Setelah pada postingan sebelumnya membuat poster dengan photoshop, sekarang kita akan mencoba untuk mendesain sebuah icon berteksture dengan photoshop, seperti gambar diatas.
Photoshop telah memberikan kemudahan kepada para desainer, software aplikasi yang diciptakan oleh John Knoll dan homas Knoll ini menjadi salah satu software terbaik dari para pengembang Adobe.
Icon merupakan hal penting jika anda sering bergelut di dunia web desainer atau seorang blogging, icon bisa memperindah web ataupun blog anda, bahkan tidak sedikit yang diaplikasikan ke desain cetak pastinya untuk menampilkan pesan/isi yang jelas pada desain tersebut.
![]()
Pada postingan kali ini, kita akan mencoba membuat sebuah icon dengan gaya berteksture tinggi, disini saya menggunakan Adobe Photoshop CS5. anda juga bisa membuatnya di photoshop versi sebelumnya.
Preview Desain
Silahkan check preview desain sebelum kita memulai tutorial photoshop berikut ini

Detail tutorial
- Tingkat Kesulitan : Pemula
- Program yang dipakai : Adobe Photoshop (Disini menggunakan Photoshop CS5)
- Materi yang dipelajari : Penggabungan texture dengan icon
- Lama Pembuatan : 15 Menit
Resource yang dibutuhkan
Download file dibawah ini jika anda ingin mengikuti tutorial persis seperti postingan ini.
- Kertas oleh Jaka Zulham
- Font Georgia oleh myfonts.com
Tutorial
Langkah 1 : Membuat lembar kerja baru
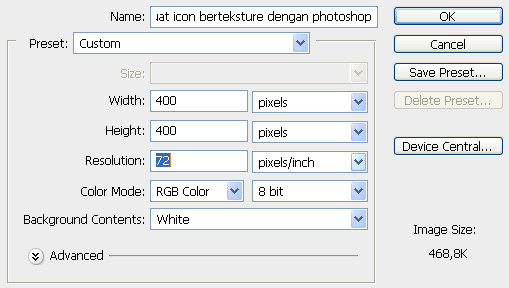
Buat lembar kerja baru (file > new), karena kita akan membuat dengan kualitas digital (tidak untuk dicetak) kita dapat memilih resolusi sebesar 72 dpi.

Jika anda ingin langsung membuat dengan ukuran icon, anda bisa mengubah ukurannya sesuai kebutuhan anda, dengah widht (lebar) dan Height (tinggi).
langkah 2 : Membuat background icon
Isikan warna lembar kerja yang telah anda buat tadi dengan warna (#e8ddd9)

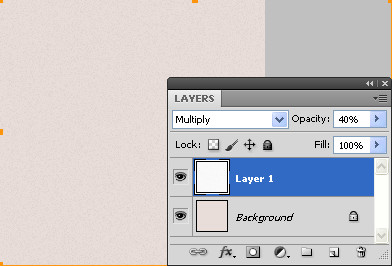
Selanjutnya buat layer baru (Ctrl + shift + Alt + N) dan isikan dengan warna putih (#ffffff). Pada layer baru tersebut, tambahkan efek noise dengan cara klik filter > noise > add noise, isikan Amount sebesar 10%.


seterusnya, ubah layer mode yang diberi efek noise tadi menjadi Multiply dengan opacity sebesar 40%

Langkah ini tidak termasuk dalam pembuatan icon, disini kita membuatnya hanya untuk menambah background aja supaya enak dipandang mata.
langkah 3 : Membuat icon
Dengan rounded rectangle tool, buat bentuk icon dengan radius 20 px
![]()
langkah 4 : Mengaplikasikan teksture
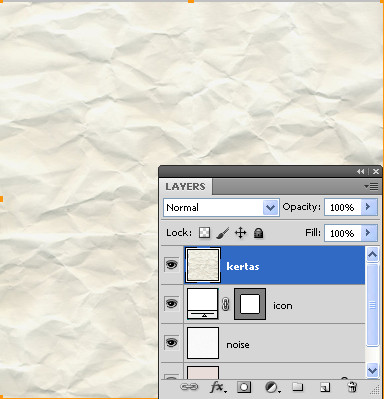
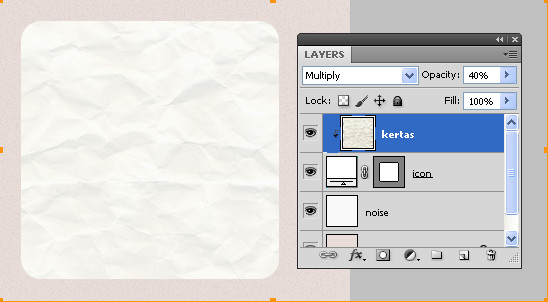
Buka teksture kertas dan tempatkan diatas layer icon yang kita buat tadi (langkah 3)

Agar teksture tersebut hanya bekerja pada icon, klik kanan pada layer teksture dan pilih Create clipping mask, lihat gambar

Ubah layer mode menjadi multiply dengan opacity sebesar 40%

langkah 5 : Memberi layer style
Kembali ke layer icon (langkah 3) beri layer style untuk icon tersebut dengan cara klik 2x pada layer tersebut.
Inner glow

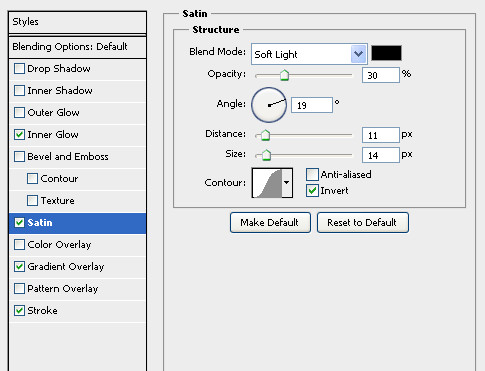
satin

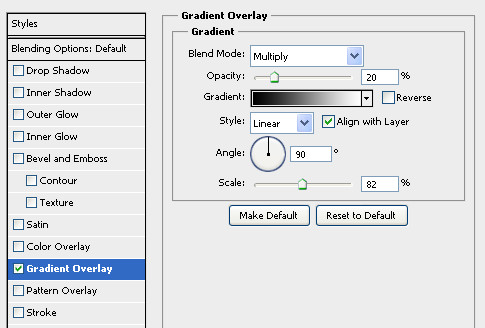
gradient overlay

stroke

langkah 6 : Menambah text
Pilih Harizontal type tool dengan font georgia, sebagai contoh saya membuat symbol “g” layaknya google :D.

Disini saya menggunakan warna #5a847b, buat juga sepenggal text dibawah huruf g tersebut

langkah 7 : Menambah layer style pada desain
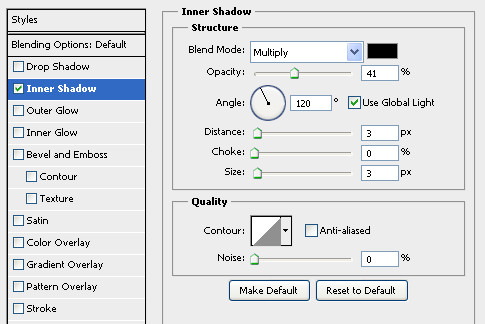
Beri efek layer style [inner shadow] pada huruf g tersebut

Beri layer style juga pada teks With psddesain.com!

Hasil Desain Akhir
Mudah bukan? Mari penuhi website anda dengan icon-icon berkualitas dan tidak hanya sekedar copy paste :D.
Jika anda merasa tutorial ini menarik silahkan klik tombol share, atau tambahkan nilai +1 di mata google dengan mengklik icon google add +1 dibawah ini. Jika ada masukan dan pertanyaan silahkan share dikotak komentar dibawah ini.





