Setelah sebelumnya kita membuat tombol download dengan adobe photoshop CS3, kali ini saya kembali akan membuat sebuah tombol sederhana menggunakan adobe photoshop CS3.
Karena saya menggunakan aplikasi Adobe Photoshop CS3, pada pelajaran photoshop ini pasti akan bekerja baik pada versi tersebut, tapi jangan ragu di photoshop versi lainnya juga bekerja baik dan pastinya dapat mengikuti tutorial ini dengan seksama.
Tombol sederhana photoshop pada pembelajaran ini diharap bisa berguna bagi website/situs blog anda, kita akan membuat dua tombol dengan gaya rellover, artinya tombol tersebut akan berubah jika diseret kursor.
Maaf jika disini saya tidak membahas codingnya karena keterbatasan ilmu yang saya miliki. Bagi yang bisa merellovernya atau membuat contohnya silahkan beritahu saya untuk saya tempatkan link back untuk situs tersebut. :)
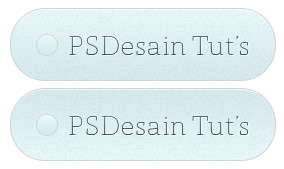
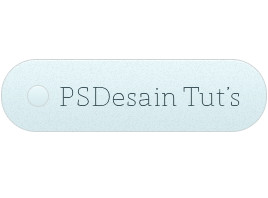
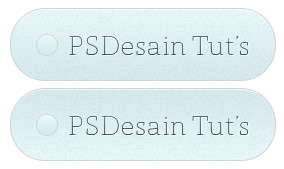
Preview Desain
Berikut gambar yang akan anda dapatkan jika mengikuti pembelajaran photoshop kali ini.

DETAIL TUTORIAL
- Tingkat Kesulitan : Pemula
- Program yang dipakai : Adobe Photoshop (Disini menggunakan Photoshop CS3)
- Materi yang dipelajari : Penambahan teksture dan typographi
- Lama Pembuatan : 10 Menit
Resource/Bahan yang diperlukan
- ST Marie font oleh myfonts
Tutorial
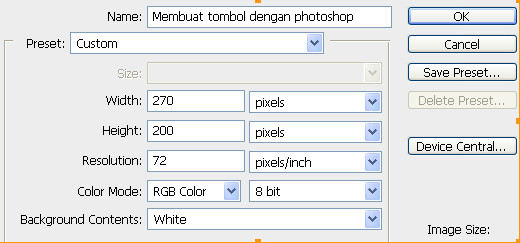
langkah 1 : membuat lembar kerja baru
Seperti pembelajaran pelajaran photoshop sebelumnya, buat sebuah lembar kerja baru (file > new) buat dengan ukuran 270 x 200 pixel.

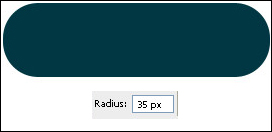
langkah 2 : membuat tombol
Buat tombol dengan Rounded Rectangle tool, isikan radius sebesar 35 px, klik dan drag pada lembar kerja.

warna desainnya tidak harus sama, karena kita akan menggantinya dengan layer style pada photoshop
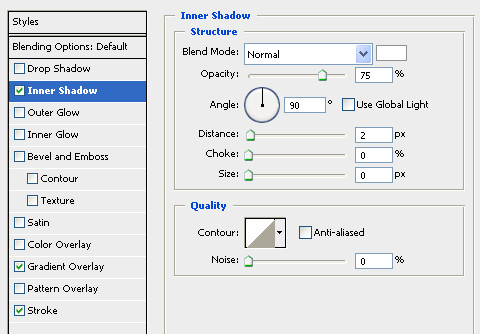
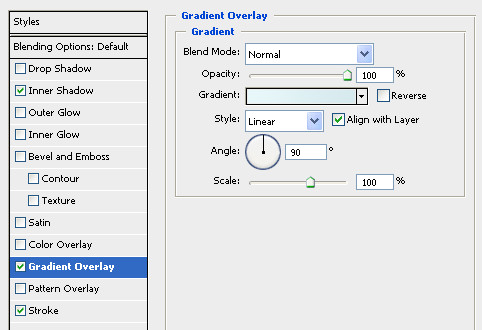
langkah 3 : menambah layer style
Beri layer style pada botton/tombol tersebut dengan cara double klik pada layer tombol. Isikan layer style seperti berikut
inner shadow

gradient overlay

stroke

langkah 4 : Menambah lingkaran kecil
Dengan ellipse tool, buat sebuah lingkaran kecil pada tombol tersebut langkah ini hanya untuk memperindah tombol sederhana tersebut.

klik kanan pada layer tombol (langkah 2) dan pilih copy layer style untuk mengcopy style pada langkah 3 tadi.

Selanjutnya kembali klik kanan pada layer lingkaran dan pilih paste layer style, layaknya copas teks cara ini akan menyamakan layer style tombol dengan lingkaran tersebut, berikut hasilnya.

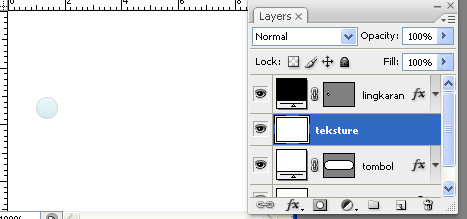
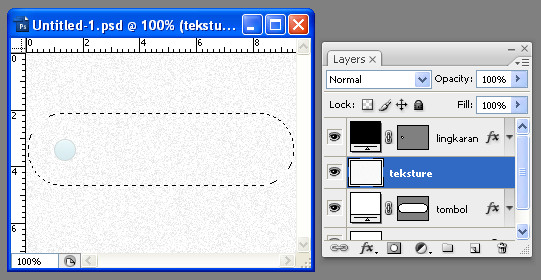
langkah 5 : Menambah teksture pada tombol
Sekarang kita akan membuat sedikit teksture pada tombol tersebut. Buat layer baru (Ctrl + Shift + Alt + N) dan posisikan di atas layer tombol, isikan nama dengan teksture dan isikan dengan warna putih.

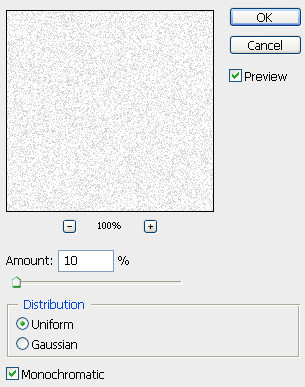
Pada layer baru tersebut, isikan noise (filter > noise > add noise) dengan Amount 10% dan OK.

Selanjutnya, klik layer tombol sambil menekan tombol (ctrl) pada keyboard sehingga menghasilkan seleksi pada lembar kerja.

Klik add layer mask pada layer teksture tersebut

Ubah layer mode layer teksture menjadi Multiply dengan opacity sebesar 30%

langkah 6 : Menambahkan teks yang sesuai
Seperti pada tombol dan botton pada umumnya, tambahkan teks untuk desain tombol tersebut contoh dibawah ini saya menggunakan font St Marie dengan warna #3f575c.

Berikan juga sedikit layer style seperti berikut ini
drop shadow

gradient overlay

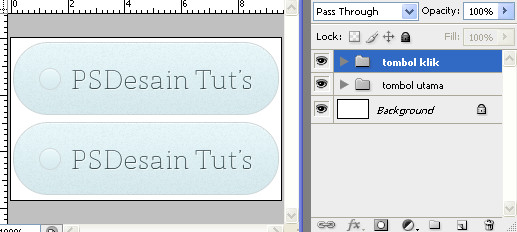
langkah 7 : Group layer
Pilih layer paling atas, tekan shift pada keyboard dan klik hingga ke layer diatas background (layer tombol) lepas tombol shift tekan (Ctrl + G) untuk menggroup layer tersebut, Ubah nama group menjadi Tombol Utama.

Selanjutnya tempatkan tombol tersebut pada posisi paling atas.

Langkah 8
Disini kita akan membuat tombol rellover yang berubah jika diseret kursor ke bagian tombol (lihat tombol komentar PSD desain ini). Selanjutnya klik kanan pada group Tombol utama dan pilih duplicate group ubah nama group menjadi tombol klik lalu pindahkan ke bagian bawah.

Jika melebihi, crop pada bagian yang tidak penting dengan photoshop.
langkah 9 : Mengubah layer style
Buka kembali group tombol klik dan pilih layer tombol, double klik untuk membuka window layer style dan ubah style gradient overlay seperti berikut

Disini kita membuat tombol rellover yang codingnya kita serahkan kepada web developer yang ingin membantu, Ada yang ingin membantu? :D
Berikut Hasil desain pada tutorial photoshop kali ini
Hasil Akhir Desain

Tampak lebih modern kan?
Mari berkreasi dengan warna-warna lain. Jika anda merasa tutorial ini menarik silahkan klik tombol share, atau tambahkan nilai +1 di mata google dengan mengklik icon google add +1 dibawah ini. Jika ada masukan dan pertanyaan silahkan share dikotak komentar dibawah ini.





