Pada pembelajaran kali ini kita akan mencoba membuat icon dengan photoshop, kita akan membuat sebuah icon opera dengan menggunakan beberapa garis pen tool dan beberapa layer style.
Selain manipulasi gambar, photoshop juga bisa menjadi spesialis tersendiri untuk mendesain beberapa icon. Walaupun gambar yang akan kita desain berbentuk gambar bitmap, akan tetapi gambar tetap akan terlihat berkualitas jika kita mendesainnya dengan detail dengan ukuran tertentu.
Preview Desain
Berikut ini gambar desain yang akan kita hasilkan pada pembelajaran photoshop kali ini.
![]()
Detail Tutorial
- Tingkat Kesulitan : Pemula
- Program yang dipakai : Adobe Photoshop
- Materi yang dipelajari : Penggunaan shape, mask layer dan beberapa style
- Lama Pembuatan : 15 Menit
Tutorial
Langkah 1 : Membuat lembar kerja dan background
Buatlah sebuah lembar kerja baru berukuran 800 x 600 pixels dengan program desain Photoshop anda.

Selanjutnya buatlah sebuah layer baru (Ctrl + Shift + Alt + N) sehingga akan menghasilkan layer bernama “Layer 1”, isikan warna putih pada layer tersebut.

Beri layer style Gradient Overlay pada “Layer 1”, langkah ini kita akan membuat sebuah background sederhana dengan photoshop.

Langkah 2 : Membuat lingkaran icon
Dengan Ellipse tool, buatlah sebuah lingkaran tidak sempurna diatas “Layer 1”, isikan dengan warna merah (#d72a33).

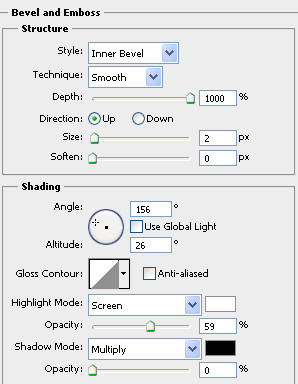
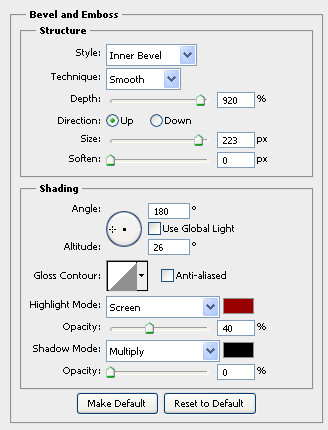
Selanjutnya beri layer style Bevel and Emboss dan gradient overlay pada lingkaran tersebut, berikut struktur yang bisa anda lihat.


Tips PSD Desain :
Untuk memudahkan dalam pengolahan gambar, pastikan anda menggroup layer (Ctrl + G) sesuai dengan fungsinya.
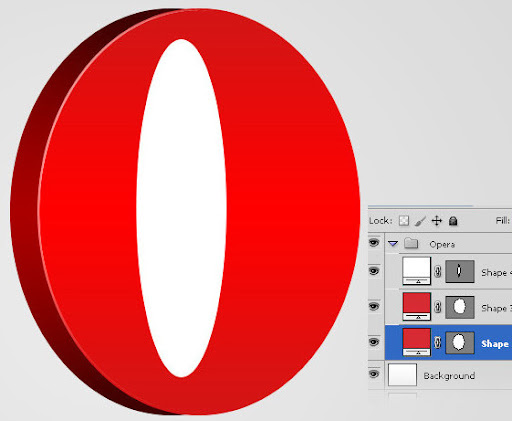
Langkah 3 : Membuat lingkaran
Kembali buat sebuah lingkaran kecil di dalam lingkaran tersebut, sehingga membentuk pola “O” untuk Opera. Pastikan anda membuatnya dengan warna putih.
Langkah 4
Duplicate objek layer yang telah kita buat pada langkah ke 2 dengan menekan tombol (Ctrl + J) pada keyboard atau klik kanan duplicate layer, selanjutnya hapus layer style dengan mengklik kanan dan pilih Clear Layer Style.
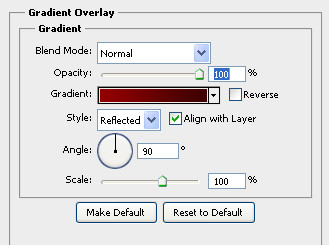
Tempatkan objek tersebut dibawah layer shape yang ada layer stylenya, Atau posisikan layer tersebut ditempat paling bawah pada group. Masih dengan layer tersebut, tambahkan layer style seperti gambar berikut.


Selanjutnya seret layer tersebut ke posisi sedikit ke kiri.

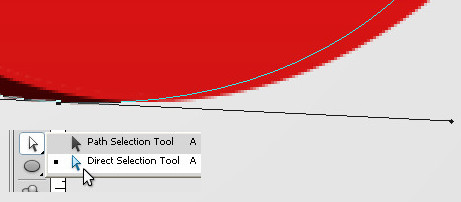
Langkah 5 : Menyelaraskan kedua ujung lingkaran
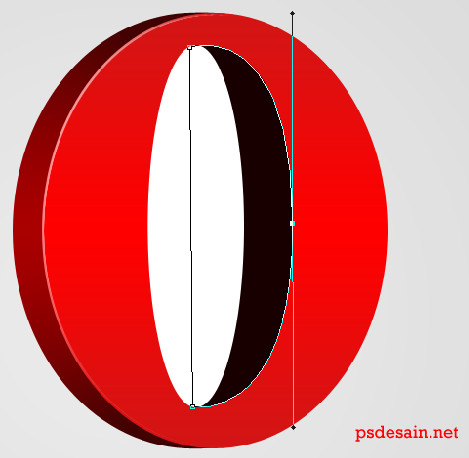
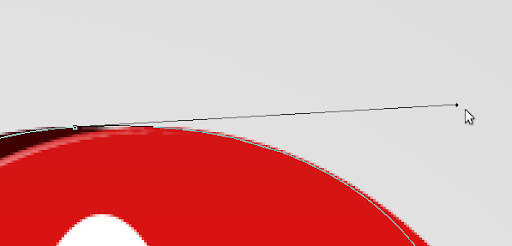
Dengan Direct Selection tool, klik seret pada ujung-ujung path sehingga kedua lingkaran tersebut tampak menyatu.

Lakukan pada kedua ujung lingkaran.


Langkah 6 : Membuat bayangan
Buat sebuah bayangan “O” dengan Pen Tool photoshop. Pastikan anda membuatnya dibelakang layer yang kita buat pada langkah 3 dan perhatikan bahwa kita masih di dalam group yang sama, disini saya merename group saya menjadi Opera.
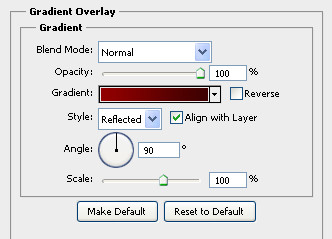
Tambahkan pula efek layer style Gradient overlaynya.

Langkah 7 : Membuat bayang opera
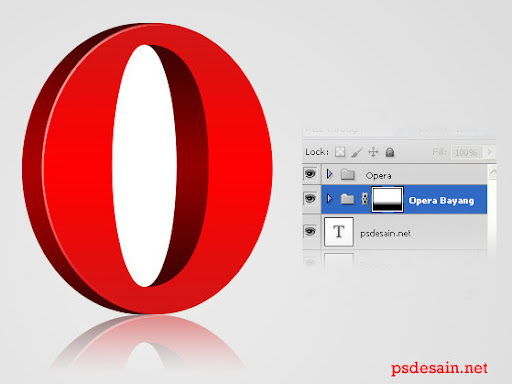
Selanjutnya kita akan membuat bayang pada objek opera tersebut, duplicate group “opera” Anda bisa merename menjadi “Opera Bayang.
Posisikan objek Opera bayang tersebut seperti gambar berikut, Anda bisa membuatnya dengan free transform (Ctrl + T)
Pada layer pallete, beri layer mask pada group opera bayang dengan menekan tombol Mask di bawah layer pallete.
Pastikan warna foreground hitam dan background putih, klik gradient tool dan gradient mask tersebut sehingga icon opera tersebut tambak seperti bayang.

Langkah 8 : Menambah teks
Beri teks Opera software dengan type tool dan buat bayangan seperti langkah diatas.

Hasil Desain
Berikut hasil desain yang telah kita kerjakan.
![]()
Anda juga bisa membuatnya dengan ukuran pas dan mengkonvertnya menjadi sebuah icon dengan plugin ICO Format plugin untuk membuat icon pavicon dengan photoshop, salam desain. :)