Beberapa saat yang lalu, saya mendapat inspirasi dengan background yang ada pada website saya psddesain.com!, karena saya lihat backgroundnya unik, saya terinspirasi membuat banner seperti menyatu dengan background.

Tutorial photoshop kali ini, kita akan membuat sebuah textures yang unik pada website/blog yang bisa menyatu dengan widget/banner, lebih tepatnya tampak menyatu.
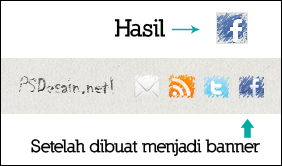
Preview Desain
Seperti biasa, sebelumnya lihat dulu gambar desain yang akan kita peroleh pada tutorial ini
Detail Tutorial
- Tingkat Kesulitan : Pemula
- Program yang dipakai : Adobe Photoshop (Disini menggunakan Photoshop CS)
- Materi yang dipelajari : Mengenal layer mask dan penempatan layer dengan ukuran tertentu
- Lama Pembuatan : 10 Menit
Tutorial
Langkah 1 : mengcapture halaman website
Buka website anda dan capture untuk mengambil sample desain, anda bisa mencoba mengcapture desktop dengan mudah, berikut preview capture yang saya dapatkan, pastinya saya mengcapture web saya sendiri.

Pastinya anda tidak harus mengcapture website saya, buatlah desain untuk blog/website anda sendiri
Langkah 2 : buka dan pilih banner/widget yang akan di desain
Buka foto hasil capture dengan photoshop, croping bagian textures yang akan anda desain, cropiing dengan ukuran 32 x 32 pixel

Langkah 3 : Mencari resource tambahan
Buka iconfinder.com, tempat favorit saya mencari resource icon. Cari icon seperti email, rss, twitter, facebook dan lainnya. Pastikan ukuran yang anda cari sebesar 32 x 32 pixel
![]()
![]()
Langkah 4 : memindahkan icon ke texture
Buka juga icon facebok, rss, twitter dsb ke photoshop anda untuk di desain lebih lanjut, pindahkan icon tersebut ke textures (langkah 1 dan 2). Sebagai contoh, saya buat hanya untuk icon facebook saja.


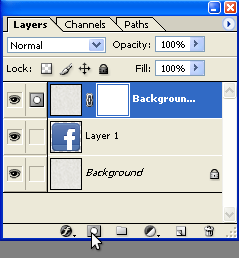
Langkah 5 : Duplicate dan mask layer
Buka layer pallete (F7) Duplicate layer background (Ctrl + J) dan tempatkan diatas layer icon facebook.

Masih dalam palet layer, beri layer mask pada gambar yang kita duplicate tadi

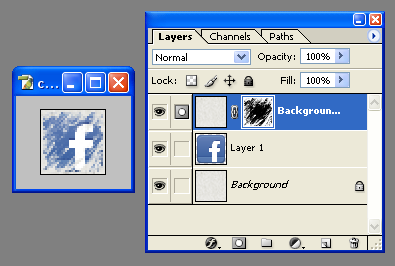
Langkah 6 : Brush
Ubah warna foreground menjadi hitam, pilih brush tool dan pastikan layer mask yang kita buat tadi dalam keadaan terpilih, lalu coret pada kanvas kerja dengan brush tersebut.

Karena gambar yang kita buat kecil (32 x 32 pixel), setting brush dengan diameter antara 1 hingga 2 pixel saja.
Desain juga hal serupa pada gambar icon lainnya, setelah itu upload gambar anda ke webhosting image atau hosting anda, dan masukkan pada banner anda.
Demikian tips dan trik singkat photoshop kali ini, jangan lupa ditaruh di website anda seperti blog saya ini :D. Jika anda rasa tutorial ini berguna silahkan berbagi ke teman anda dengan fasilitas tweet di atas postingan ini, dan penuhi juga kotak komentar dibawah ini, lihat juga tutorial cara membuat tombol download dengan photoshop.