Berbeda dengan tutorial-tutorial yang pernah saya bahas sebelumnya, terutama dalam mendesain tombol-tombol untuk website. Kali ini kita akan mencoba membuat sebuah tombol mulai dari mendesain di photoshop hingga membuat coding dalam bentuk HTML dan CSS dan siap dipublish ke internet, Berikut tutorialnya.
Preview Desain
Klik disini untuk melihat hasilnya.
Detail tutorial
- Tingkat kesulitan : Pemula/Menengah
- Software yang digunakan : Adobe Photoshop, Coding editor (Notepad/Dreamweafer/dll)
- Materi yang dipelajari : Dasar coding dan jenis desain untuk tombol rellover
- Lama pembuatan : 25 Menit
Tutorial
Mendesain tombol di photoshop
Langkah 1 : Memulai dengan membuat lembar kerja baru
Sebelum masuk ke dalam pengkodingan di html, langkah pertama yang harus kita lakukan adalah mendesain tombolnya diphotoshop. Untuk itu bukalah program desain Adobe photoshop anda terlebih dahulu.
Buatlah sebuah lembar kerja baru dengan klik file > new. Pada kotak dialog yang muncul, isikan Name dengan nama “tombol” dengan widht dan height sebesar 120 pixels dan Resolution 72 pixels/inch.
Langkah 2 : Memulai mendesain tombol
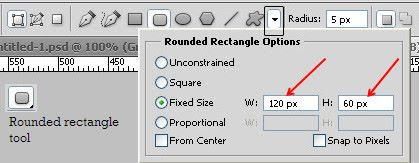
Pilih Rounded rectangle tool pada toolbox photoshop, dan atur menu fixed size dengan menekan tombol segitiga kecil dan isikan W : 120px dan H:60px.

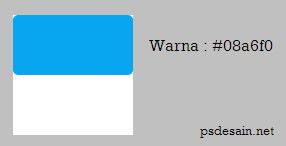
Buatlah sebuah tombol kecil sederhana dengan warna biru (#08a6f0) dengan Rounded rectangle tool yang telah kita setting sebelumnya dan posisikan pada bagian atas.

Pada tombol tersebut, beri layer style seperti berikut.
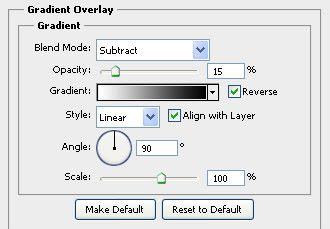
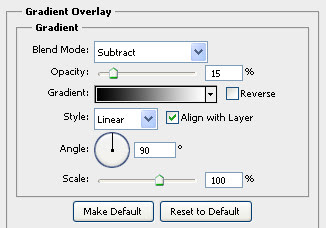
Gradient overlay.

Stroke.

Lalu tambahkan teks dengan font Rockwell sehingga menghasilkan tombol setidaknya seperti desain berikut ini.

Group layer-layer tombol yang telah kita buat sebelumnya, Anda bisa mengubah namanya menjadi “atas” sehingga akan mempermudah dalam pembuatan tombol rellovernya.

Langkah 3 : Membuat tombol rellover
Jika sebelumnya anda telah membuat group pada layer, selanjutnya adalah membuat tombol rellovernya. Klik kanan pada group layer dan pilih duplicate group, rename groupnya menjadi bawah atau semacamnya. Pindahkan tombolnya kebawah sehingga menghasilkan gambar seperti berikut.

Pada group “bawah”, ganti layer style pada shape 1 dengan double klik pada layer shape tersebut, lalu ganti gradient overlaynya seperti berikut ini.

Berikut hasil yang telah kita desain.

Langkah 4 : Menghilangkan background
Hilangkan layer Background dengan menghilangkan tanda mata pada layer Background.

Langkah 5 : Menyimpan dalam bentuk png
Beralih kemenu file > Save for web & devices. Ubah preset ke PNG-24 untuk menyimpan tombol dengan background transparent.

Klik Save dan tempatkan ke folder tertentu, pada contoh ini kita akan menempatkannya di folder “tombol-rellover” dengan nama file gambar “tombol”.
Membuat tombol dalam bentuk HTML dan CSS
Langkah 1 : Membuat dasar HTML
Disini, saya asumsikan anda mengerti dasar-dasar HTML dan CSS. Dasar dalam html, buatlah code pendukung awalnya seperti berikut dengan notepad atau code editor lainnya dan simpan kedalam folder yang sama dengan gambar tombol yang telah kita desain dengan photoshop sebelumnya, simpan dengan nama index.html
<html> <head> <title>Membuat tombol rellover dari Photoshop hingga HTML</title> </head> <body> </body> </html>
Langkah 2 : Menambahkan Link untuk gambar
Kita akan membuat metode link sebagai gambar rellover, diantara tag <body> hingga </body> tambahkan link berikut ini
<a href="http://psddesain.com/" class="tombol"></a>
Langkah 3 : Menambahkan CSS
Kita akan membuat css dengan metode internet css, sehingga kita tidak harus membuat banyak file. Selanjutnya, tambahkan style css berikut ini sebelum </head>
<style type="text/css">
a{
margin:0 auto; /*Untuk membuat tombol ditengah*/
}
a.tombol{
border:0; /*Untuk menghilangkan garis pinggir*/
display:block;
width:120px; /*Panjang gambar*/
height:60px; /*Tinggi gambar 1*/
background:url(Tombol.png); /*Meload gambar*/
text-decoration:none; /*Menghilangkan garis bawah teks*/
}
a.tombol:hover{
background-position:0 -60px; /*Mengubah posisi background gambar dengan x=0 dan y=-60*/
}
</style>
Simpan file html tersebut dan buka menggunakan browser anda seperti mozilla atau chrome, jika anda berhasil .
Bagikan artikel ini jika anda rasa bermanfaat. :)





