Google telah mengupdate Google Analytics terbaru menjadi GA4. Banyak penambahan fitur baru, namun kita tidak membahas tentang itu, kita akan meruncu artikel tentang cara pemasangan kode Google Analytics 4 ini ke Website kita khususnya WordPress.
Google Analytics telah memasuki versi terbaru yaitu versi 4 dengan nama Google Analytics 4 atau GA4, dimana GA1 adalah versi classic menggunakan ga.js, GA2 menggunakan analytics.js dan GA3 menggunakan gtag.js yang sama dengan GA4 dengan tambahan Event + Parameter.
Google Analytics 4 juga menggunakan interface terbaru yang lebih clean dan segar, ditambah tab pendapatan yang semakin canggih. Perbedaan paling utama dalam menambahkan kode Google Analytics yaitu tracking id yang berganti nama menjadi Measurement ID dan dengan kode awal G-XXXXXX pada GA4 dimana GA3 menggunakan UA-XXXXXX
Membuat blog wordpress itu sangatlah mudah, dengan membeli domain dan hosting seharga 200 ribu sekarang kita sudah bisa membuat website.
Mendapatkan trafik ke website adalah sesuatu yang lain, kita perlu kerja keras untuk melakukannya dan konsisten menjalankan seperti teknik SEO, paid trafik, dll untuk mendapatkan trafik ke web yang kita jalankan.
Melihat banyak trafik yang masuk adalah tugas kita untuk menganalisis lebih dalam, dan Google Analytics melakukan tugas itu secara baik dan anda perlu memasang kode analytic pada web anda. Berikut dibawah ini adalah tutorial paling lengkap bagi anda untuk memasang Google Analytics terbaru khususnya GA4 yang diluncurkan tahun 2021 ini.
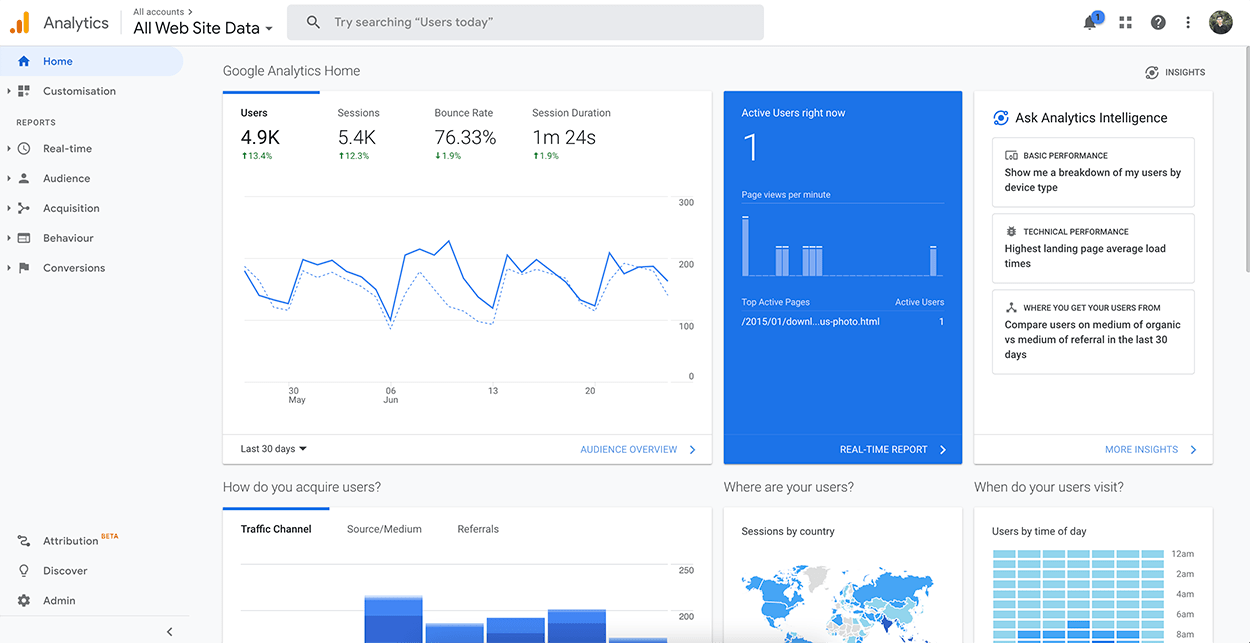
Tampilan Google Analytics terbaru
Sebelum kita mulai memasang kode pada website anda. Berikut perbedaan tampilan terbaru pada Google Analytics 4. Dibawah adalah tampilan lama Google Analytics.
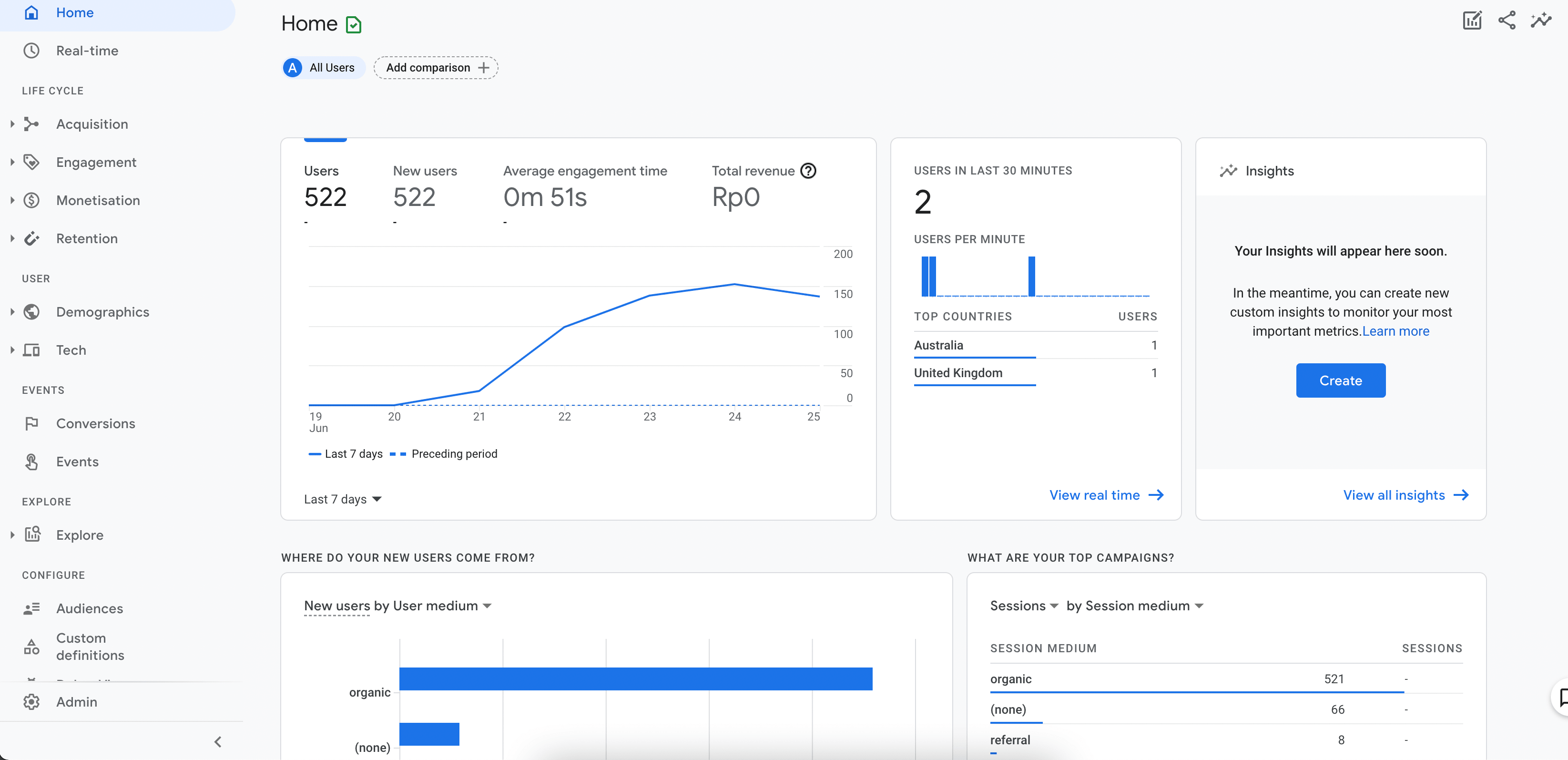
Tampilan baru seperti gambar dibawah, tampilan lebih bersih, simple dan elegan dari sebelumnya.
Membuat Google Analytics Baru
Pertama kita akan mencoba untuk membuat Google Analytics terbaru dari awal. Cara membuat GA4 sangat mudah, untuk memasangnya kita akan bahas dibawah, silahkan ikuti poin-poin yang anda perlukan.
- Buka Google Analytics
- Tekan Measuring atau Get Started, Isi nama lalu tekan next
- Isi property name dengan nama web anda, isi waktu Indonesia (Jakarta), Currency dengan Indonesia Rupiah lalu next
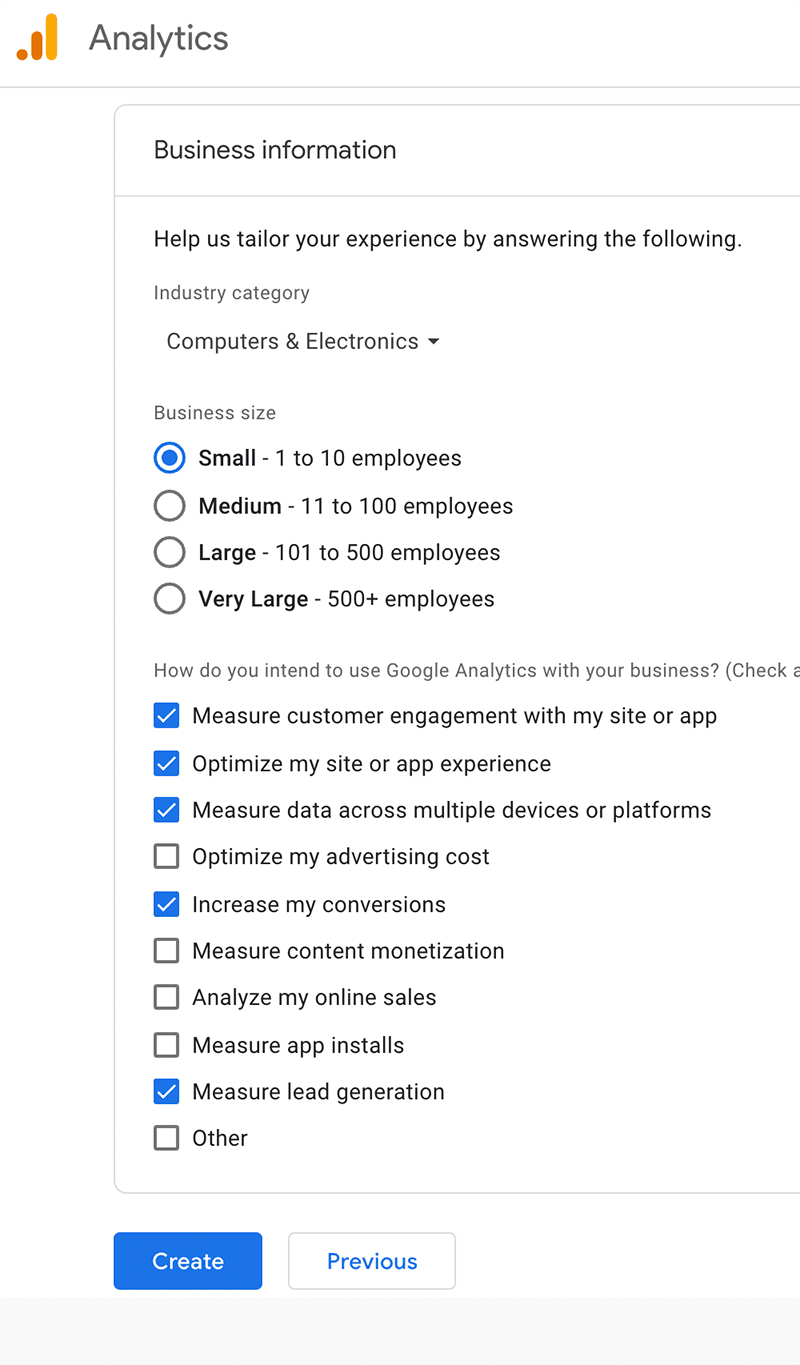
- Isi kategori sesuai isi website anda, size dengan ukuran besar perusahaan anda, dan centang data yang diinginkan, gunakan Google Translate untuk mengetahui artinya

- Centang Accept dan tekan tombol I Accept
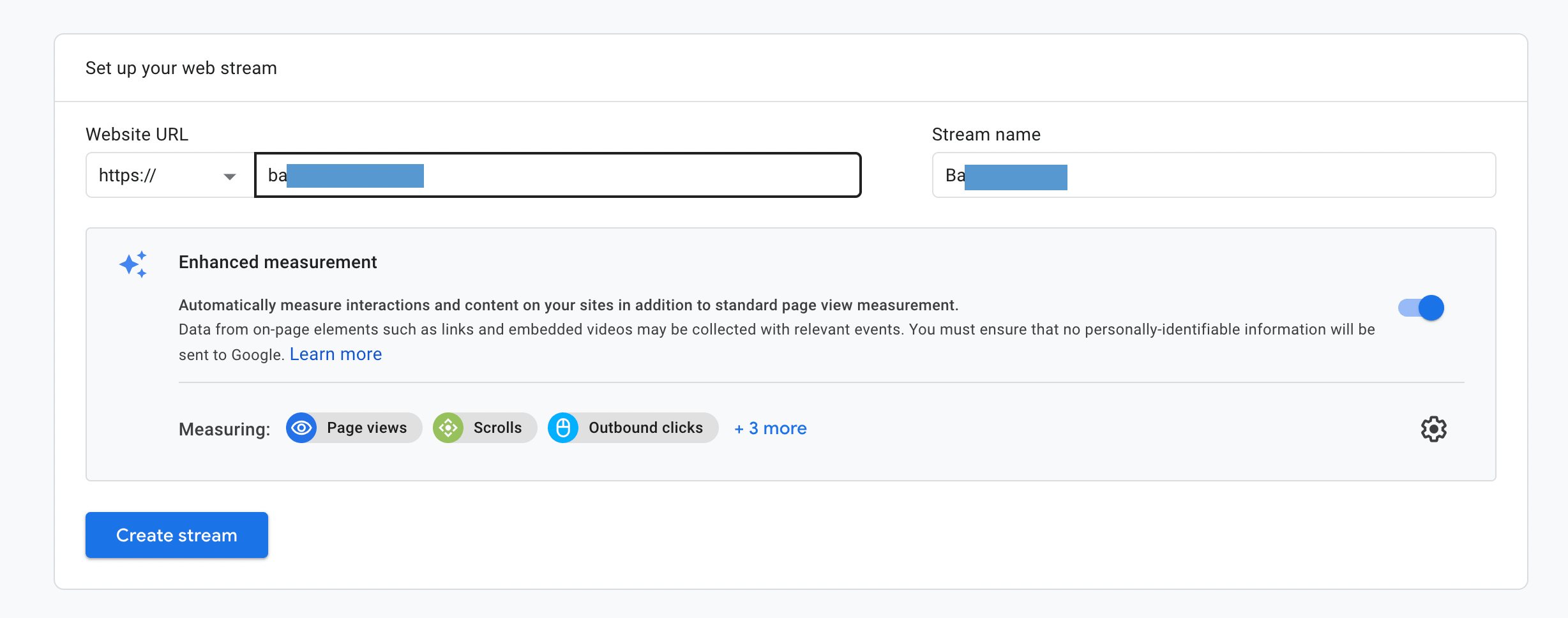
- Selanjutnya pilih platform Web dengan icon bola web. Isi data website dan nama lalu tekan Create Stream

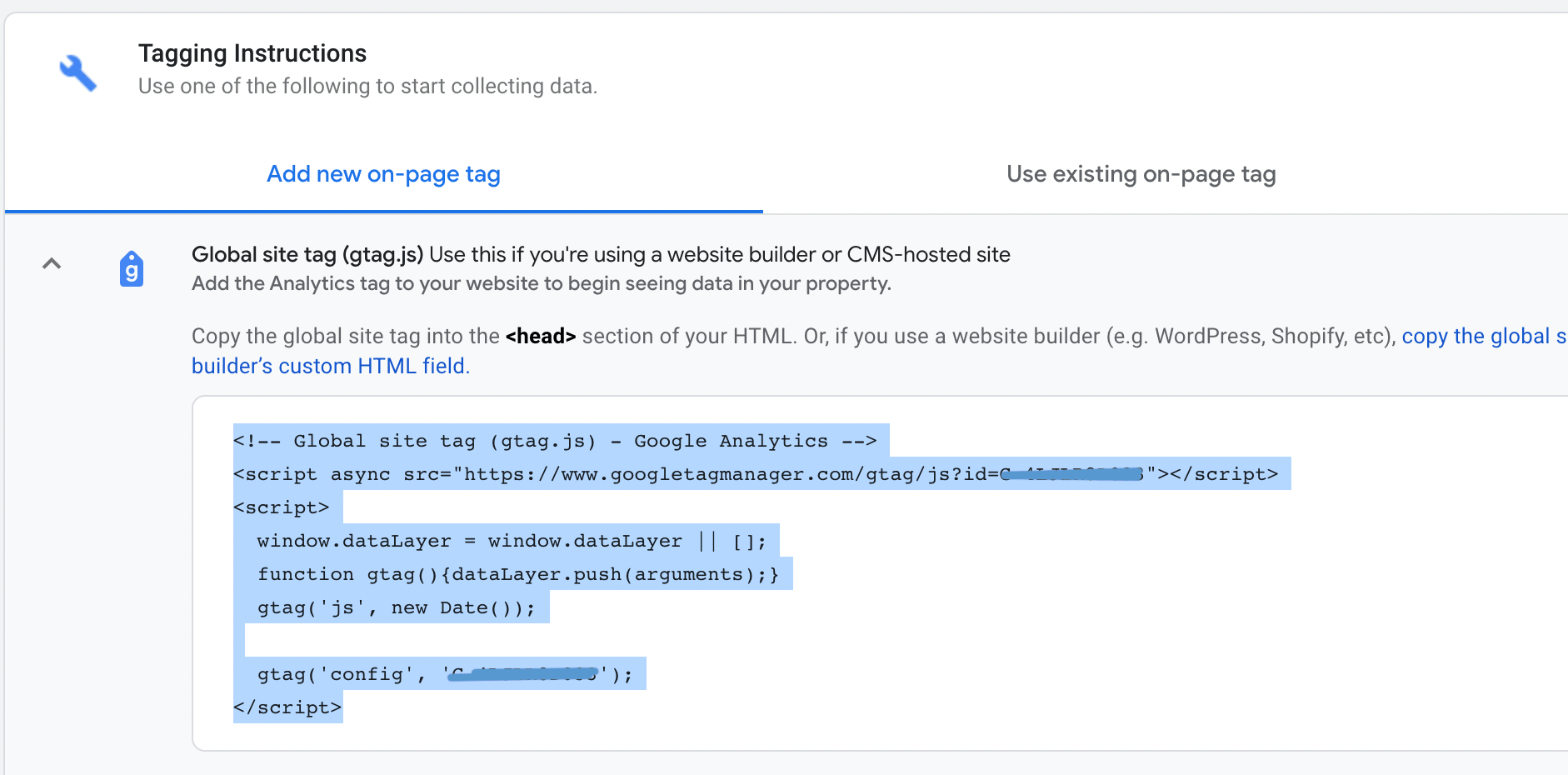
- Selanjutnya anda akan melihat data situs anda di Analytics. Simpan Measurement ID dan untuk melihat kode yang diperlukan untuk dimasukkan ke website, lihat bagian Tagging Instructions dan klik Global site tag (gtag.js) dan copy code yang ada didalamnya

Selamat sekarang anda telah mendapatkan kode yang diperlukan untuk dimasukkan ke situs anda (kode tracking), atau anda hanya perlu kode measurement ID.
Untuk pengguna lama / sudah ada sebelumnya, silahkan Buka Google analytics, dibagian kiri bawah klik Admin, dan tambahkan blog dengan menekan + Create Property.
Isi properti name dan lain-lain seperti diatas, dan lanjutkan hingga anda mendapatkan kode measurement ID dan atau Tracking ID seperti diatas.
Memasang Google Analytics pada Blog WordPress
Ikuti langkah-langkah dibawah ini untuk menghubungkan website atau blog anda dengan Google Analytics 4 terbaru.
Pilih salah satu saja, yang cocok dan sesuai dengan kebutuhan anda. Jangan lupa untuk backup web wordpress anda terlebih dahulu. Menghindari hal tidak diinginkan terjadi.
Cara #1 – kode di theme options
Beberapa theme yang digunakan, ada theme option yang bisa dengan mudah kita masukkan kode tracking analytics. Ikuti langkah dibawah ini.
- Buka admin website wordpress, biasa ada di situsanda.com/wp-admin
- Buka Appearance > Theme Options
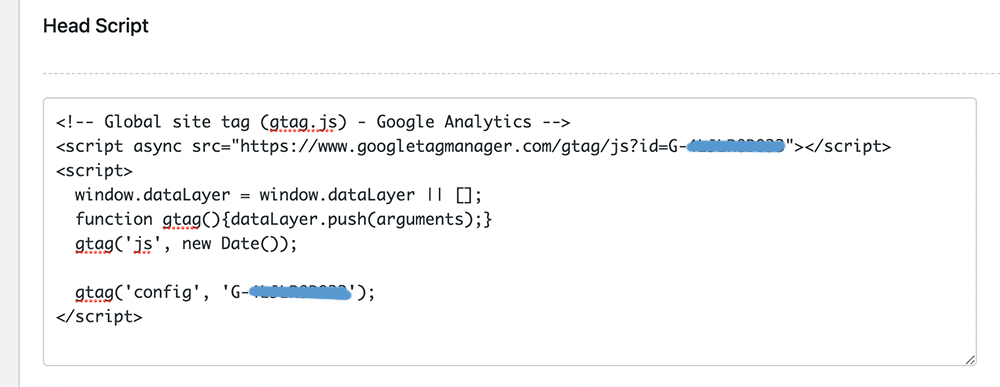
- Lihat bagian Head Script, masukkan kode yang telah kita dapatkan diatas, dan simpan

Cara #2 – Menggunakan theme editor
Kelemahan dari cara ini yaitu anda harus menyimpan ulang kode analytics setiap kali anda mengupdate theme.
Cara ini tidak kami rekomendasikan, kecuali anda seorang theme developer. Silahkan ikuti langkah-langkah dibawah.
- Buka web dan login wordpress, biasa ada di situsanda.com/wp-admin
- Buka Appearance > Theme editor
- Cari dan buka header.php, cari kode </head> dan paste kode Google Analytics diatasnya
Cara #3 – Menggunakan Google Site Kit
Google menyediakan plugin Google Site Kit untuk wordpress yang membuat kita dengan sangat mudah untuk menambahkan Google Analytics.
Tidak hanya Analytics, dengan plugin tersebut kita bisa dengan mudah set up Google Search Console, juga Google Adsense sehingga kita tidak perlu repot untuk melihat data hingga pendapatan langsung pada dashboard wordpress kita.
Karena kita membahas analytics saja, mari kita gali lebih dalam.
- Install plugin Google Site Kit di Plugins > Add New > Install Plugin Google Site Kit dan > Active
- Buka settingan tab Site Kit, pilih Analytics dan tekan Connect Service.
- Tekan Process
- Login ke akun Google, tekan Allow
- Tekan Create Account dan masukkan nama, url website, dan tekan get Tracking ID
- Jika sudah ada akun Google Analytics yang telah kita buat diatas, anda hanya perlu tekan Re-fetch My Account.
- Pilih akun yang telah dibuat dan tekan tombol Configure Analytics
- Selesai
Cara #3 – Menggunakan Costumize
Beberapa theme wordpress memiliki settingan dan input kode Analytics dibagian costumize. Ikuti langkah dibawah ini.
- Buka admin website wordpress, biasa ada di situsanda.com/wp-admin
- Buka Appearance > Costumize
- Dibagian sebelah kiri, lihat bagian header dan masukkan kode dibagian header dengan kode Analytics.
Pasang Google Analytics di Blogger
Selain wordpress, banyak juga pengguna blogger di Indonesia dan ingin memasang kode Google Analytics terbaru yaitu versi 4.
Walaupun blogger memiliki analytics secara default, tapi hal itu masih kurang dan data tidak selengkap Google Analytics.
Untuk memasangnya cukup mudah dan simple saja. Jangan lupa untuk melihat cara mendapatkan kode trackingnya diatas. Lalu ikuti langkah dibawah ini.
- Masuk ke blogger.com & Pilih web yang ingin dipasang Analyticsnya
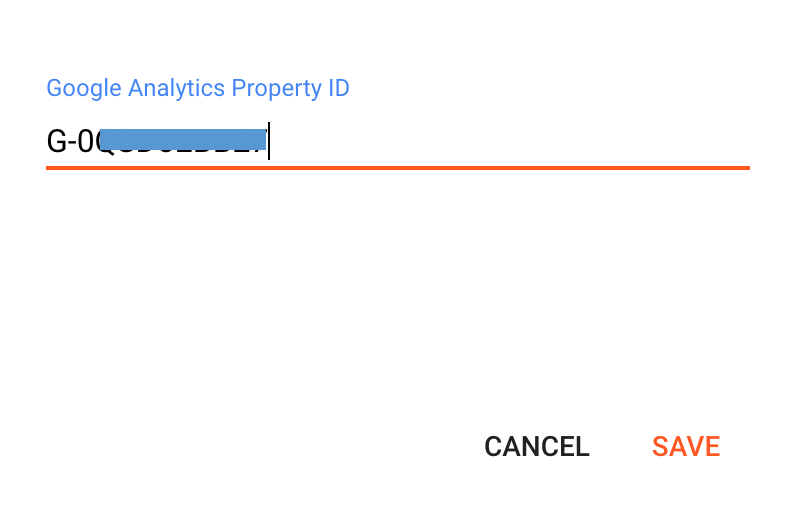
- Masuk ke Settings > cari Google Analytics Property ID, masukkan kode Measurement ID karena anda menggunakan GA4
- Simpan dan selesai
Jika anda ingin menambahkan kode Global site tag bisa juga. Masuk saja ke:
- Masuk ke blogger.com & Pilih web yang ingin dipasang Analyticsnya
- Masuk ke Theme > Klik segitiga disamping tombol Costumize > Klik Edit HTML
- Cari kode </head>
- Pastekan kode Global site tag diatas kode </head> dan simpan
Seharusnya blogspot anda sekarang memiliki kode analytics dan bisa berjalan dengan baik.
Memasang Google Analytics Baru di AMP
AMP adalah masa depan web yang cepat diakses dangan perangkat pintar / smartphone. Dengan menggunakan AMP loading blog wordpress semakin cepat.
AMP juga sudah mendukung penggunakan Google Analytics. Perlu diperhatikan untuk menggunakan analytics saja, tidak perlu histats atau yang lain karena akan memberatkan.
Disini kita hanya membahas pemasangan Analytics di AMP wordpress saja. Selain wordpress silahkan lihat panduan memasang Analytics di AMP yang superlengkap.
Ada 2 jenis plugin AMP yang ada di WordPress. Ada yang dari AMP Project, dan buatan orang india Ahmed Kaludi yang sama-sama terkenal.
Ikuti langkah dibawah ini untuk memasang Google analytics 4 terbaru di AMP versi AMP Project.
- Login ke wordpress anda. Buka Plugins > Add New > Install plugin AMP dan aktifkan
- Masukke AMP > Settings
- Cari bagian analytics lalu tekan + (tambah)
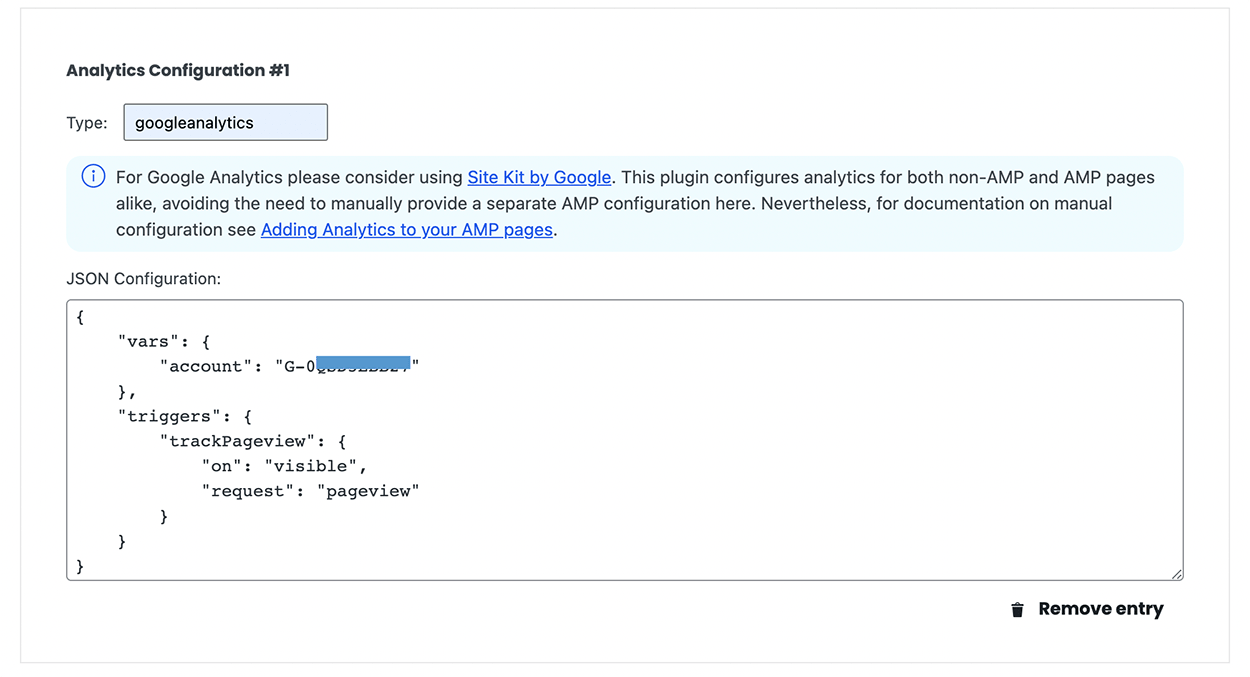
- Isi type dengan googleanalytics
- Isi kode analytics dibawah, ganti Tracking ID/ Measurement ID dengan ID web anda di analytics

{
"vars": {
"account": "Tracking ID / Measurement ID"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
Memeriksa Apakah Kode Analytics Berjalan?
Terakhir yaitu kita perlu data apakah Google Analytics sudah berjalan atau belum pada website kita.
Jangan lupa untuk melakukan clear cache dulu jika website anda menggunakan plugin cache atau CDN dan sejenisnya. Agar kode bisa tertanam tidak dimakan oleh cache.
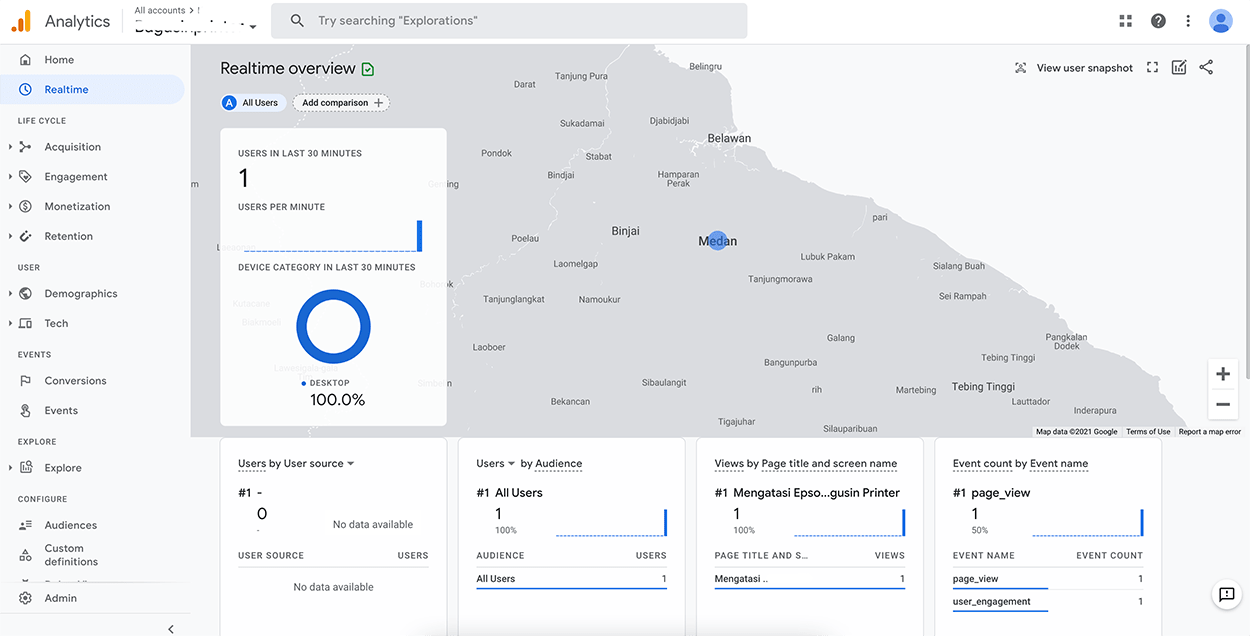
Buka Google Analytics dan pilih bagian Real time disebelah kiri atas untuk melihat user yang sedang masuk ke web.
Coba anda akses sendiri web yang telah dipasang analytics baik pada browser lain, atau dengan laptop, komputer, hp lain, dan lihat update dari sesi realtime ini. Jika berhasil anda akan lihat data seperti dibawah ini, dan visitor dari lokasi mana saja.
Mengubah Google Analytics 3 ke versi 4
Jika anda sudah menggunakan versi lama, anda bisa dengan mudah masuk ke versi terbaru dari GA4. Tidak perlu repot dan hanya beberapa klik saja.
Ikuti langkah dibawah ini untuk mengupdate GA lama ke GA4.
- Buka Google Analytics, pilih Admin dibagian kiri bawah
- Cari web yang ingin anda upgrade Analyticsnya dan tekan Upgrade to GA4
- Tekan tombol Get Started
- Tekan tombol Create Property dan otomatis GA anda akan membuat property baru dengan kode tracking dan measurement ID yang baru.
- Tekan Tag Instalation untuk mendapatkan kode dan measurement id
Kesimpulan
Google Analytics 4 memberikan pengalaman baru bagi pengguna, baik pemilik website dan aplikasi bisa menggunakan GA untuk perkembangan dan melihat statistik website.
Tampilan baru membuat beberapa pengguna bingung cara menggunakannya, terutama menemukan kode tracking yang biasa mudah didapatkan di halaman admin Google Analytics.
Artikel ini kami coba tulis super lengkap tentang Google Analytics 4 terbaru. Semoga bisa bermanfaat bagi semua dan jika ada yang kurang dan miss informasi, silahkan kontak kami. Terimakasih.