial dan nikmati hasilnya. :)
Ada pertanyaan, sanggahan, kritik atau saran? silahkan di isi di kotak komentar. Dan cek inbox email anda untuk melihat balasannya.