Pada tutorial photoshop kali ini, kita akan mempelajari bagaimana cara membuat progress bar biru yang elegant dengan status persen diatasnya, kita akan banyak mempermainkan teknik Layer style photoshop disini.
Download juga hasil desain tutorial ini di akhir postingan sebagai bimbingan anda.
Preview Desain
Berikut hasil desain yang akan anda pelajari pada tutorial ini.

Detail tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Layer style, layer mode
- Lama pembuatan : 15 Menit
Resource
Berikut file-file pendukung jika anda ingin mengikuti tutorial photoshop ini.
Tutorial
Langkah 1 : Membuat lembar kerja baru dan background
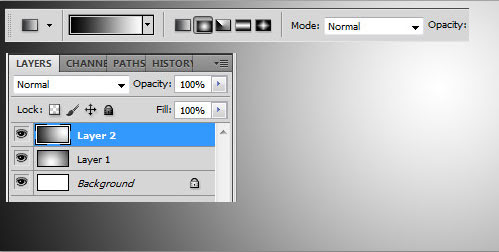
Buat sebuah lembar kerja baru pada Photoshop anda, buat dengan ukuran 500px x 250px dengan resolution 72 pixels/inch. Setelah membuat lembar kerja baru, buat layer baru (ctrl + shift + alt + n) dan buat sebuah gradient, kita akan membuat backgroundnya.

Turunkan opacitynya menjadi 20%, lalu buat layer baru dan buat gradient seperti sebelumnya.

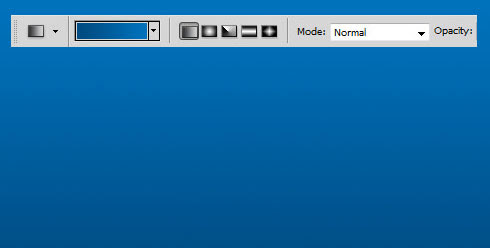
Ubah layer mode menjadi Hard light dan opacity sebesar 15%. Hmm, tampaknya kurang menarik dengan warna putih abu-abu, mari kita buat dengan warna lain. Tanpa menghapus layer tadi, buat layer baru dibawah kedua layer tadi yang kita buat, tambahkan gradasi warna biru.

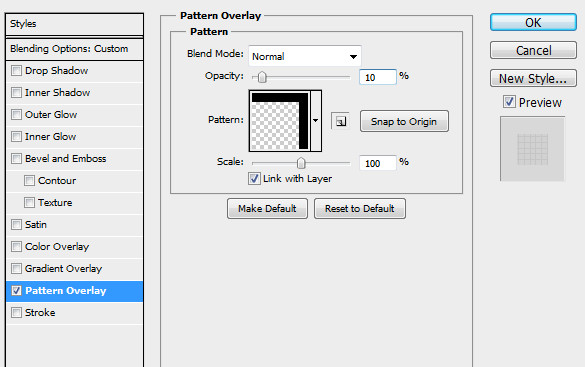
Kembali buat lagi sebuah layer diatas gradient warna biru yang telah kita buat, isikan dengan warna putih dan tambahkan layer style pattern overlay. Pattern dapat anda peroleh pada kolom resource diatas.

Beri layer mask pada layer tersebut, isikan mask tersebut dengan warna hitam. Dengan brush lembut warna putih, buat brush hingga menghasilkan efek background seperti berikut ini.

Langkah 2 : Membuat objek progress bar
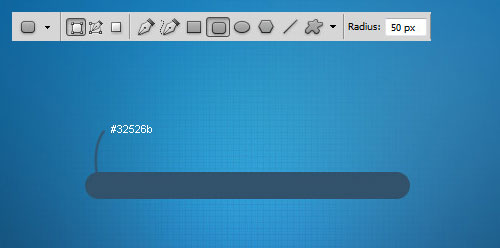
Langkah pertamanya panjang juga ya :D , Sekarang kita akan mendesain progress barnya. Dengan Rounded rectangle tool, buat sebuah objek dengan Radius 50px, warna #32526b

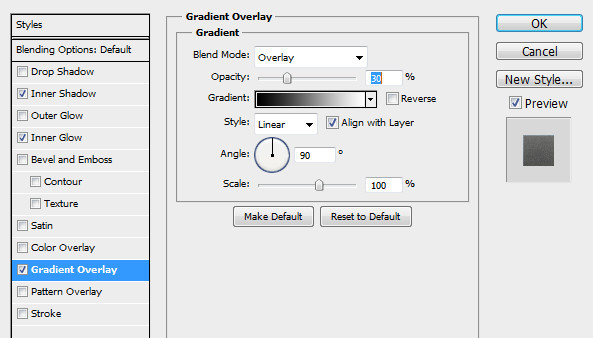
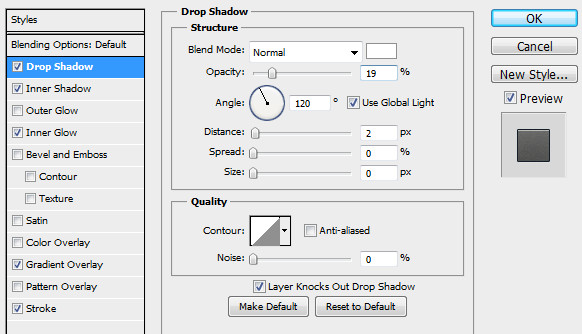
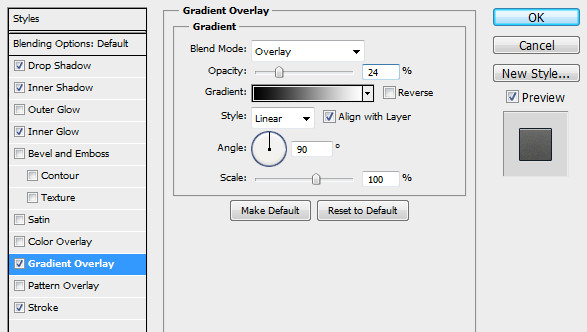
Beri layer style.


Kembali dengan Rounded rectangle tool, buat objek kecil didalamnya yang menandakan persentasi loadnya,

Dengan Ellips tool buat lingkaran kecil untuk progress bar yang kita buat (tekan ctrl agar objek bulat sempurna).

Pada lingkaran tersebut tambahkan layer style seperti berikut ini



Agar lebih realistis, kita akan menambahkan bayangan pada lingkaran tersebut. Pilih pen tool dan buat sebuah bentuk bayangan lingkaran.

Tambahkan blur di filter > blur > gaussian blur dan isi radius sebesar 3 pixels. Tempatkan layer bayangan dibawah lingkaran dan hapus sedikit bagian bayang tersebut hingga membentuk sebuah bayangan yang realistis.

Langkah 3 : Membuat pop up progress
Langkah ini adalah tambahan untuk menambah pop up atau biasa kita lihat sebagai persentase dari sebuah loading, Dengan rounded rectangle tool buat sebuah kotak kecil dengan radius 5 px.
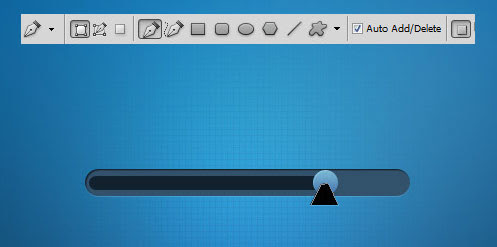
Pilih pen tool, dan buat segitiga yang menyatu dengan objek sebelumnya dengan terlebih dahulu mengaktifkan “add to shape area” pada option bar.

Beri layer style untuk objek tersebut





Berikut hasil desain simple progress bar yang telah kita buat.

Tambahkan angka yang mewakilkan persentase progress bar.

Demikian tutorial photoshop membuat simple progress bar, semoga ada banyak hal baru yang anda pelajari disini.
Jika ada pertanyaan atau request tutorial, isi di kotak komentar dibawah. Like jika anda rasa tutorial ini berguna, hasil desainnya bisa anda download disini. :)





