Tutorial kali ini, kita kembali akan mempelajari cara membuat tombol sederhana dengan menggunakan photoshop, semoga tutorial ini bisa anda aplikasikan untuk memperindah tampilan situs blog anda atau untuk desain web seperti pada mendesain website dengan photoshop.
Preview Desain
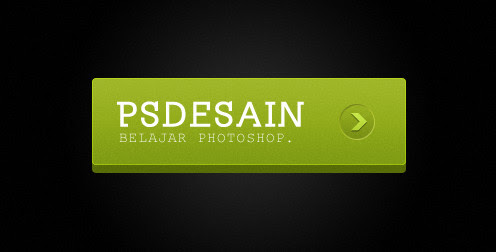
Berikut hasil tombol yang akan kita desain kali ini.

Detail Tutorial
- Tingkat kesulitan : Pemula.
- Software yang digunakan : Adobe Photoshop CS5.
- Materi yang dipelajari : Penggunaan layer style yang tepat untuk memperoleh efek 3D.
- Lama pembuatan : 10 Menit.
Tutorial
Langkah 1 : Membuat file baru dan Mendesain background
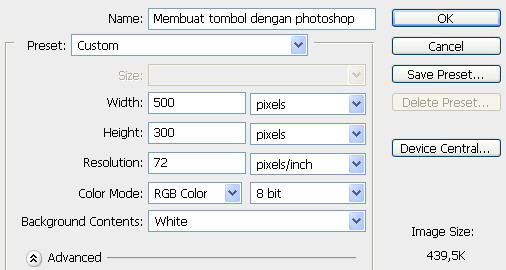
Klik file > new untuk membuat lembar desain baru dengan ukuran 500px x 300px.

lalu isikan dengan warna hitam, selanjutnya buat layer baru (Ctrl + Shift + Alt + N) dan isikan juga dengan warna hitam.

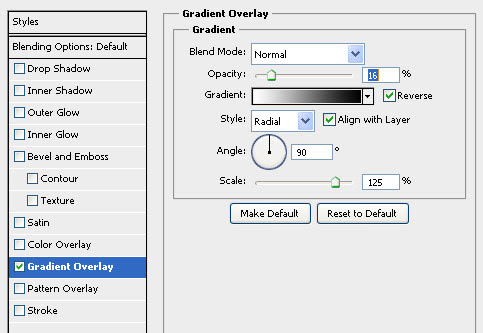
Pada layer baru tersebut, berikan efek gambar layer style seperti berikut.

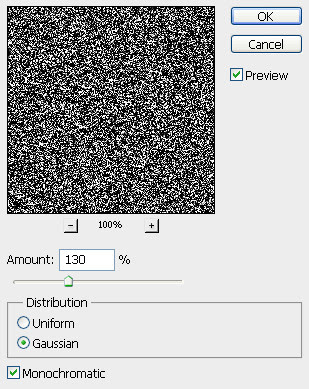
Kembali buat layer baru (Ctrl + Shift + Alt + N) dengan warna hitam, lalu beralih ke menu filter > noise > add noise dan isikan Amount seperti desain berikut.

Turunkan opacity-nya menjadi 1% saja dan berikut hasil desain background yang kita peroleh.

Langkah 2 : Membuat tombol dengan photoshop
Selanjutnya kita akan membuat tombol yang dimaksud, pilih Rounded rectangle tool pada toolbox photoshop dan buat sebuah tombol sederhana dengan warna hijau (#93ad1a).

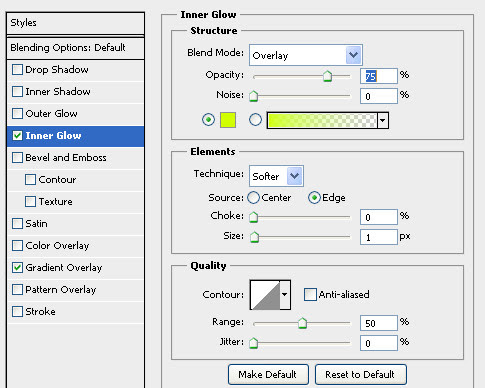
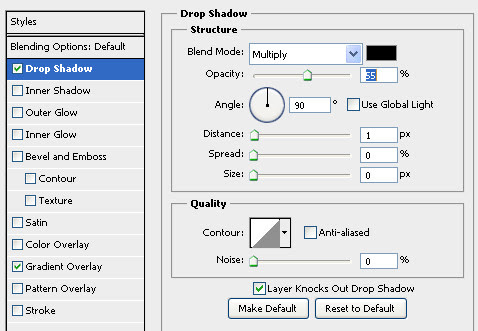
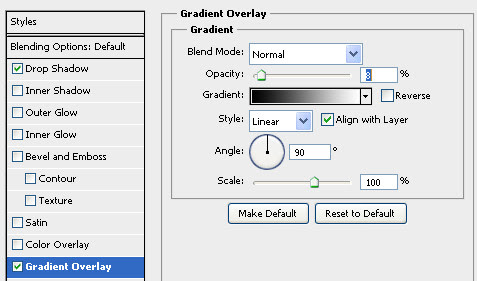
Pada tombol tersebut, berilah efek layer style seperti desain psd berikut.


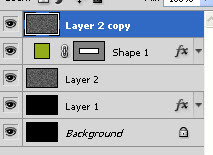
Duplicate (ctrl + j) layer noise yang kita buat sebelumnya (langkah 1) dan tempatkan diatas layer tombol.

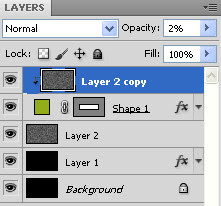
Dalam keadaan terpilih pada layer noise duplicate, pilih menu layer > Create clipping mask agar efek noise hanya bekerja pada layer dibawahnya, yaitu layer tombol. Naikkan opacitynya menjadi 2%.

Langkah 3 : Efek tombol tingkat lanjut
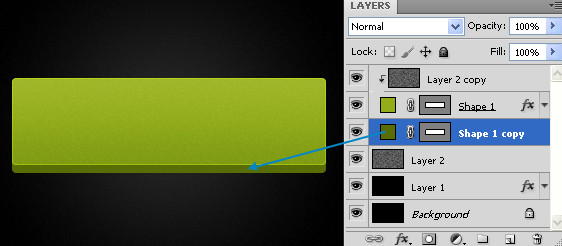
Duplicate layer tombol (ctrl + j) dan tempatkan dibawah layer tombol utama lalu turunkan sedikit kebawah.

Hapus efek layer style dengan klik kanan pada layer yang diturunkan tersebut dan pilh Clear layer style. Ubah warna tombol tersebut menjadi lebih gelap (#586d06).

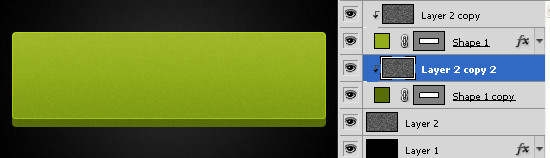
Seperti langkah 2 sebelumnya, duplicate lagi layer noise dan create clipping mask kembali dan berikut hasil desain sementara.

Langkah 4 : Menambahkan teks
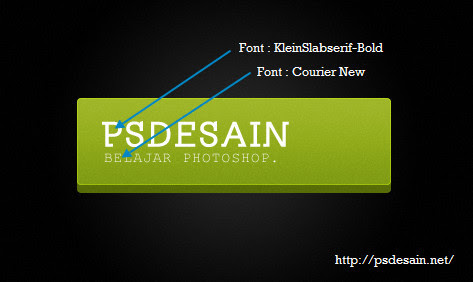
Tambahkan teks pada desain tombol tersebut.

Langkah 5 : Membuat lingkaran dan objek untuk tombol
Tambahkan lingkaran untuk mempercantik tampilan tombol.

Tambahkan layer style untuk lingkaran kecil tersebut.



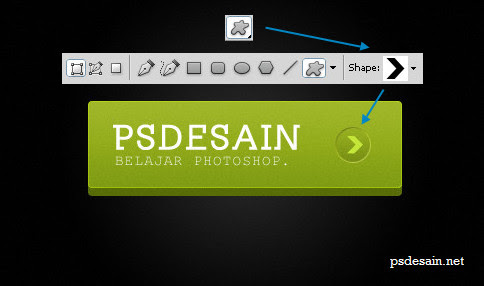
Tambahkan objek dari Custom shape tool untuk memperindah tampilan tombol yang kita desain.

Tambahkan layer style pada objek kecil tersebut seperti berikut.


Hasil Desain

Demikian tutorial membuat tombol dengan photoshop semoga bermanfaat dan dapat anda aplikasikan ke desain anda, Jangan lupa +1 untuk menambah semangat saya dalam menulis tutorial :).
Download gratis file psd Membuat Tombol Dengan photoshop dibawah ini.






