Jika kamu seorang desainer interface maka tutorial berikut merupakan sebuah skill yang harusnya kamu miliki. Karena pada turorial ini kita akan membuat sebuah desain saklar toggle switch yang biasanya digunakan untuk mematikan dan menghidupkan fitur dan sering digunakan pada aplikasi web juga smartphone.
Pada tutorial ini kita akan membuat toggle switch yang sangat sederhana dengan beberapa langkah mudah. Pada akhir tutorial kamu juga dapat mengganti warna tombol saklar ini baik hijau untuk hidup, merah untuk mati dan ribuan macan warna lainnya.
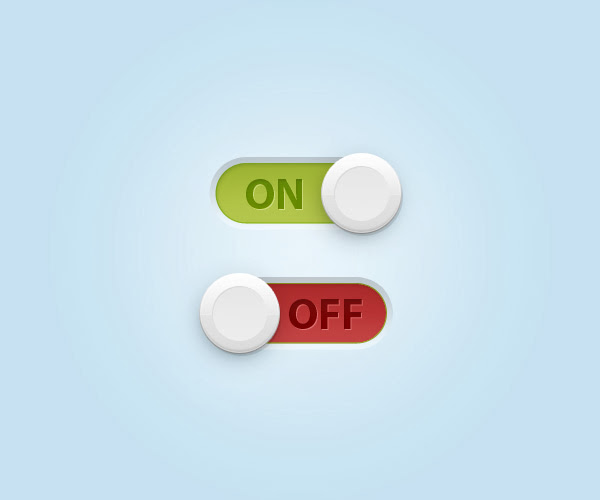
Preview Desain
Berikut ini gambar yang akan kita desain dengan beberapa tool dan efek layer style menggunakan aplikasi desain adobe photoshop.

Detail tutorial
- Tingkat kesulitan : Pemula/Menengah
- Software yang digunakan : Adobe Photoshop CS 5
- Materi yang dipelajari : Membuat efek modern dengan layer style
- Lama pembuatan : 25 Menit
Tutorial Photoshop
Langkah 1 : Membuat document baru
Untuk memulai tutorial membuat toggle switch dengan photoshop buatlah lembar kerja baru dengan menekan menu File > Open. Lalu beri nama lembar kerja dengan Toggle Switch dengan width 600px dan height 500px dengan resolusi 72 pixels/cm.
Setelah lembar kerja baru terbuat klik 2 kali layer background pada pallete layer sehingga layer yang terlocked akan bebas dan tidak dikunci lagi.
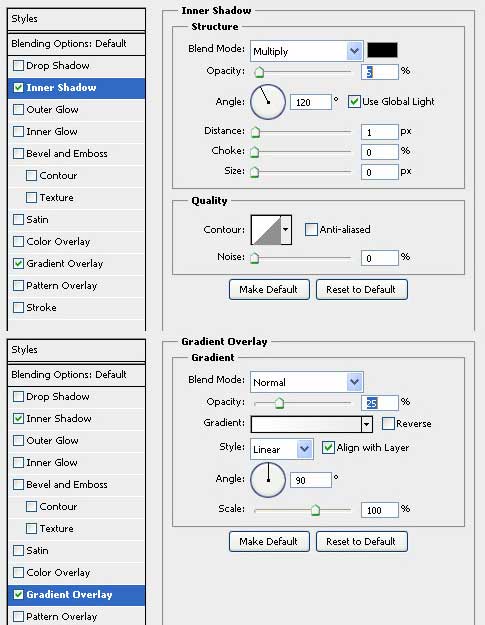
Klik lagi 2 kali pada layer tersebut untuk menambah layer style. Klik pada gradient overlay dan buat gradient Radial seperti berikut ini.

Langkah 2 : Membuat objek dasar toggle switch
Pada toolbox dibagian kiri photoshop, pilih Rounded Rectangle tool dan setting radius menjadi 50 pixels serta warna hijau #a8bb4a dan buat objek dasar untuk toggle switch seperti gambar berikut.

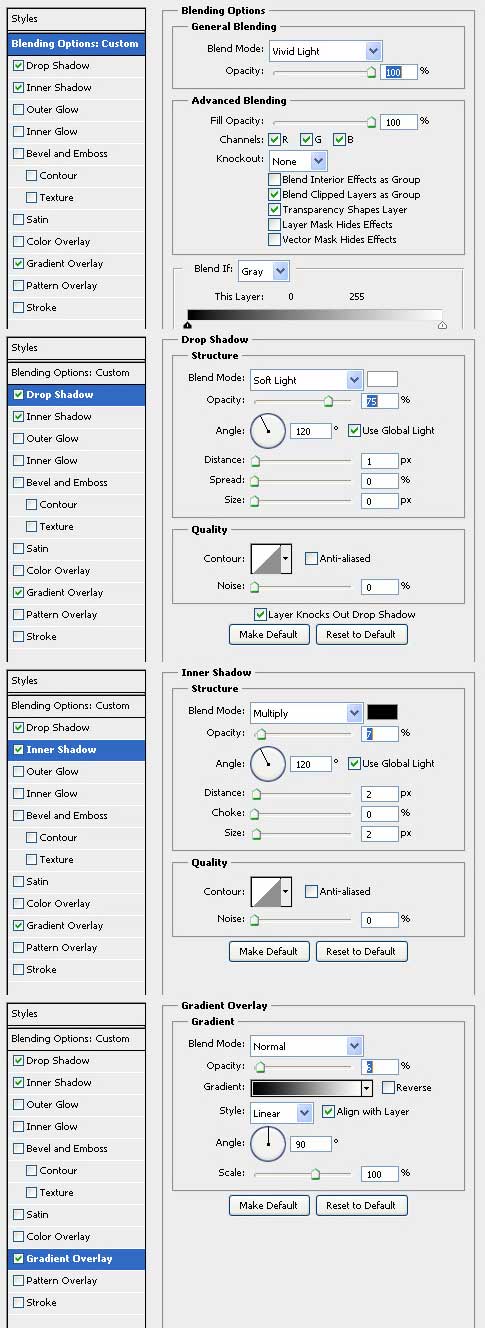
Kembali klik 2 kali pada layer yang telah terbuat oleh Rounded rectangle tool tadi untuk menambahkan layer style. Isikan layer-layer style seperti yang gambar berikut ini.

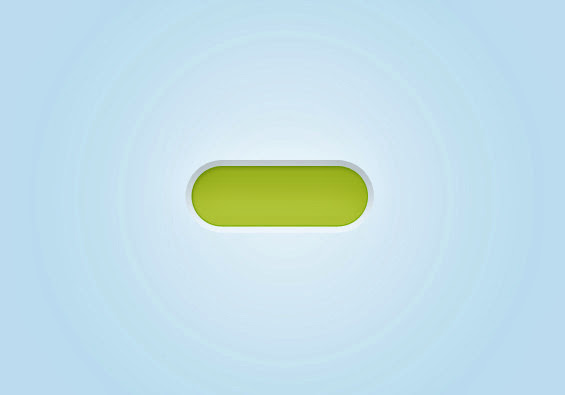
Berikut contoh tombol toggle switch sementara yang telah kita hasilkan hingga langkah ini.

Gambar toggle diatas adalah bagian background yang pada langkah berikutnya baru kita menambahkan switch on/offnya.
Langkah 3 : Membuat lingkaran
Pada toolbox photoshop, pilih Ellips tool untuk membuat objek lingkaran. Lalu sambil menahan keyboard shift tarik lingkaran seperti yang saya buat pada gambar dibawah ini.

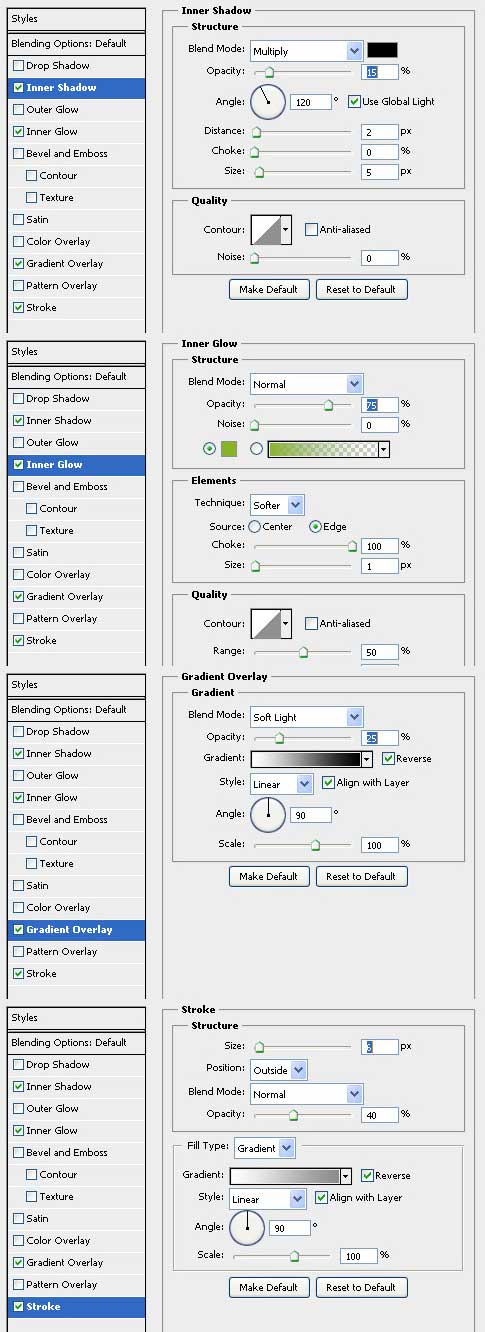
Pada layer lingkaran tersebut, klik 2 kali untuk menambahkan layer style dan buat layer style seperti gambar berikut.

Gambar dibawah merupakah hasil yang telah kita dapatkan setelah menambahkan efek seperti layer style diatas.

Langkah 4 : Membuat bayangan
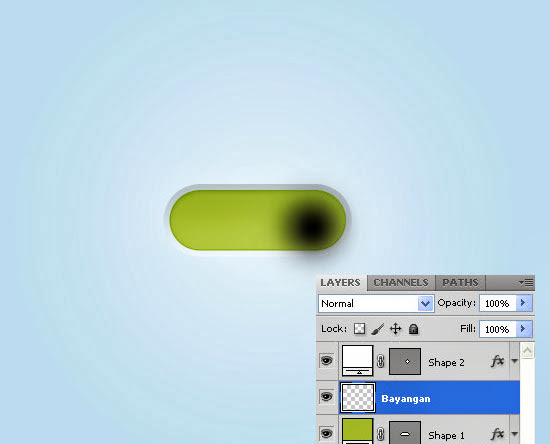
Agar terlihat lebih realistis, buat layer baru diantara objek pertama toggle switch dan lingkarang, kamu bisa memberi nama layer menjadi Bayangan dengan mengklik 2 kali pada nama layer.
Lalu pilih warna foreground menjadi hitam dan pilih brush tool dan brush dengan hardness 0% seperti yang terlihat pada gambar berikut.

Langkah 5 :
Pilih kembali layer lingkarang, lalu duplicate dengan menekan Ctrl + J.
Pilih Edit > Free Transform Path dan dengan bantuan tombol shift dan alt pada keyboard perkecil lingkarang seperti yang saya buat pada gambar dibawah.

Klik kanan pada layer lingkaran kecil tersebut dan hilangkan layer style dengan memilih clear layer style.
Klik 2 kali untuk memberi layer style dan buat beri efek layer style berikut.
Langkah 6 : Menambahkan teks
Sekarang kita akan menambahkan teks pada tombol toggle switch yang telah kita desain. Pilih type tool dan buat teks dengan font Myriad Pro dengan style bold dan warna #4c4c4c.

Pada teks tersebut berilah efek layer style (lagi) seperti berikut.

Dan nikmati hasilnya :)
Langkah 7 : Mengganti warna
Jika kamu ingin mengganti warna pada seperti warna merah saat sedang OFF kamu bisa klik 2 kali pada thumbnail warna pada shape yang telah kita buat pada langkah 2.
Setelah klik 2 kali akan muncul window warna dan kamu bebas memilih warna yang kamu inginkan.

Download file hasil tutorial ini pada Toggle switch.