Tutorial kali ini kita akan membuat sebuah chart atau grafik persentase sederhana menggunakan photoshop, pada tutorial ini kita akan membuat dengan detail sebuah grafik sederhana beserta persentasenya.
Jika anda membuat sebuah persentase atau statistik sederhana, anda pasti tidak akan lepas dengan namanya grafik. Dengan grafik, orang yang melihat suatu data akan dengan mudah menyimpulkan dan mengambil faedah dari data tersebut, bayangkan jika kita menyajikan data dengan tabel, pembaca harus melihat dulu dan mengkalkulasi untuk menyimpulkan suatu data.
Ada banyak macam grafik, diantaranya grafik garis, batang, lingkaran, poligon dan lain sebagainya. Kali ini kita akan mendesain sebuah chart grafik yang lebih keren nan elegan.
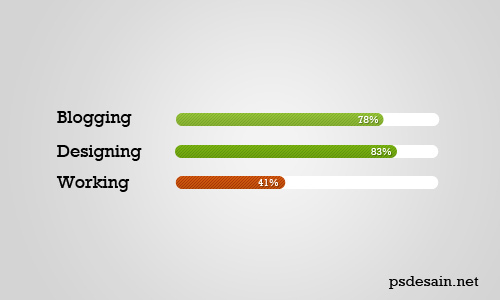
Preview Desain
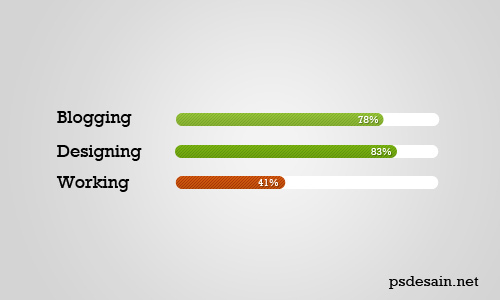
Berikut grafik keren yang akan kita hasilkan pada pembelajaran photoshop kali ini.

Detail tutorial
- Tingkat Kesulitan : Pemula
- Program yang dipakai : Adobe Photoshop
- Materi yang dipelajari : Aplikasi pattern dan pewarnaan.
- Lama Pembuatan : 15 Menit
Tutorial
Langkah 1 : Membuat lembar kerja baru
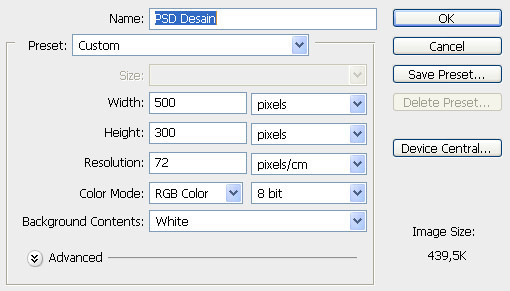
Buatlah sebuah lembar kerja baru (Ctrl + N), disini saya membuat dengan ukuran 500 x 300 pixels dengan file Nama sesuka anda.

Langkah 2 : Membuat layer baru dan memberi layer style
Pada layer palette, buatlah sebuah layer baru dan isi dengan warna putih (#FFFFFF). Anda bisa mengubah namanya menjadi “Background” dengan mengklik pada title layer sebanyak 2 kali.
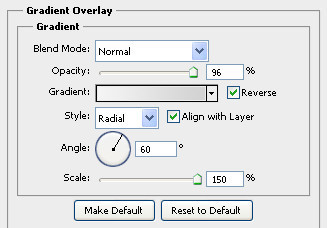
Selanjutnya, masih pada layer background isi layer style gradient overlay seperti berikut.

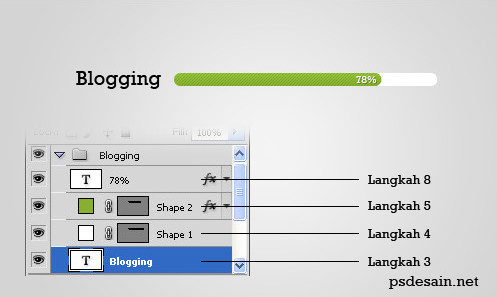
Langkah 3 : Menambah teks dengan photoshop
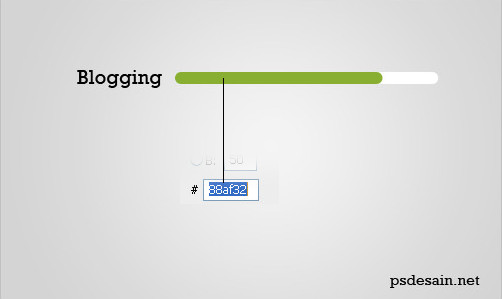
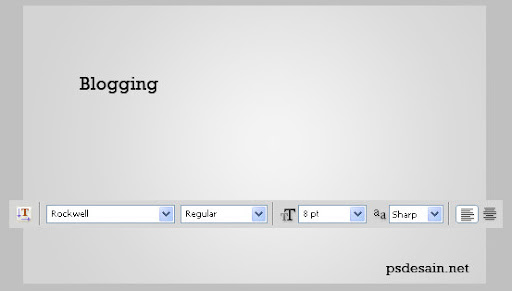
Dengan type tool, buatlah sebuah teks pada lembar kerja. Sebagai contoh saya menggunakan font rockwell dengan ukuran 8 pt.

Langkah 4 : Membuat shape
Pilih Rounded rectangle tool, setting radius sebesar 60 px dan buatlah sebuah objek disamping teks yang telah kita buatkan pada tutorial sebelumnya. Buatlah dengan warna putih untuk background chart/grafik.
Tips PSD Desain :
Untuk memudahkan dalam pendesainan, grouplah layer (seleksi layer lalu group – ctrl + g)
Langkah 5 : Membuat shape
Seperti langkah sebelumnya, buatlah sebuah shape baru namun lebih kecil dari pada sebelumnya disini kita akan membuat persentasenya. Isikan warnanya sesuka anda, disini saya menggunakan warna hijau (#88af32).
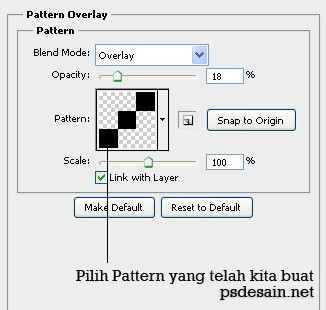
Langkah 6 : Membuat pattern
Sekarang kita akan mencoba membuat pattern pixels sederhana dengan photoshop, buatlah sebuah lembar kerja baru (file > new) buatlah ukuran sebesar 3 x 3 pixels.
Zoom in lembar kerja tersebut (ctrl + +) ke ukuran yang paling besar, dengan Pencil tool buatlah 3 titik pada lembar kerja tersebut.

Setelah selesai membuatnya, klik Edit > Define Pattern. Klik ok untuk mengakhiri. Dan tutup/close file untuk pattern ini.

Langkah 7 : Menambah layer style
Kembali ke lembar kerja utama, tambahkan layer style pada shape yang telah kita buat langkah 5.

Langkah 8 : Menambah teks
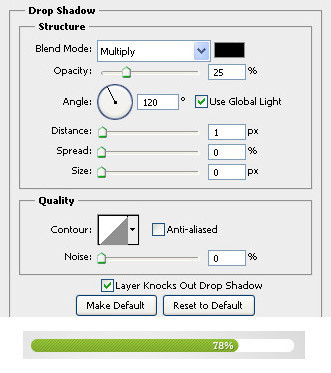
Kembali dengan type tool, buatlah sebuah teks yang menyatakan persentase dengan photoshop. Beri layer style berupa drop shadow seperti berikut.
Berikut hasil yang telah kita buat

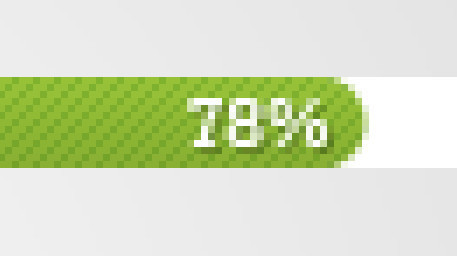
Detail setelah saya zoom in

Secara garis besar, kita telah menyelesaikan tutorial ini. Buatlah sedemikian rupa dengan menambahkan beberapa objek lagi. Contohnya dapat anda lihat pada Preview desain dan hasil desain berikut, dan download file PSD yang telah saya buat.
Download : tutorial grafik dengan photoshop (Update! : link download sedang bermasalah)
Hasil Desain

Tertarik? Jangan lupa share atau +1 dan tunggu tutorial PSDDesain berikutnya. :)