Pada pembelajaran software desain photoshop kali ini, kita akan mencoba mendesain sebuah tombol berefek 3D yang saya namakan sendiri sebagai tombol tekan, berikut tutorial tombol tekan dengan photoshop
Sudah banyak tutorial mendesain tombol pada situs PSD Desain ini, Jika tutorial-tutorial sebelumnya kita hanya mendesain tombol bergaya 2 Dimensi atau tombol rellover, kali ini kita akan mencoba mendesainnya dengan efek 3 Dimensi.
Diharapkan setelah anda mencoba tutorial ini anda dapat menambahkannya di situs web blog anda, pastinya dengan sedikit berpengetahuan HTML dan CSS.
Preview Desain

Detail Tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Penggunaan layer style dan layer mode
- Lama pembuatan : 20 Menit
Tutorial
Langkah 1 : Membuat lembar kerja baru dan backgound
Buka program desain photoshop anda, buat sebuah file project desain baru (file > new)

Selanjutnya isi warna foreground dan background dengan warna #F3F3F3 dan E1E1E1, pilih gradient tool dan pilih Radial gradient pada option bar.

Dengan gradient tool, drag dan tarik seperti illustrasi desain saya berikut.

Langkah 2 : Membuat tombol dan memberi layer style
Dengan Rounded rectangle tool, buat sebuah persegi dengan sudut yang tumpul (radius = 8 px).

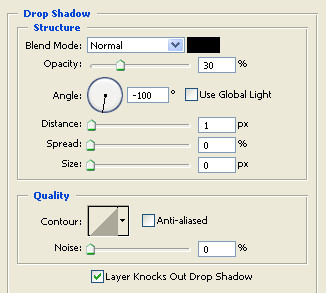
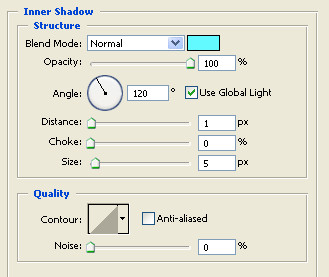
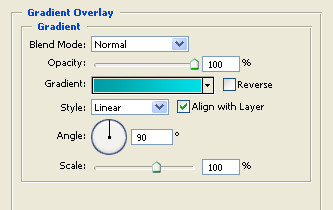
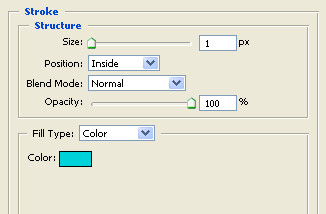
Pada tombol desain tersebut beri efek layer style seperti berikut.



Berikut hasil desain photoshop yang telah kita buat sebelumnya, anda juga bisa menggunakan warna lain sesuai pilihan anda.

Langkah 3 : Membuat efek tekan
Masih pada layer tersebut, duplicate layer tersebut dengan menekan Ctrl + J pada hidung anda, eh keyboard anda. :D
Posisikan layer tersebut dibawah layer tombol dan geser objeknya ke posisi sedikit kebawah. Berikut penampakan yang bisa dihasilkan dengan cara tersebut, perlu diperhatikan saya telah mengubah nama layer tombol duplicate tersebut menjadi layer “Tekan”.

Masih pada layer *tekan, klik kanan pada layer tersebut dan pilih “Clear Layer Style” untuk menghapus layer style yang terlekat pada layer tombol tersebut. Selanjutnya klik 2 kali lagi untuk menambahkan layer style, isikan gradient overlay layer style seperti gambar berikut.

Langkah 4 : membuat bayang tombol
Sekarang kita akan mencoba membuat bayangan untuk tombol tersebut. Pastikan anda masih pada layer “Tekan”, Duplicate (Ctrl + J) kembali layer tersebut.
Hapus layer style dengan klik kanan pada layer style dan pilih “Clear Layer Style”, pastikan warna Rounded tersebut berwarna hitam selanjutnya pilih filter > blur > gaussian blur.
Tekan ok agar layer tersebut di resterize, isikan radius pada jendela gaussian blur sebesar 2 pixels. Lihat hasil yang telah saya desain.

Duplicate kembali layer “Bayangan” tersebut, selanjutnya pilih Filter > Blur > Motion blur. Isikan Distance sebesar 20 pixels dan Angel 0 derajat.

Turunkan opacitynya sebesar 50%, berikut hasilnya.

Langkah 5 : Menambah teks
Setelah selesai membuat tombol, sekarang saatnya membuat teks pada tombol tersebut. Dengan type tool buatlah sebuah teks untuk tombol tersebut, isikan layer style untuk teks tersebut.

Berikut tombol tekan yang telah kita hasilkan.

Langkah 6 : Menambah teksture pada tombol
Secara garis besar, tombol bergaya tekan telah kita hasilkan. Akan tetapi kita bisa menambahkan sedikit teksture untuk memperkuat efek tombol tersebut.
Sambil menekan Ctrl pada keyboard, klik layer *tombol sehingga akan menghasilkan seleksi disekitaran tombol bagian atas. Buat layer baru diatasnya atau pastikan dibawah teks pada langkah sebelumnya dengan menekan ctrl + shift + alt + n. Isikan dengan warna putih pada seleksi tersebut.

Masih pada lembar layer yang sama, klik menu Filter > Noise > Add noise. Isikan Amount sebesar 6% ubah Distribution menjadi Gaussian dan centang pada bagian Monochromatic.

Ubah layer mode menjadi multiply dan turunkan opacitynya menjadi 50%, dan desain tombol tersebut siap dipublikasikan :D

Hasil desain

Demikian tombol 3D yang telah kita desain kali ini. :)
Jadilah pembaca setia blog psdesain dengan mensubscribe blog ini dan dapatkan update terbaru tutorial pembelajaran photoshop langsung ke inbox email anda.