Photoshop merupakan aplikasi yang saya gunakan untuk mengedit foto dan setiap efek yang saya buatkan selalu menggunakan tool-tool maupun filter yang tentunya sangat membantu saya dalam mengolah gambar. Seperti halnya efek-efek seperti membuat efek radial blur pada tutorial kali ini kita akan belajar bagaimana membuat efek lipatan foto.
Ngomong-ngomong belakangan saya sedang giat-giatnya membuat tutorial melihat konversi yang menyenangkan pada halaman iklan khususnya periklanan sitti saya, jika peduli Anda bisa membantu saya untuk mengklik iklan yang menurut anda menarik. Aman dan gratis kok :mrgreen:
PREVIEW DESAIN
Kembali ke bagian tutorial, berikut ini adalah gambar hasil desain yang kita buat pada tutorial membuat efek lipatan kertas ini.


Detail tutorial
- Tingkat kesulitan : Pemula/Menengah
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Transform tool dan layer
- Lama pembuatan : 20 Menit
Tutorial
Langkah 1 : Persiapan awal
Buka terlebih dahulu foto yang ingin kita beri efek lipatan kertas dimenu file>open.

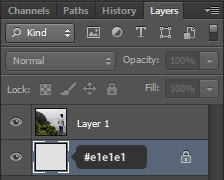
Duplicate gambar pada layer pallete dengan menekan Ctrl + J pada keyboard. Pada layer background isikan dengan warna #e1e1e1

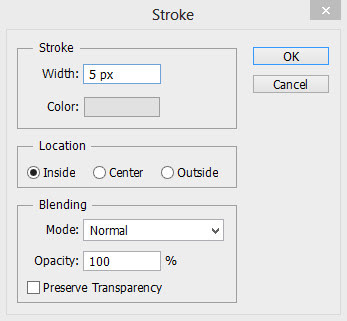
Kembali pada layer paling atas bernama “Layer 1” beri border berwarna putih dengan cara Edit > Stroke dan isikan width dengan 5px atau lebih besar jika diperlukan.

Langkah 2 : Membuat lipatan
Langkah selanjutnya kita akan membuat lipatan terlebih dahulu, Awali dengan memiringkan gambar. Pastikan pada Layer 1 lalu pilih edit > transform > rotate dan miringkan gambar seperti gambar berikut.

Tekan Enter untuk mengakhiri, pilih kembali edit > transform > warp lalu tarik ujung-ujung warp untuk membuat efek lipatan. Disini saya membuatnya untuk bagian sudut kiri atas.

Tekan enter untuk mengakhiri dan dengan hal yang serupa buat kembali efek lipatan pada bagian lain.


Langkah 3 : Membuat bayangan
Efek lipatan telah selesai kita lakukan, namun tampak menoton jika tidak ada bayangan. Jika anda sepakat mari kita buat sebuah bayangan pada langkah selanjutnya :)
Buat layar baru dibawah Layer 1 untuk membuat bayangan bawah terlebih dahulu, pilih pentool pada toolbox lalu buat objek untuk bayangan seperti berikut.

Beri sedikit efek gaussian blur di filter > blur > gaussian blur. Lalu turunkan sedikit opacitynya

Kembali dengan pen tool, trace kembali pada bagian bawah foto untuk membuat bayangan.

Beri efek gaussian blur dan kurangi opacitynya.

Buat kembali layer (masih dibawah “Layer 1”) untuk membuat bayangan, pilih brush tool pada toolbox. Kecilkan ukuran brush dan pastikan hardnessnya menjadi 0% lalu brush lembut pada bagian bawah.
Langkah 4 : Perjelas lipatan gambar
Pastikan layer paling atas dalam keadaan aktif, lalu pilih pen tool pada toolbox dan buat bagian putih pada bagian lengkungan foto.

Lanjut dengan memberikan bayangan pada lengkungan putih yang baru saja kita buat. Buat sebuah layer baru dan pilih layer > create clippping mask. Terlihat bahwa layer baru akan lebih menjorok kekanan. Lalu dengan brush lembut, brush bagian samping pada lengkungan gambar untuk membuat bayangan hitam.

Lakukan hal yang sama pada lengkungan bagian bawah.

Langkah 5 : Bayangan dalam foto
Selanjutnya adalah kembali membuat bayangan hitam yang ada pada foto, buat layer baru diatas “Layer 1”. Buat menjadi clipping mask dengan cara klik Layer > Create clipping mask. Lalu brush dengan lembut pada bagian foto dibawah kedua lengkungan.

Langkah 6 : Memperbaiki background
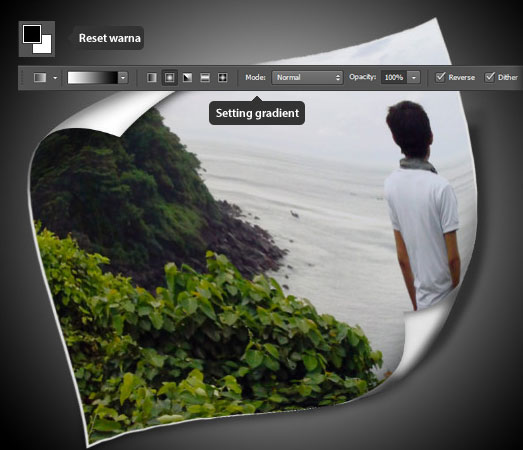
Ikuti langkah berikut ini untuk membuat background gradasi sederhana. Buat layer baru diatas layer “Background”. Reset warna foreground dan background dengan menekan “D” pada keyboard sehingga warna menjadi hitam dan putih.
Pilih Gradient tool pada toolbox photoshop dan setting gradient seperti yang nampak pada gambar dan buat gradient dengan cara klik dari tengah dan tarik tanpa melepas mouse kebagian pinggir.

Turunkan juga opacity gradient yang baru kita buat hingga tersisa 38%. Dan berikut hasil yang telah kita desain pada tutorial ini.

Buat juga dengan ide dan gaya anda sendiri.


Tentu hasilnya akan lebih bagus jika anda buat dengan hati-hati dan memperhatikan kaidah datangnya cahaya pada sebuah objek pada tutorial ini. Share artikel ini jika anda rasa bermanfaat :)
Download hasil desain
Untuk melihat hasil desain asli dalam bentuk .psd yang saya buat, anda bisa mendownload di tombol berikut ini.





