Kali ini, kita akan mencoba mendesain icon social bookmark berefek 3 Dimensi dengan software desain Adobe photoshop. Berikut tutorial lengkapnya.
Tutorial ini berjenis hampir sama dengan tutorial sebelumnya, yakni Membuat tombol bergaya tekan dengan photoshop, tapi pada pembelajaran photoshop kali ini, kita akan membuat tombol 3D dengan efek yang lebih elegant dan modern yang bisa anda tambahkan ke blog atau website anda.
Jangan lupa juga untuk menambahkan saya di twitter @jakazulham :)
Preview Desain
Berikut desain photoshop yang akan kita hasilkan.

Detail Tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Penggunaan layer style
- Lama pembuatan : 10 Menit
File yang dibutuhkan
- Icon twitter oleh iconfinder.com
Tutorial
langkah 1 : Membuat file baru dan background
Untuk memulai, bukalah program desain anda Adobe Photoshop. Disini saya memakai Aplikasi desain saya Adobe Photoshop CS3, setelah terbuka buat gambar baru di menu file > new.

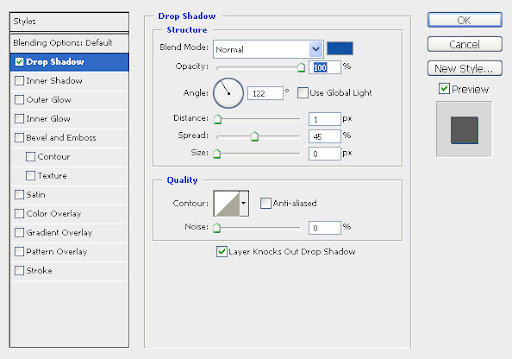
Selanjutnya buat layer baru (ctrl + shift + alt + n) dan isikan dengan warna putih (#FFFFFF). Selanjutnya tambahkan layer style untuk layer tersebut seperti berikut.

Langkah 2 : mendesain tombol dan memberi layer style
Dengan Rounded Rectangle tool, buatlah sebuah icon berbentuk persegi panjang seperti berikut.

Berikan juga layer style untuk rounded tersebut seperti berikut.



Langkah 3 : Membuat efek 3D
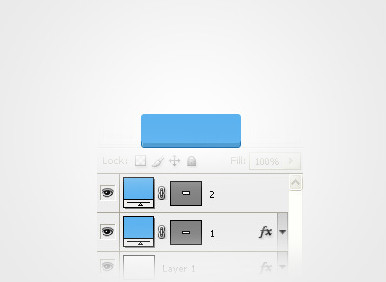
Duplicate rounded yang telah kita buat pada langkah diatas, pada layer duplicate tersebut klik kanan dan pilih clear layer style untuk menghapus layer style. Selanjutnya seret gambar tersebut menaik keatas seperti desain berikut.

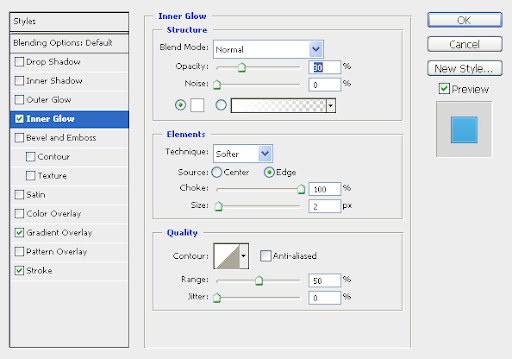
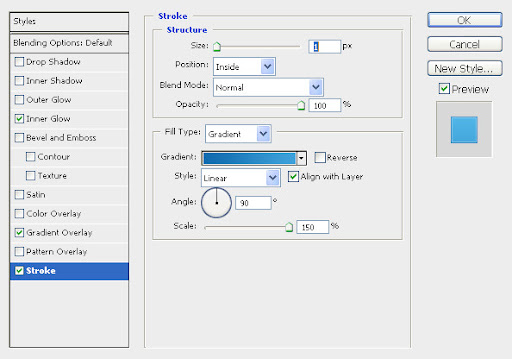
Selanjutnya, tambahkan layer style seperti berikut.



Berikut hasil desain yang telah kita hasilkan sementara.

Langkah 4 : Menambahkan icon
Tambahkan burung twitter yang bisa anda cari di iconfinder.com. Anda bisa mengedit, mengubah dan mendesain kembali menjadi icon seperti berikut.

Tambahkan layer style untuk icon desain tersebut seperti berikut.

Langkah 5 : Menambahkan teks
Dengan type tool, tambahkan teks pada icon tersebut.

Kembali tambahkan layer style drop shadow seperti berikut.

Hasil Desain
Berikut hasil desain yang kita hasilkan.

Cukup mudah kan membuat tombol berefek 3 Dimensi?? Anda juga bisa mengolahnya menjadi betul-betul real 3 Dimensi dengan mengkodingnya dengan CSS.





